반응형
파일 첨부
멀티 파트 인코딩 방식을 이용하여 여러개의 파일을 첨부 및 전송한다.
=> form에 enctype="multipart/form-data" 를 이용 (생략 시 application/x-www-form-urlencoded로 기본 전송됨 => 파일 첨부 불가능)
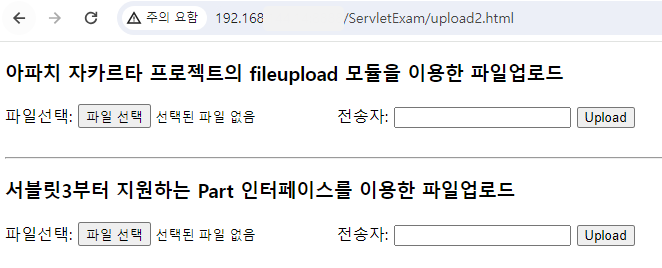
아파치 자카르타 프로젝트의 fileupload 모듈을 이용한 파일업로드
upload2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>File Upload 예제</title>
</head>
<body>
<h3>아파치 자카르타 프로젝트의 fileupload 모듈을 이용한 파일업로드</h3>
<form method="post" action="/ServletExam/upload.do" enctype="multipart/form-data">
파일선택: <input type="file" name="uploadFile" multiple="multiple"/>
전송자: <input type="text" name="sender">
<input type="submit" value="Upload"/>
</form>
<br>
<hr>
<h3>서블릿3부터 지원하는 Part 인터페이스를 이용한 파일업로드</h3>
<form method="post" action="upload3" enctype="multipart/form-data">
파일선택: <input type="file" name="multiPartServlet"/>
전송자: <input type="text" name="sender">
<input type="submit" value="Upload"/>
</form>
</body>
</html>


- test
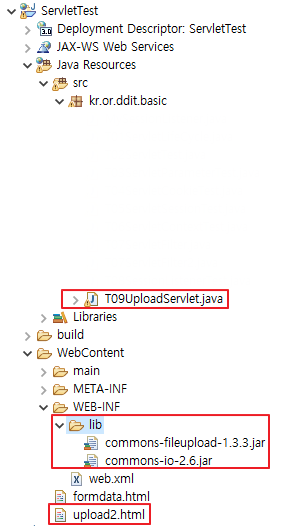
lib 추가
- 파일 위치 확인

T09UploadServlet.java
package kr.or.ddit.basic;
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* 자카르타 프로젝트의 fileupload 모듈을 이용한 파일 업로드 예제
*/
@WebServlet("/upload.do")
public class T09UploadServlet extends HttpServlet{
private static final String UPLOAD_DIR = "upload_files";
// 메모리 임계크기 (이 크기가 넘어가면 레파지토리 위치에 임시파일로 저장됨)
private static final int MEMORIY_THRESHOLD = 1024 * 1024 * 3;
// 파일 1개당 최대크기
private static final long MAC_FILE_SIZE = 1024 * 1024 * 40;
/* doGet으로는 전송 불가능
* @Override protected void doGet(HttpServletRequest req, HttpServletResponse
* resp) throws ServletException, IOException { }
*/
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println("================================================");
BufferedReader br = new BufferedReader(
new InputStreamReader(req.getInputStream()));
String readLine = "";
while((readLine = br.readLine()) != null) {
System.out.println(readLine);
}
System.out.println("================================================");
}
}
upload2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>File Upload 예제</title>
</head>
<body>
<h3>아파치 자카르타 프로젝트의 fileupload 모듈을 이용한 파일업로드</h3>
<form method="post" action="/ServletTest/upload.do" enctype="multipart/form-data">
파일선택: <input type="file" name="uploadFile" multiple="multiple"/>
전송자: <input type="text" name="sender">
<input type="submit" value="Upload"/>
</form>
<br>
<hr>
<h3>서블릿3부터 지원하는 Part 인터페이스를 이용한 파일업로드</h3>
<form method="post" action="upload3" enctype="multipart/form-data">
파일선택: <input type="file" name="multiPartServlet"/>
전송자: <input type="text" name="sender">
<input type="submit" value="Upload"/>
</form>
</body>
</html>



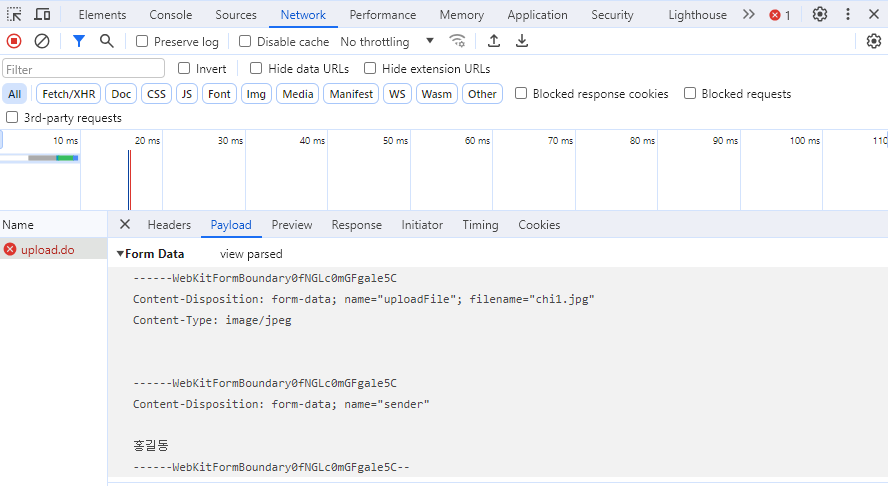
=> console 창 확인함 > Multipart Parsing 작업 진행
파일인 경우와 폼 데이터인 경우가 존재해 나눠서 파싱해야 함


T09UploadServlet.java
package kr.or.ddit.basic;
import java.io.File;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import java.util.Map.Entry;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload;
/**
* 자카르타 프로젝트의 fileupload 모듈을 이용한 파일 업로드 예제
*/
@WebServlet("/upload.do")
public class T09UploadServlet extends HttpServlet{
private static final String UPLOAD_DIR = "upload_files";
// 메모리 임계크기 (이 크기가 넘어가면 레파지토리 위치에 임시파일로 저장됨)
private static final int MEMORIY_THRESHOLD = 1024 * 1024 * 3;
// 파일 1개당 최대크기
private static final long MAX_FILE_SIZE = 1024 * 1024 * 40;
// 요청파일 최대크기
private static final long MAX_REQUEST_SIZE = 1024 * 1024 * 50;
/* doGet으로는 전송 불가능
* @Override protected void doGet(HttpServletRequest req, HttpServletResponse
* resp) throws ServletException, IOException { }
*/
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// Multipart Parsing 전에 파라미터 정보 조회해 보기
System.out.println("Multipart Parsing 전 => " + req.getParameter("sender"));
if(ServletFileUpload.isMultipartContent(req)) {
// 폼필드 데이터 저장용
Map<String, String> formMap = new HashMap<String, String>();
DiskFileItemFactory factory = new DiskFileItemFactory();
factory.setSizeThreshold(MEMORIY_THRESHOLD);
factory.setRepository(new File(System.getProperty("java.io.tmpdir")));
ServletFileUpload upload = new ServletFileUpload(factory);
upload.setFileSizeMax(MAX_FILE_SIZE);
upload.setSizeMax(MAX_REQUEST_SIZE);
String uploadPath = "d:/D_Other/" + UPLOAD_DIR;
File uploadDir = new File(uploadPath);
if(!uploadDir.exists()) {
uploadDir.mkdir();
}
try {
List<FileItem> fileItemList = upload.parseRequest(req);
if(fileItemList != null && fileItemList.size() > 0) {
for (FileItem item : fileItemList) {
if(!item.isFormField()) { // 파일인 경우
String fileName = item.getName();
String filePath = uploadPath + File.separator + fileName;
File storeFile = new File(filePath); // write에는 파일 객체로 넣어야 하기에 File에 집어 넣음
item.write(storeFile); // 업로드된 파일 저장하기
System.out.println("파일 업로드 완료 => " + filePath);
} else { // 폼 데이터인 경우
formMap.put(item.getFieldName(), item.getString("UTF-8"));
}
}
}
} catch (Exception ex) {
ex.printStackTrace();
}
// Multipart Parsing 후에 파라미터 정보 조회해 보기
System.out.println("Multipart Parsing 후 => " + formMap.get("sender"));
////////////////////////////////////////////////////
resp.setCharacterEncoding("UTF-8");
resp.setContentType("text/plain");
PrintWriter out = resp.getWriter();
for (Entry<String, String> entry : formMap.entrySet()) {
out.println("파라미터명 : " + entry.getKey());
out.println("파라미터값 : " + entry.getValue());
}
}
}
}



서블릿3부터 지원하는 Part 인터페이스를 이용한 파일업로드
upload2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>File Upload 예제</title>
</head>
<body>
<h3>아파치 자카르타 프로젝트의 fileupload 모듈을 이용한 파일업로드</h3>
<form method="post" action="/ServletTest/upload.do" enctype="multipart/form-data">
파일선택: <input type="file" name="uploadFile" multiple="multiple"/>
전송자: <input type="text" name="sender">
<input type="submit" value="Upload"/>
</form>
<br>
<hr>
<h3>서블릿3부터 지원하는 Part 인터페이스를 이용한 파일업로드</h3>
<form method="post" action="/ServletTest/upload2.do" enctype="multipart/form-data">
파일선택: <input type="file" name="multiPartServlet"/>
전송자: <input type="text" name="sender">
<input type="submit" value="Upload"/>
</form>
</body>
</html>
T10UploadServlet.java
package kr.or.ddit.basic;
import java.io.File;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.MultipartConfig;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.Part;
/**
* 서블릿 3부터 지원하는 Part 인터페이스를 이용한 파일 업로드 예제
* @author PC-10
*
*/
@MultipartConfig(maxFileSize = 1024*1024*40) //@MultipartConfig 설정 필수!
@WebServlet("/upload2.do")
public class T10UploadServlet extends HttpServlet{
private static final String UPLOAD_DIR = "upload_files";
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// Multipart Parsing 전에 파라미터 정보 조회해 보기
System.out.println("Multipart Parsing 전 => " + req.getParameter("sender"));
String uploadPath = "d:/D_Other/" + UPLOAD_DIR;
File uploadDir = new File(uploadPath);
if(!uploadDir.exists()) {
uploadDir.mkdir();
}
try {
String fileName = "";
for (Part part : req.getParts()) {
System.out.println("전송된 Part명 : " + part.getName()); // name 속성명
fileName = part.getSubmittedFileName(); // 전송된 파일명
if(fileName != null && !fileName.equals("")) {
// 폼필드가 아니거나 파일명이 존재하는 경우... (첨부파일이 존재하는 경우...)
part.write(uploadPath + File.separator + fileName); // 파일 저장
System.out.println("파일 업로드 완료 => "
+ uploadPath + File.separator + fileName);
}
}
} catch (Exception ex) {
ex.printStackTrace();
}
}
}



fileupload 모듈과 달리 업로드 경로 관리가 필요함.
반응형
'자바' 카테고리의 다른 글
| [Java 고급] 33장 회원 관리 문제 (0) | 2024.04.03 |
|---|---|
| [Java 고급] 32장 파일 첨부 예제 (0) | 2024.02.28 |
| [Java 고급] 30장 서블릿 예시 (0) | 2024.02.22 |
| [Java 고급] 29장 서블릿 컨텍스트, 필터, 리스너 (0) | 2024.02.22 |
| [Java 고급] 28장 세션 (1) | 2024.02.21 |