반응형
연습문제 01
스크립트 태그의 세 가지 종류에 대해 간단히 설명하시오.
더보기
1. 선언문
<%! %>
자바 변수나 메소드 정의하는 데 사용
2. 스크립틀릿
<% %>
자바 로직 코드를 작성하는 데 사용
3. 표현문
<%= %>
변수, 계산식, 메소드 호출 결과를 문자열 형태로 출력하는 데 사용
연습문제 02
선언문 태그와 스크립플릿 태그의 차이점을 설명하시오.
더보기
- 선언문 태그
변수, 메소드 선언 가능
서블릿 프로그램으로 변환될 때 _jspService() 메소드 외부에 배치
- 스크립틀릿 태그
변수만 선언 가능
서블릿 프로그램으로 변환될 때 _jspService() 메소드 내부에 배치
연습문제 03
애플리케이션 실행 결과에는 보이지 않는 JSP 주석 표기법은 무엇인가?
더보기
<%-- 주석 --%>
연습문제 04
선언문 태그를 이용하여 다음 조건에 맞게 JSP 애플리케이션을 만들고 실행 결과를 확인하시오.

더보기


<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>Scripting Tag</title>
</head>
<body>
<%!
String st = "Hello, Java Server Pages";
public String getString(String st) {
return st;
}
%>
<p><%=getString(st)%></p>
</body>
</html>
Exercise.zip
0.00MB
연습문제 05
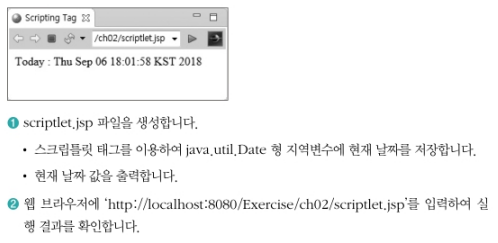
스크립틀릿 태그를 이용하여 다음 조건에 맞게 JSP 애플리케이션을 만들고 실행 결과를 확인하시오.

더보기


<%@page import="java.util.Date"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>Scripting Tag</title>
</head>
<body>
<%
Date day = new Date();
out.print("Today: " + day);
%>
</body>
</html>
Exercise.zip
0.00MB
연습문제 06
표현문 태그를 이용하여 다음 조건에 맞게 JSP 애플리케이션을 만들고 실행 결과를 확인하시오.

더보기


<%@page import="java.util.Calendar"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>Scripting Tag</title>
</head>
<body>
<%
Calendar cal = Calendar.getInstance();
%>
Current Time: <%=cal.getTime()%>
</body>
</html>
연습문제 07
다음 조건에 맞게 도서 웹 쇼핑몰을 위한 웹 애플리케이션을 만들고 실행 결과를 확인하시오.

더보기


<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<title></title>
</head>
<body>
<nav class="navbar navbar-expand navbar-dart bg-dark">
<div class="container">
<div class="navbar-header">
<!-- 요청 URL : /welcome.jsp -->
<a class="navbar-brand" href="welcome.jsp">Home</a>
</div>
</div>
</nav>
<%!
String hea = "Book Market Mall";
String con = "Welcome to Book Market";
%>
<div class="jumbotron">
<div class="container">
<h1 class="display-3"><%=hea%></h1>
</div>
</div>
<div class="container">
<div class="text-center">
<h3><%=con%></h3>
</div>
</div>
</body>
</html>
반응형
'스프링' 카테고리의 다른 글
| [스프링] 6장 쇼핑몰 시스템 (0) | 2024.03.29 |
|---|---|
| [스프링] 5장 디렉티브 (0) | 2024.03.28 |
| [스프링] 4장 선언문, 표현문 (0) | 2024.03.27 |
| [스프링] 2장 프로젝트 생성 및 설정 방법 (0) | 2024.03.25 |
| [스프링] 1장 JSP의 개요 (0) | 2024.03.25 |