요청 경로 매핑
1. 요청 경로는 반드시 설정해야 하는 필수 정보이다.
2. 속성이 하나일 때는 속성명을 생략할 수 있다.
ex) @RequestMapping(value="/board/register") => @RequestMapping("/board/register")
@RequestMapping("/modify")
public void modifyForm() {
log.info("modifyForm에 왔다");
}
3. 컨트롤러의 클래스 레벨과 메서드 레벨로 지정할 수 있다.
@Slf4j
@Controller
// 클래스 레벨 요청 경로 지정
@RequestMapping("/board")
public class BoardController {
// 메소드 레벨 요청 경로 지정
@RequestMapping(value="/register")
public void registerForm() {
log.info("registerForm에 왔다");
//ModelAndView가 없음
//mav.setViewname("board/register") 생략
}
}
4. 클레스 레벨로 요청 경로를 지정하면 메서드 레벨에서 지정한 경로의 기본 경로로 취급된다.
5. 클래스 레벨의 요청 경로에 메서드 레벨의 요청 경로를 덧붙인 형태가 최종 경로가 된다.
아래 코드의 경우 /board/register 의 경로가 최종 경로가 된다.
@Slf4j
@Controller
// 클래스 레벨 요청 경로 지정
@RequestMapping("/board")
public class BoardController {
// 메소드 레벨 요청 경로 지정
@RequestMapping(value="/register")
public void registerForm() {
log.info("registerForm에 왔다");
//ModelAndView가 없음
//mav.setViewname("board/register") 생략
}
}
경로 패턴 매핑
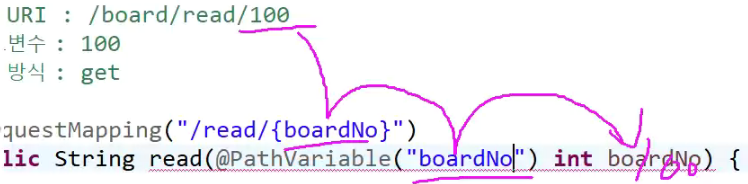
1. 요청 경로를 동적으로 표현이 가능한 경로 패턴을 지정할 수 있다.
2. URL 경로 상의 변하는 값을 경로 변수로 취급한다.
3. 경로 변수에 해당하는 값을 파라미터 변수에 설정할 수 있다.
ex)
@RequestMapping("/read/{boardNo}")
public String read(@PathVariable("boardNo") int boardNo) {
log.info("read->boardNo : " + boardNo);
// mav.setViewName("board/read")
// forwarding
return "board/read";
}

Http 메서드 매핑
1. method 속성을 사용하여 HTTP 메서드를 매핑 조건으로 지정할 수 있다.
아래의 경우 formHome.jsp 파일이 views 폴더 바로 밑에 존재해야 한다.
@RequestMapping("/formHome")
public String formHome() {
log.info("formHome에 왔다");
//forwarding : /views/formHome.jsp
// return "formHome"; 로 할 시 tiles가 깨짐 -> 처리 해줘야함
return "formHome";
}
tiles-config.xml
triles가 깨지는 것을 방지하기 위해 tiles-definitions의 위에 추가한다.
<!-- 서브 layout -->
<!-- tiles/mainTemplate.jsp 폴더와 파일 추가 생성! -->
<definition name="sub-layout" template="/WEB-INF/views/tiles/mainTemplate.jsp">
<put-attribute name="header" value="/WEB-INF/views/tiles/mainHeader.jsp" />
<put-attribute name="aside" value="/WEB-INF/views/tiles/aside.jsp" />
<put-attribute name="body" value="" />
<put-attribute name="footer" value="/WEB-INF/views/tiles/footer.jsp" />
</definition>
<!--
mav.setViewName("formHome")
/WEB-INF/views/lprod/createz.jsp
-->
<definition name="*" extends="sub-layout">
<put-attribute name="body" value="/WEB-INF/views/{1}.jsp"></put-attribute>
</definition>
2. 화면으로 응답하는 경우에는 HTTP 메서드로 GET 방식과 POST 방식 두 가지를 사용할 수 있다.
formHome.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!--
method 생략 시 get방식이 기본임
method="get"이 생략됨
-->
<form action="/board/register">
<input type="submit" value="register(GET)" />
</form>
Params 매핑
1. 요청 파라미터를 매핑 조건으로 지정하는 경우에는 params 속성을 사용함
2. 버튼이나 링크에 따라 호출할 메서드를 바꿔야 할 때 사용함
ex)
1.
BoardController.java
/*
요청URI : /board/list
요청 파라미터 :
요청 방식 : get
*/
@RequestMapping("/list")
public String list() {
log.info("list에 왔다");
// forwarding : /views/list.jsp
return "list";
}
/*
Params 매핑
요청URI : /board/get?register
params : register
요청방식 : get
*/
@RequestMapping(value="/get",
method=RequestMethod.GET,
params="register")
public String getRegister() {
log.info("getRegister에 왔다");
// forwarding
return "board/register";
}
list.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!-- Params 매핑 -->
<a href="/board/get?register">Register</a>


2.
BoardController.java
/*
요청URI : /board/list
요청 파라미터 :
요청 방식 : get
*/
@RequestMapping("/list")
public String list() {
log.info("list에 왔다");
// forwarding : /views/list.jsp
return "list";
}
/*
요청URI : /board/post?register
params : register
요청 방식 : post
*/
@RequestMapping(value="/post",
method=RequestMethod.POST,
params="register")
public String postRegister() {
log.info("psotRegister에 왔다");
// forwarding : /views/board/list.jsp
return "board/list";
}
list.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!-- Params 매핑
요청URI : /board/get?register
params : register
요청방식 : get
-->
<a href="/board/get?register">Register</a>
<hr />
<!--
요청URI : /board/post?register
params : register
요청 방식 : post
-->
<form action="/board/post" method="post">
<button type="submit" name="register">
Register</button>
</form>
list.jsp (board안에 있는 list 파일)
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<h3>/board/list.jsp</h3>


=> URL이 동일하고 http 방식이 동일할 때 파라미터의 값이 다르면 다른 곳으로 분기가 가능하다
Headers 매핑
1. 요청 헤더를 매핑 조건으로 지정하는 경우에는 headers 속성을 사용해야 한다.
2. 요청한 json 데이터를 처리하기 위해서 의존 라이브러리(pom.xml)를 추가한다.
pom.xml
dependencies 안에 추가
<!-- json 데이터 바인딩을 위한 의존 라이브러리 -->
<!-- https://mvnrepository.com/artifact/com.fasterxml.jackson.core/jackson-databind -->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.13.3</version>
</dependency>
ex)
- ajaxHome.jsp 파일 생성
BoardController.java
/*
요청URI : /board/ajaxHome
요청파라미터 :
요청방식 : get
*/
@RequestMapping(value="/ajaxHome") // 경로
public String ajaxHome() {
log.info("ajaxHome에 왔다");
// forwarding : /views/ajaxHome.jsp
return "ajaxHome"; //jsp 파일 (views 바로 밑에 ajaxHome 파일)
}
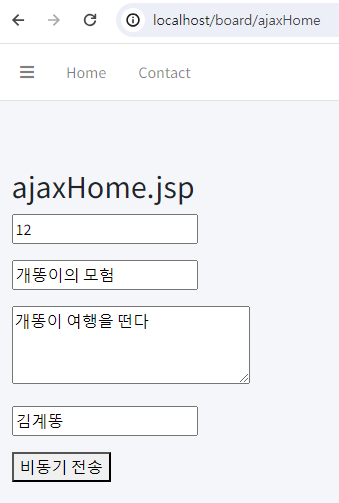
ajaxHome.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<script type="text/javascript" src="/resources/js/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
console.log("개똥이");
});
</script>
<h2>ajaxHome.jsp</h2>

- input 추가
ajaxHome.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<script type="text/javascript" src="/resources/js/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#putBtn").on("click",function(){
console.log("개똥이");
let boardNo = $("#boardNo").val(); //12
let title = $("#title").val(); // 개똥이의 모험
let content = $("#content").val(); // 개똥이 여행을 떠나다
let writer = $("#writer").val(); // 김계똥
// JSON오브젝트
let boardObject = {
"boardNo":boardNo,
"title" :title,
"content":content,
"writer":writer
}
console.log("boardObject",boardObject);
});
});
</script>
<h2>ajaxHome.jsp</h2>
<form>
<p><input type="text" id="boardNo" name="boardNo"></p>
<p><input type="text" id="title" name="title"></p>
<p>
<textarea rows="3" cols="30" id="content"
name="content"></textarea>
</p>
<p><input type="text" id="writer" name="writer"></p>
<p><button type="button" id="putBtn">비동기 전송</button></p>
</form>
BoardVO.java
package kr.or.ddit.vo;
import lombok.Data;
@Data
public class BoardVO {
// 프로퍼티, 멤버변수, 필드
private int boardNo; // 식별자, 기본키(P.K)
private String title;
private String content;
private String writer;
}

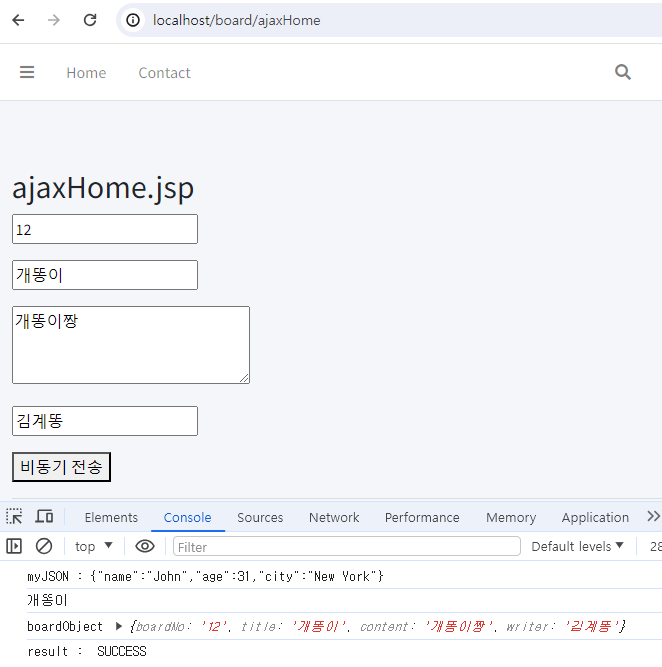
- JSON 설명 및 변경 용어 & JSON 출력
ajaxHome.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<script type="text/javascript" src="/resources/js/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
var myObj = { "name":"John", "age":31, "city":"New York" };
//JSON.stringify() 함수는 객체를 텍스트로 변환하는 메서드임
var myJSON = JSON.stringify(myObj);
console.log("myJSON : " + myJSON);
$("#putBtn").on("click",function(){
console.log("개똥이");
let boardNo = $("#boardNo").val(); //12
let title = $("#title").val(); // 개똥이의 모험
let content = $("#content").val(); // 개똥이 여행을 떠나다
let writer = $("#writer").val(); // 김계똥
// JSON오브젝트
let boardObject = {
"boardNo":boardNo,
"title" :title,
"content":content,
"writer":writer
}
console.log("boardObject",boardObject);
});
});
</script>
<h2>ajaxHome.jsp</h2>
<form>
<p><input type="text" id="boardNo" name="boardNo"></p>
<p><input type="text" id="title" name="title"></p>
<p>
<textarea rows="3" cols="30" id="content"
name="content"></textarea>
</p>
<p><input type="text" id="writer" name="writer"></p>
<p><button type="button" id="putBtn">비동기 전송</button></p>
</form>
<hr />
<h2>Convert a JavaScript object into a JSON string,
and send it to the server.</h2>
<h5>
<p>JSON은 JavaScript Object Notation의 약자.</p>
<p>JSON은 텍스트에 기반을 둔 데이터 저장 및 교환을 위한 구문임</p>
<p>JSON은 자바스크립트 객체 표기법으로 작성된 텍스트임</p>
<p>JSON은 브라우저와 서버 간에 데이터를 교환할 때 데이터는 텍스트일 뿐임</p>
<p>모든 자바스크립트 객체를 JSON으로 변환하고 JSON을 서버로 보낼 수 있음</p>
<p>서버에서 받은 JSON을 자바스크립트 객체로 변환할 수 있음</p>
<!--
client -> server (string 형식으로 전달)
server -> client (string 형식으로 전달)
string으로 받아온 데이터를 다시 Object로 변환하여 브라우저에 표기!
object -> string 으로 변환하는 방식을 serialize 라고 한다!
string -> object로 다시 변환하는 방식을 deserialize라고 함!
-->
</h5>

- ajax로 비동기 처리
BoardController.java
/*
요청URI : /board/12
요청파라미터 : (json타입의 텍스트) : {boardNo=12, title=개똥이,content=개똥이 짱
, writer=김개똥}
요청방식 : put
*/
@RequestMapping(value="/{boardNo}", method=RequestMethod.PUT)
public ResponseEntity<String> ajaxModify(@PathVariable("boardNo") int boardNo,
@RequestBody BoardVO boardVO) { //json 타입의 데이터의 경우 옆과 같은 식으로 선언해주어야 함
log.info("ajaxModjfiy에 왔다");
log.info("ajaxModify->boardVO : " + boardVO);
ResponseEntity<String> entity =
new ResponseEntity<String>("SUCCESS",
HttpStatus.OK);
return entity;
}
ajaxHome.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<script type="text/javascript" src="/resources/js/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
var myObj = { "name":"John", "age":31, "city":"New York" };
//JSON.stringify() 함수는 객체를 텍스트로 변환하는 메서드임
var myJSON = JSON.stringify(myObj);
console.log("myJSON : " + myJSON);
$("#putBtn").on("click",function(){
console.log("개똥이");
let boardNo = $("#boardNo").val(); //12
let title = $("#title").val(); // 개똥이의 모험
let content = $("#content").val(); // 개똥이 여행을 떠나다
let writer = $("#writer").val(); // 김계똥
// JSON오브젝트
let boardObject = {
"boardNo":boardNo,
"title" :title,
"content":content,
"writer":writer
}
console.log("boardObject",boardObject);
// 아작나써유..(피)씨다타써
// ajax : Asynchronous JavaScript and XML
// contentType : 보내는 데이터의 타입
// dataType : 응답되는 데이터의 타입
/*
요청URI : /board/12
요청파라미터 : {boardNo=12, title=개똥이,content=개똥이 짱
, writer=김개똥}
요청방식 : put
*/
$.ajax({
url:"/board/"+boardNo, /* 요청 */
contentType:"application/json;charset=utf-8",
data:JSON.stringify(boardObject),
type:"put",
dataType:"text",
success:function(result){ /* 응답 */
console.log("result : ", result);
}
});
});
});
</script>
<h2>ajaxHome.jsp</h2>
<form>
<p><input type="text" id="boardNo" name="boardNo"></p>
<p><input type="text" id="title" name="title"></p>
<p>
<textarea rows="3" cols="30" id="content"
name="content"></textarea>
</p>
<p><input type="text" id="writer" name="writer"></p>
<p><button type="button" id="putBtn">비동기 전송</button></p>
</form>

- Headers 매핑
BoardController.java
/*
요청URI : /board/12
요청파라미터 : (json타입의 텍스트) : {boardNo=12, title=개똥이,content=개똥이 짱
, writer=김개똥}
요청방식 : put
*/
@RequestMapping(value="/{boardNo}",
method=RequestMethod.PUT,
headers="X-HTTP-Method-Override=PUT",
consumes="application/json")
public ResponseEntity<String> ajaxModify(@PathVariable("boardNo") int boardNo,
@RequestBody BoardVO boardVO) { //json 타입의 데이터의 경우 옆과 같은 식으로 선언해주어야 함
log.info("ajaxModjfiy에 왔다");
log.info("ajaxModify->boardVO : " + boardVO);
ResponseEntity<String> entity =
new ResponseEntity<String>("SUCCESS",
HttpStatus.OK);
return entity;
}
ajaxHome.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<script type="text/javascript" src="/resources/js/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
var myObj = { "name":"John", "age":31, "city":"New York" };
//JSON.stringify() 함수는 객체를 텍스트로 변환하는 메서드임
var myJSON = JSON.stringify(myObj);
console.log("myJSON : " + myJSON);
$("#putBtn").on("click",function(){
console.log("개똥이");
let boardNo = $("#boardNo").val(); //12
let title = $("#title").val(); // 개똥이의 모험
let content = $("#content").val(); // 개똥이 여행을 떠나다
let writer = $("#writer").val(); // 김계똥
// JSON오브젝트
let boardObject = {
"boardNo":boardNo,
"title" :title,
"content":content,
"writer":writer
}
console.log("boardObject",boardObject);
// 아작나써유..(피)씨다타써
// ajax : Asynchronous JavaScript and XML
// contentType : 보내는 데이터의 타입
// dataType : 응답되는 데이터의 타입
/*
요청URI : /board/12
요청파라미터 : {boardNo=12, title=개똥이,content=개똥이 짱
, writer=김개똥}
요청방식 : put
*/
$.ajax({
url:"/board/"+boardNo, /* 요청 */
headers:{"X-HTTP-Method-Override":"PUT"},
contentType:"application/json;charset=utf-8",
data:JSON.stringify(boardObject),
type:"put",
dataType:"text",
success:function(result){ /* 응답 */
console.log("result : ", result);
}
});
});
});
</script>
<h2>ajaxHome.jsp</h2>
<form>
<p><input type="text" id="boardNo" name="boardNo"></p>
<p><input type="text" id="title" name="title"></p>
<p>
<textarea rows="3" cols="30" id="content"
name="content"></textarea>
</p>
<p><input type="text" id="writer" name="writer"></p>
<p><button type="button" id="putBtn">비동기 전송</button></p>
</form>
=> 문제 없이 실행되면 OK
jsp의 headers:{"X-HTTP-Method-Override":"PUT"}
Controller의 headers="X-HTTP-Method-Override=PUT", consumes="application/json" 를 넣어야 된다.
(but 생략 가능)
- 간단 정리 (dataType:"text")
LprodController.java
/*
요청URI : /lprod/create
요청파라미터 : (JSON->String : serialize) : {"lprodId"="14", "lprodGu"="P501", "lprodNm"="분식류"}
요청방식 : post
*/
@RequestMapping(value="/createAjax", method=RequestMethod.POST)
public ResponseEntity<String> createAjax(@RequestBody LprodVO lprodVO) {
// log.info("createPost->lprodVO : " + lprodVO);
log.info("createAjax->lprodVO : " + lprodVO);
int result = this.lprodService.createPost(lprodVO);
log.info("createPost->result : " + result);
//HttpStatus.OK : HTTP 응답 상태 코드가 200(성공)
ResponseEntity<String> entity = new ResponseEntity<String>("SUCCESS",HttpStatus.OK);
return entity;
}
create.jsp
(lprod 폴더 안의 create.jsp)
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="/resources/js/jquery.min.js"></script>
<title>Insert title here</title>
<script type="text/javascript">
$(function(){
$("#btnSubmit").on("click",function(){
let lprodId = $("input[name='lprodId']").val();
let lprodGu = $("input[name='lprodGu']").val();
let lprodNm = $("input[name='lprodNm']").val();
let data = {
"lprodId":lprodId,
"lprodGu":lprodGu,
"lprodNm":lprodNm
};
console.log("data : ", data);
//아작나써유..(피)씨다타써...
/*
요청URI :/lprod/createAjax
요청파라미터(JSON -> String : serialize) : {"lprodId": "14","lprodGu": "P501","lprodNm": "분식류"}
요청방식 :post
*/
$.ajax({
url:"/lprod/createAjax",
contentType:"application/json;charset=utf-8",
data: JSON.stringify(data), //json 파일로 보낼 수 없기에 바꿔줘야 함
type:"post",
dataType:"text",
success:function(result){
//result : SUCCESS
console.log("result : ", result);
if(result=="SUCCESS"){
location.href="/lprod/list";
}
}
})
});
});
</script>
</head>
<body>
<h1>상품분류 등록</h1>
<!--
요청URI : /lprod/create
요청파라미터 : {lprodId=14,lprodGu=P501, lprodNm=분식류}
요청방식 : post
-->
<form action="/lprod/create" method="post">
<p><input type="number" name="lprodId" placeholder="상품분류 아이디(ex. 14)" /></p>
<p><input type="text" name="lprodGu" placeholder="상품분류 코드(ex. P501)" required /></p>
<p><input type="text" name="lprodNm" placeholder="상품분류 명(ex. 분식류)" /></p>
<p><input type="button" id="btnSubmit" value="등록" /></p>
</form>
</body>
</html>


- 간단 정리 (dataType:"json")
LprodController.java
/*
요청URI : /lprod/updateAjax
요청파라미터(JSON->String) : {lprodId=9, lprodGu=P403, lprodNm=문구류2}
요청방식 : post
*/
@RequestMapping(value="/updateAjax", method=RequestMethod.POST)
public ResponseEntity<LprodVO> updateAjax(@RequestBody LprodVO lprodVO) {
log.info("updatePost->lprodVO : " + lprodVO);
// Model
// update처리를 해보자
int result = this.lprodService.updatePost(lprodVO);
log.info("updatePost->result : " + result);
ResponseEntity<LprodVO> entity
= new ResponseEntity<LprodVO>(lprodVO, HttpStatus.OK);
return entity;
}
detail.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>Insert title here</title>
<script type="text/javascript" src="/resources/js/jquery.min.js"></script>
<script type="text/javascript">
let lprodId = "${lprodVO.lprodId}";
let lprodGu = "${lprodVO.lprodGu}";
let lprodNm = "${lprodVO.lprodNm}";
$(function() {
//일반모드와 수정모드를 toggle해보자
//lprodGu는 계속 readonly상태
//lprodId, lprodNm은 readonly toggle
// 수정 버튼 클릭 -> 수정 모드로 전환
$("#edit").on("click", function() {
$("#p1").css("display", "none");
$("#p2").css("display", "block");
$("input[name='lprodId']").removeAttr("readonly");
$("input[name='lprodNm']").removeAttr("readonly");
// action 속성의 값이 /lprod/update
$("#frm").attr("action", "/lprod/updatePost");
});
// 삭제 버튼 클릭
$("#delete").on("click", function() {
let lprodGu = $("input[name='lprodGu']").val();
//JSON 오브젝트
let data = {
"lprodGu" : lprodGu
};
console.log("data : ", data);
$.ajax({
url : "/lprod/deleteAjax",
contentType : "application/json;charset=utf-8",
data : JSON.stringify(data),
type : "post",
dataType : "json",
success : function(result) {
// result : lprodVO
console.log("result : " + result);
if (result != null) {
location.href = "/lprod/detail?lprodGu="
+ result.lprodGu;
}
}
});
// action속성의 값이 /lprod/deletePost
// $("#frm").attr("action", "/lprod/deletePost");
let result = confirm("삭제하시겠습니다?");
console.log("result : " + result);
if (result > 0) { // 확인
$("#frm").submit();
} else { // 취소
alert("삭제가 취소되었습니다.");
}
});
// 취소 버튼 클릭
$("#cancel").on("click", function() {
$("#p1").css("display", "block");
$("#p2").css("display", "none");
$("input[name='lprodId']").attr("readonly", true);
$("input[name='lprodId']").val(lprodId);
$("input[name='lprodNm']").val(lprodNm);
});
});
</script>
</head>
<body>
<h1>상품분류 상세</h1>
<!--
요청URI : /lprod/updatePost
요청파라미터 : {lprodId=14,lprodGu=P501, lprodNm=분식류}
요청방식 : post
-->
<form id="frm" action="/lprod/updatePost" method="post">
<p>
<input type="number" name="lprodId" value="${lprodVO.lprodId}"
readonly class="formdata" placeholder="상품분류 아이디(ex. 14)" />
</p>
<p>
<input type="text" name="lprodGu" value="${lprodVO.lprodGu}" readonly
class="formdata" placeholder="상품분류 코드(ex. P501)" required />
</p>
<p>
<input type="text" name="lprodNm" value="${lprodVO.lprodNm}" readonly
class="formdata" placeholder="상품분류 명(ex. 분식류)" />
</p>
<!-- ///// 일반모드 시작 ///// -->
<p id="p1">
<input type="button" id="edit" value="수정" /> <input type="button"
id="delete" value="삭제" /> <input type="button" id="list" value="목록" />
</p>
<!-- ///// 일반모드 끝 ///// -->
<!-- ///// 수정모드 시작 ///// -->
<p id="p2" style="display: none">
<input type="button" id="confirm" value="확인" /> <input type="button"
id="cancel" value="취소" />
</p>
<!-- ///// 수정모드 끝 ///// -->
</form>
</body>
</html>


'스프링 프레임워크' 카테고리의 다른 글
| [스프링 프레임워크] 13장 컨트롤러 응답 (0) | 2024.04.30 |
|---|---|
| [스프링 프레임워크] 12장 book 파일을 ajax로 변경 (0) | 2024.04.30 |
| [스프링 프레임워크] 10장 ckeditor5를 응용한 문의사항 게시판(작성, 리스트 출력) (0) | 2024.04.26 |
| [스프링 프레임워크] 9장 기존 파일을 타일즈를 이용하여 분리 (0) | 2024.04.26 |
| [스프링 프레임워크] 8장 타일즈 (0) | 2024.04.26 |