반응형
자바 스크립트 예시
- 버튼 클릭 시 글자 변경
my_flask.py
from flask import Flask,request, redirect
app = Flask(__name__)
@app.route('/')
def hello():
return redirect("static/ex01.html")
if __name__ == '__main__':
app.run(debug=True, port=80, host='0.0.0.0')
ex01.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
function myclick(){
var obj_span = document.getElementById("my_span");
if(obj_span.innerHTML == "Good Morning") {
obj_span.innerHTML = "Good Evening";
} else {
obj_span.innerHTML = "Good Morning";
}
console.log(document.getElementById("my_span").innerHTML);
}
</script>
</head>
<body>
EX01<br>
<span id="my_span">Good Morning</span>
<input type="button" value="click" onclick="myclick()">
</body>
</html>

+ 아래의 경우 작동되지 않음 why?
더보기

java의 결과 값

자바스크립트 값
ex01.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
function myclick(){
var obj_span = document.getElementById("my_span").innerHTML;
if(obj_span == "Good Morning") {
obj_span = "Good Evening";
} else {
obj_span = "Good Morning";
}
console.log(document.getElementById("my_span").innerHTML);
}
</script>
</head>
<body>
EX01<br>
<span id="my_span">Good Morning</span>
<input type="button" value="click" onclick="myclick()">
</body>
</html>
자바의 경우 아래와 같음
package day09;
public class RefValTest {
static void change(int z) {
// a가 감
// value 값
z = 3;
}
// 오버로드
static void change(int[] z) {
// b가 감
z[0] = 4;
}
public static void main(String[] args) {
int a = 1;
int[] b = {2}; // 리퍼런스값
System.out.println("a : " + a);
System.out.println("b : " + b[0]);
change(a);
change(b);
System.out.println("a : " + a);
System.out.println("b : " + b[0]); // 리퍼런스값이기에 4로 변환됨
}
}

자바 스크립트를 이용한 경우
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
function changeVal(z) {
z = 3;
}
function changeRef(z) {
z[0] = 4;
}
var a = 1;
var b = [2];
console.log("a", a);
console.log("b", b);
changeVal(a);
changeRef(b);
console.log("a", a);
console.log("b", b);
</script>
</head>
<body>
</body>
</html>

=> 리퍼런스 값은 주소지를 가리키기 때문에 변경 후 리턴하지 않아도 값이 변화함
- 버튼 클릭 시 값 1씩 증가
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
function myclick(){
let num = document.getElementsByClassName("it")[0];
let su = parseInt(num.value);
su += 1;
num.value = su;
console.log(document.getElementsByClassName("it")[0].value);
}
</script>
</head>
<body>
EX02<br>
<input class="it" type="text" value="100">
<input type="button" value="DOUBLE" onclick="myclick()">
</body>
</html>

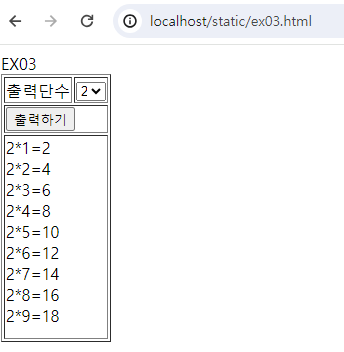
- 구구단 출력
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
#sb_dan {
width: 30px;
}
#mydiv{
height: 200px;
}
</style>
<script type="text/javascript">
function myclick(){
let obj_dan = document.getElementById('sb_dan');
let obj_div = document.getElementById('mydiv');
let dan = obj_dan.value;
let idan = parseInt(dan);
let txt = "";
for(let i=1; i<=9; i++) {
txt += dan + "*" + i + "=" + (idan*i) + "<br>";
}
obj_div.innerHTML = txt;
}
</script>
</head>
<body>
EX03<br>
<table border="1px">
<tr>
<td>출력단수</td>
<td>
<select id="sb_dan">
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
</select>
</td>
</tr>
<tr>
<td colspan="2">
<input type="button" value="출력하기" onclick="myclick()"/>
</td>
</tr>
<tr>
<td colspan="2">
<div id="mydiv"></div>
</td>
</tr>
</table>
</body>
</html>

- 로또 생성하기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
.ltt{
height: 20px;
}
</style>
<script type="text/javascript">
function myclick(){
var arr = [
1,2,3,4,5,6,7,8,9,10,
11,12,13,14,15,16,17,18,19,20,
21,22,23,24,25,26,27,28,29,30,
31,32,33,34,35,36,37,38,39,40,
41,42,43,44,45
];
for(let i=0; i<999; i++) {
var rnd = parseInt(Math.random()*45);
var temp = arr[0];
arr[0] = arr[rnd];
arr[rnd] = temp;
}
console.log("arr", arr);
var objs = document.getElementsByClassName("ltt");
console.log("objs", objs);
for(let i=0; i<6; i++) {
objs[i].innerHTML = arr[i];
}
}
</script>
</head>
<body>
EX04<br>
<table border="1px">
<tr>
<td><span class="ltt">__</span></td>
<td><span class="ltt">__</span></td>
<td><span class="ltt">__</span></td>
<td><span class="ltt">__</span></td>
<td><span class="ltt">__</span></td>
<td><span class="ltt">__</span></td>
</tr>
<tr>
<td colspan="6">
<input type="button" value="로또생성하기" onclick="myclick()">
</td>
</tr>
</table>
</body>
</html>

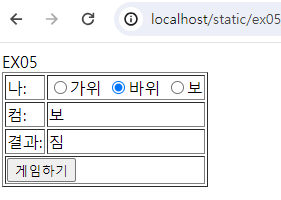
- 가위바위보 게임
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
</style>
<script type="text/javascript">
function myclick(){
var obj_com = document.querySelector('#div_com');
var obj_result = document.querySelector('#div_result');
var com = "";
var mine = document.querySelector('input[name="rd_mine"]:checked').value;
var result = "";
var rnd = Math.random();
if(rnd > 0.66) {
com = "가위";
} else if(rnd > 0.33) {
com = "바위";
} else {
com = "보";
}
if (com == "가위" && mine == "가위") result = "비김";
if (com == "가위" && mine == "바위") result = "이김";
if (com == "가위" && mine == "보") result = "짐";
if (com == "바위" && mine == "가위") result = "짐";
if (com == "바위" && mine == "바위") result = "비김";
if (com == "바위" && mine == "보") result = "이김";
if (com == "보" && mine == "가위") result = "이김";
if (com == "보" && mine == "바위") result = "짐";
if (com == "보" && mine == "보") result = "비김";
obj_com.innerHTML = com;
obj_result.innerHTML = result;
}
</script>
</head>
<body>
EX05<br>
<table border="1px">
<tr>
<td>나:</td>
<td>
<input type="radio" name="rd_mine" value="가위"/>가위
<input type="radio" name="rd_mine" value="바위"/>바위
<input type="radio" name="rd_mine" value="보"/>보
</td>
</tr>
<tr>
<td>컴:</td>
<td>
<div id="div_com"></div>
</td>
</tr>
<tr>
<td>결과:</td>
<td>
<div id="div_result"></div>
</td>
</tr>
<tr>
<td colspan="2">
<input type="button" value="게임하기" onclick="myclick()">
</td>
</tr>
</table>
</body>
</html>

- 전화기 시스템
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
table{
text-align: center;
}
#it{
text-align: right;
}
</style>
<script type="text/javascript">
function myclick(obj){
var obj_it = document.getElementById("it");
var str_new = obj.value;
var str_old = obj_it.value;
obj_it.value = str_old + str_new;
}
function mycall() {
var obj_it = document.getElementById("it");
var str_tel = obj_it.value;
alert("calling\n" + str_tel);
}
</script>
</head>
<body>
EX06<br>
<table border="1px">
<tr>
<td colspan="3">
<input type="text" id="it">
</td>
</tr>
<tr>
<td><input type="button" class="ib" onclick="myclick(this)" value="1"></td>
<td><input type="button" class="ib" onclick="myclick(this)" value="2"></td>
<td><input type="button" class="ib" onclick="myclick(this)" value="3"></td>
</tr>
<tr>
<td><input type="button" class="ib" onclick="myclick(this)" value="4"></td>
<td><input type="button" class="ib" onclick="myclick(this)" value="5"></td>
<td><input type="button" class="ib" onclick="myclick(this)" value="6"></td>
</tr>
<tr>
<td><input type="button" class="ib" onclick="myclick(this)" value="7"></td>
<td><input type="button" class="ib" onclick="myclick(this)" value="8"></td>
<td><input type="button" class="ib" onclick="myclick(this)" value="9"></td>
</tr>
<tr>
<td><input type="button" class="ib" onclick="myclick(this)" value="0"></td>
<td colspan="2">
<input type="button" class="ib_cal" onclick="mycall()" value="CALL">
</td>
</tr>
</table>
</body>
</html>


UP & DOWN 게임
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
#it{
width: 40px;
}
#my_div{
height: 300px;
}
</style>
<script type="text/javascript">
var com = 50;
function myclick(){
var obj_it = document.getElementById("it");
var obj_div = document.getElementById("my_div");
var mine = obj_it.value;
var imine = parseInt(mine);
var line = "";
if(com > imine) {
line = imine + "\tUP<br>";
} else if(com < imine) {
line = imine + "\tDOWN<br>";
} else {
line = imine + "\tANSWER<br>";
alert(mine + " : 정답");
}
var str_old = obj_div.innerHTML;
obj_div.innerHTML = str_old + line;
obj_it.value = "";
}
function ranCom(){
com = parseInt(Math.random()*99)+1;
console.log("com : " + com);
}
</script>
</head>
<body onload="ranCom()">
EX07<br>
<table border="1px">
<tr>
<td>맞출수:</td>
<td>
<input type="text" id="it">
</td>
</tr>
<tr>
<td colspan="2">
<input type="button" value="맞춰보기" onclick="myclick()">
</td>
</tr>
<tr>
<td colspan="2">
<div id="my_div"></div>
</td>
</tr>
</table>
</body>
</html>


반응형
'Python' 카테고리의 다른 글
| [Python] 21장 제이쿼리, 또는 axios 를 이용한 flask (0) | 2024.04.09 |
|---|---|
| [Python] 20장 제이쿼리 예시 (0) | 2024.04.08 |
| [Python] 18.5장 과제 (0) | 2024.04.05 |
| [Python] 18장 MVVM 패턴 개념 (0) | 2024.04.05 |
| [Python] 17장 과제 (0) | 2024.04.03 |