반응형
제이쿼리 예시
+사용한 jquery 파일
- 버튼 클릭 시 글자 변경
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
function myclick(){
var obj_span = document.getElementById("my_span");
console.log(typeof(obj_span));
if(obj_span.innerHTML == "Good Morning") {
obj_span.innerHTML = "Good Evening";
} else {
obj_span.innerHTML = "Good Morning";
}
console.log(document.getElementById("my_span").innerHTML);
}
</script>
</head>
<body>
EX01<br>
<span id="my_span">Good Morning</span>
<input type="button" value="click" onclick="myclick()">
</body>
</html>

- 버튼 클릭 시 값 증가
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="jquery-3.7.1.js"></script>
<script type="text/javascript">
function myclick(){
var su = $(".it").val();
su *= 2;
$(".it").val(su);
}
$(document).ready(function(){
$("#btn").on("click", function(event){
myclick();
});
});
</script>
</head>
<body>
EX02<br>
<input class="it" type="text" value="100">
<input type="button" value="DOUBLE" id="btn">
</body>
</html>

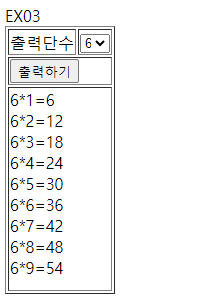
- 구구단 출력
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="jquery-3.7.1.js"></script>
<style type="text/css">
#sb_dan {
width: 30px;
}
#mydiv{
height: 200px;
}
</style>
<script type="text/javascript">
function myclick(){
let dan = $("#sb_dan").val();
let txt = "";
for(let i=1; i<=9; i++) {
txt += dan + "*" + i + "=" + (dan*i) + "<br>";
}
console.log(txt);
$("#mydiv").html(txt);
}
$(document).ready(function(){
$("#btn").on("click", function(){
myclick();
});
});
</script>
</head>
<body>
EX03<br>
<table border="1px">
<tr>
<td>출력단수</td>
<td>
<select id="sb_dan">
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
</select>
</td>
</tr>
<tr>
<td colspan="2">
<input type="button" value="출력하기" id="btn"/>
</td>
</tr>
<tr>
<td colspan="2">
<div id="mydiv"></div>
</td>
</tr>
</table>
</body>
</html>

- 로또 생성하기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
.ltt{
height: 20px;
}
</style>
<script src="jquery-3.7.1.js"></script>
<script type="text/javascript">
function myclick(){
var arr = [
1,2,3,4,5,6,7,8,9,10,
11,12,13,14,15,16,17,18,19,20,
21,22,23,24,25,26,27,28,29,30,
31,32,33,34,35,36,37,38,39,40,
41,42,43,44,45
];
for(let i=0; i<999; i++) {
var rnd = parseInt(Math.random()*45);
var temp = arr[0];
arr[0] = arr[rnd];
arr[rnd] = temp;
}
console.log("arr", arr);
for(let i=0; i<6; i++) {
$(".ltt").eq(i).html(arr[i]); <!-- 여러 개일때는 eq를 사용해주어야 한다. --!>
}
}
$(document).ready(function(){
$("#btn").on("click", function(){
myclick();
});
});
</script>
</head>
<body>
EX04<br>
<table border="1px">
<tr>
<td><span class="ltt">__</span></td>
<td><span class="ltt">__</span></td>
<td><span class="ltt">__</span></td>
<td><span class="ltt">__</span></td>
<td><span class="ltt">__</span></td>
<td><span class="ltt">__</span></td>
</tr>
<tr>
<td colspan="6">
<input type="button" value="로또생성하기" id="btn">
</td>
</tr>
</table>
</body>
</html>

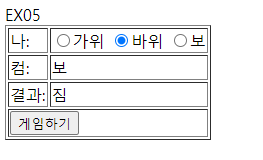
- 가위바위보 게임
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="jquery-3.7.1.js"></script>
<script type="text/javascript">
function myclick(){
var com = "";
var mine = $('input[name="rd_mine"]:checked').val();
var result = "";
var rnd = Math.random();
if(rnd > 0.66) {
com = "가위";
} else if(rnd > 0.33) {
com = "바위";
} else {
com = "보";
}
if (com == "가위" && mine == "가위") result = "비김";
if (com == "가위" && mine == "바위") result = "이김";
if (com == "가위" && mine == "보") result = "짐";
if (com == "바위" && mine == "가위") result = "짐";
if (com == "바위" && mine == "바위") result = "비김";
if (com == "바위" && mine == "보") result = "이김";
if (com == "보" && mine == "가위") result = "이김";
if (com == "보" && mine == "바위") result = "짐";
if (com == "보" && mine == "보") result = "비김";
$("#div_com").html(com);
$("#div_result").html(result);
}
$(document).ready(function(){
$("#btn").on("click", function(){
myclick();
});
});
</script>
</head>
<body>
EX05<br>
<table border="1px">
<tr>
<td>나:</td>
<td>
<input type="radio" name="rd_mine" value="가위"/>가위
<input type="radio" name="rd_mine" value="바위"/>바위
<input type="radio" name="rd_mine" value="보"/>보
</td>
</tr>
<tr>
<td>컴:</td>
<td>
<div id="div_com"></div>
</td>
</tr>
<tr>
<td>결과:</td>
<td>
<div id="div_result"></div>
</td>
</tr>
<tr>
<td colspan="2">
<input type="button" value="게임하기" id="btn">
</td>
</tr>
</table>
</body>
</html>

- 전화기 시스템
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
table{
text-align: center;
}
#it{
text-align: right;
}
</style>
<script src="jquery-3.7.1.js"></script>
<script type="text/javascript">
function myclick(obj){
var str_new = $(obj).val();
var str_old = $("#it").val();
$("#it").val(str_old + str_new);
}
function mycall() {
var obj_it = $("#it").val();
alert("calling\n" + obj_it);
}
$(document).ready(function(){
$(".ib").on("click", function(event){
myclick(this);
});
$(".ib_cal").on("click", function(event){
mycall();
});
});
</script>
</head>
<body>
EX06<br>
<table border="1px">
<tr>
<td colspan="3">
<input type="text" id="it">
</td>
</tr>
<tr>
<td><input type="button" class="ib" value="1"></td>
<td><input type="button" class="ib" value="2"></td>
<td><input type="button" class="ib" value="3"></td>
</tr>
<tr>
<td><input type="button" class="ib" value="4"></td>
<td><input type="button" class="ib" value="5"></td>
<td><input type="button" class="ib" value="6"></td>
</tr>
<tr>
<td><input type="button" class="ib" value="7"></td>
<td><input type="button" class="ib" value="8"></td>
<td><input type="button" class="ib" value="9"></td>
</tr>
<tr>
<td><input type="button" class="ib" value="0"></td>
<td colspan="2">
<input type="button" class="ib_cal" value="CALL">
</td>
</tr>
</table>
</body>
</html>

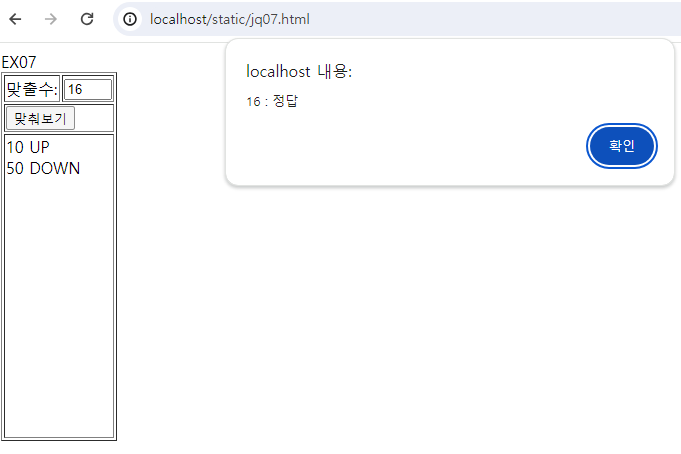
- UP & DOWN 게임
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
#it{
width: 40px;
}
#my_div{
height: 300px;
}
</style>
<script src="jquery-3.7.1.js"></script>
<script type="text/javascript">
var com = 50;
function myclick(){
var mine = $("#it").val();
var imine = $("#it").val();
var line = "";
if(com > imine) {
line = imine + "\tUP<br>";
} else if(com < imine) {
line = imine + "\tDOWN<br>";
} else {
line = imine + "\tANSWER<br>";
alert(mine + " : 정답");
}
var str_old = $("#my_div").html();
$("#my_div").html(str_old + line);
$("#it").val("");
}
function ranCom(){
com = parseInt(Math.random()*99)+1;
console.log("com : " + com);
}
$(document).ready(function(){
$("#btn").on("click", function(event){
myclick(this);
});
ranCom();
});
</script>
</head>
<body>
EX07<br>
<table border="1px">
<tr>
<td>맞출수:</td>
<td>
<input type="text" id="it">
</td>
</tr>
<tr>
<td colspan="2">
<input type="button" value="맞춰보기" id="btn">
</td>
</tr>
<tr>
<td colspan="2">
<div id="my_div"></div>
</td>
</tr>
</table>
</body>
</html>

반응형
'Python' 카테고리의 다른 글
| [Python] 23장 axios 또는 ajax를 이용한 동기, 비동기 (0) | 2024.04.11 |
|---|---|
| [Python] 21장 제이쿼리, 또는 axios 를 이용한 flask (0) | 2024.04.09 |
| [Python] 19장 자바스크립트 예시 (0) | 2024.04.08 |
| [Python] 18.5장 과제 (0) | 2024.04.05 |
| [Python] 18장 MVVM 패턴 개념 (0) | 2024.04.05 |