반응형
axios를 이용한 dao 연결
daoemp.py
import pymysql
class Daoemp:
def __init__(self):
self.con = pymysql.connect(host='localhost', port=3305, user='root',
password='python', db='python', charset='utf8')
self.cur = self.con.cursor(pymysql.cursors.DictCursor)
def selectList(self):
sql = f"""
SELECT
e_id,
e_name,
gen,
addr
FROM
emp
"""
self.cur.execute(sql)
list = self.cur.fetchall()
return list
def select(self,e_id):
sql = f"""
SELECT
e_id,
e_name,
gen,
addr
FROM
emp
WHERE
e_id = '{e_id}'
"""
self.cur.execute(sql)
# list = self.cur.fetchall()
list = self.cur.fetchone()
return list
# return list[0] #vo 방식으로 리턴해주기에 권장함
def insert(self,e_id,e_name,gen,addr):
sql = f"""
INSERT INTO
EMP (e_id, e_name, gen, addr)
VALUES ('{e_id}','{e_name}','{gen}','{addr}')
"""
cnt = self.cur.execute(sql)
self.con.commit() #꼭 해야함
return cnt
def update(self,e_id,e_name,gen,addr):
sql = f"""
UPDATE emp
SET
e_name = '{e_name}',
gen = '{gen}',
addr = '{addr}'
WHERE
e_id = '{e_id}'
"""
cnt = self.cur.execute(sql)
self.con.commit() #꼭 해야함
return cnt
def delete(self,e_id):
sql = f"""
DELETE FROM emp
WHERE
e_id = '{e_id}'
"""
cnt = self.cur.execute(sql)
self.con.commit() #꼭 해야함
return cnt
def __del__(self):
self.cur.close()
self.con.close()
if __name__ == '__main__':
de = Daoemp()
cnt = de.delete('3')
print("cnt",cnt)
my_flask.py
from flask import Flask,request,render_template, redirect, jsonify
from flask.helpers import make_response
from Cython.Compiler.Errors import message
from day12.daoemp import Daoemp
app = Flask(__name__)
@app.route('/')
def main():
return redirect("static/emp.html")
@app.route('/axios', methods=['POST'])
def axios():
data = request.get_json()
# print(data)
print(data['menu'])
return jsonify(message = "ok")
@app.route('/emp_list', methods=['POST'])
def emp_list():
de = Daoemp()
list = de.selectList()
return jsonify(list=list)
if __name__ == '__main__':
app.run(debug=True, port=80, host='0.0.0.0')
emp.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script type="text/javascript">
function myclick(){
axios.post("/emp_list").then((res) => {
var obj_tbody = document.getElementById("my_tbody");
var list = res.data.list;
console.log(list);
console.log(list.length);
var txt = "";
for(var i=0; i<list.length;i++) {
txt += `
<tr>
<td>${list[i].e_id}</td>
<td>${list[i].e_name}</td>
<td>${list[i].gen}</td>
<td>${list[i].addr}</td>
</tr>
`;
}
obj_tbody.innerHTML = txt;
});
}
</script>
</head>
<body>
EMP<br>
<a href="javascript:myclick()">list</a>
<table border="1px">
<thead>
<tr>
<td>사번</td>
<td>이름</td>
<td>성별</td>
<td>주소</td>
</tr>
</thead>
<tbody id="my_tbody">
<tr>
<td colspan="4">
검색된 데이터가 없습니다.
</td>
</tr>
</tbody>
</table>
</body>
</html>

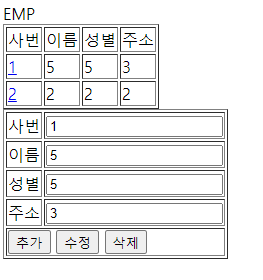
- 사번 클릭 시 데이터 출력
my_flask.py
from flask import Flask,request,render_template, redirect, jsonify
from flask.helpers import make_response
from Cython.Compiler.Errors import message
from day12.daoemp import Daoemp
app = Flask(__name__)
@app.route('/')
def main():
return redirect("static/emp.html")
@app.route('/axios', methods=['POST'])
def axios():
data = request.get_json()
# print(data)
print(data['menu'])
return jsonify(message = "ok")
@app.route('/emp_list', methods=['POST'])
def emp_list():
de = Daoemp()
list = de.selectList()
return jsonify(list=list)
@app.route('/emp_one', methods=['POST'])
def emp_one():
data = request.get_json()
e_id = data['e_id']
de = Daoemp()
vo = de.select(e_id);
return jsonify(vo=vo)
if __name__ == '__main__':
app.run(debug=True, port=80, host='0.0.0.0')
emp.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script type="text/javascript">
function fn_list(){
axios.post("/emp_list").then((res) => {
var obj_tbody = document.getElementById("my_tbody");
var list = res.data.list;
console.log(list);
console.log(list.length);
var txt = "";
for(var i=0; i<list.length;i++) {
var e_id = list[i].e_id;
var e_name = list[i].e_name;
var gen = list[i].gen;
var addr = list[i].addr;
txt += `
<tr>
<td><a href="javascript:fn_one('${e_id}')">${e_id}</a></td>
<td>${e_name}</td>
<td>${gen}</td>
<td>${addr}</td>
</tr>
`;
}
obj_tbody.innerHTML = txt;
});
}
function fn_one(e_id) {
var param = {'e_id':e_id}
console.log("param", param);
axios.post("/emp_one",param).then((res) => {
// console.log(res.data.vo);
var obj_e_id = document.getElementById("e_id")
var obj_e_name = document.getElementById("e_name")
var obj_gen = document.getElementById("gen")
var obj_addr = document.getElementById("addr")
var vo = res.data.vo;
obj_e_id.value = vo.e_id;
obj_e_name.value = vo.e_name;
obj_gen.value = vo.gen;
obj_addr.value = vo.addr;
});
}
</script>
</head>
<body onload="fn_list()"> <!-- onload로 시작시 출력되게 함 -->
EMP<br>
<table border="1px">
<thead>
<tr>
<td>사번</td>
<td>이름</td>
<td>성별</td>
<td>주소</td>
</tr>
</thead>
<tbody id="my_tbody">
<tr>
<td colspan="4">
검색된 데이터가 없습니다.
</td>
</tr>
</tbody>
</table>
<table border="1px">
<tr>
<td>사번</td>
<td>
<input typd="text" id="e_id">
</td>
</tr>
<tr>
<td>이름</td>
<td>
<input type="text" id="e_name">
</td>
</tr>
<tr>
<td>성별</td>
<td>
<input type="text" id="gen">
</td>
</tr>
<tr>
<td>주소</td>
<td>
<input type="text" id="addr">
</td>
</tr>
<tr>
<td colspan="2">
<input type="button" value="추가">
<input type="button" value="수정">
<input type="button" value="삭제">
</td>
</tr>
</table>
</body>
</html>

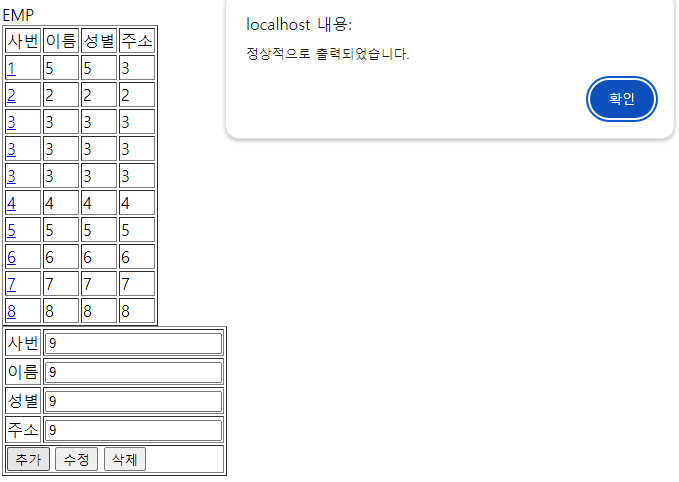
- 데이터 추가
my_flask.py
from flask import Flask,request,render_template, redirect, jsonify
from flask.helpers import make_response
from Cython.Compiler.Errors import message
from day12.daoemp import Daoemp
app = Flask(__name__)
@app.route('/')
def main():
return redirect("static/emp.html")
@app.route('/axios', methods=['POST'])
def axios():
data = request.get_json()
# print(data)
print(data['menu'])
return jsonify(message = "ok")
@app.route('/emp_list', methods=['POST'])
def emp_list():
de = Daoemp()
list = de.selectList()
return jsonify(list=list)
@app.route('/emp_one', methods=['POST'])
def emp_one():
data = request.get_json()
e_id = data['e_id']
de = Daoemp()
vo = de.select(e_id);
return jsonify(vo=vo)
@app.route('/emp_add', methods=['POST'])
def emp_add():
data = request.get_json()
e_id = data['e_id']
e_name = data['e_name']
gen = data['gen']
addr = data['addr']
de = Daoemp()
cnt = de.insert(e_id, e_name, gen, addr);
return jsonify(cnt=cnt)
if __name__ == '__main__':
app.run(debug=True, port=80, host='0.0.0.0')
emp.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script type="text/javascript">
function fn_list(){
axios.post("/emp_list").then((res) => {
var obj_tbody = document.getElementById("my_tbody");
var list = res.data.list;
console.log(list);
console.log(list.length);
var txt = "";
for(var i=0; i<list.length;i++) {
var e_id = list[i].e_id;
var e_name = list[i].e_name;
var gen = list[i].gen;
var addr = list[i].addr;
txt += `
<tr>
<td><a href="javascript:fn_one('${e_id}')">${e_id}</a></td>
<td>${e_name}</td>
<td>${gen}</td>
<td>${addr}</td>
</tr>
`;
}
obj_tbody.innerHTML = txt;
});
}
function fn_one(e_id) {
var param = {'e_id':e_id}
console.log("param", param);
axios.post("/emp_one",param).then((res) => {
// console.log(res.data.vo);
var obj_e_id = document.getElementById("e_id")
var obj_e_name = document.getElementById("e_name")
var obj_gen = document.getElementById("gen")
var obj_addr = document.getElementById("addr")
var vo = res.data.vo;
obj_e_id.value = vo.e_id;
obj_e_name.value = vo.e_name;
obj_gen.value = vo.gen;
obj_addr.value = vo.addr;
});
}
function fn_add(){
var obj_e_id = document.getElementById("e_id");
var obj_e_name = document.getElementById("e_name");
var obj_gen = document.getElementById("gen");
var obj_addr = document.getElementById("addr");
// console.log(e_id);
var param = {
'e_id':obj_e_id.value,
'e_name':obj_e_name.value,
'gen':obj_gen.value,
'addr':obj_addr.value
}
axios.post("/emp_add", param).then((res) => {
console.log(res);
var cnt = res.data.cnt
if(cnt == 1) {
alert("정상적으로 출력되었습니다.");
obj_e_id.value = "";
obj_e_name.value = "";
obj_gen.value = "";
obj_addr.value = "";
fn_list();
} else {
alert("추가도중 문제가 생겼습니다.");
}
});
}
</script>
</head>
<body onload="fn_list()"> <!-- onload로 시작시 출력되게 함 -->
EMP<br>
<table border="1px">
<thead>
<tr>
<td>사번</td>
<td>이름</td>
<td>성별</td>
<td>주소</td>
</tr>
</thead>
<tbody id="my_tbody">
<tr>
<td colspan="4">
검색된 데이터가 없습니다.
</td>
</tr>
</tbody>
</table>
<table border="1px">
<tr>
<td>사번</td>
<td>
<input typd="text" id="e_id">
</td>
</tr>
<tr>
<td>이름</td>
<td>
<input type="text" id="e_name">
</td>
</tr>
<tr>
<td>성별</td>
<td>
<input type="text" id="gen">
</td>
</tr>
<tr>
<td>주소</td>
<td>
<input type="text" id="addr">
</td>
</tr>
<tr>
<td colspan="2">
<input type="button" value="추가" onclick="fn_add()">
<input type="button" value="수정">
<input type="button" value="삭제">
</td>
</tr>
</table>
</body>
</html>


- 데이터 수정
emp.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script type="text/javascript">
function fn_list(){
axios.post("/emp_list").then((res) => {
var obj_tbody = document.getElementById("my_tbody");
var list = res.data.list;
console.log(list);
console.log(list.length);
var txt = "";
for(var i=0; i<list.length;i++) {
var e_id = list[i].e_id;
var e_name = list[i].e_name;
var gen = list[i].gen;
var addr = list[i].addr;
txt += `
<tr>
<td><a href="javascript:fn_one('${e_id}')">${e_id}</a></td>
<td>${e_name}</td>
<td>${gen}</td>
<td>${addr}</td>
</tr>
`;
}
obj_tbody.innerHTML = txt;
});
}
function fn_mod() {
var obj_e_id = document.getElementById("e_id");
var obj_e_name = document.getElementById("e_name");
var obj_gen = document.getElementById("gen");
var obj_addr = document.getElementById("addr");
var param = {
'e_id':obj_e_id.value,
'e_name':obj_e_name.value,
'gen':obj_gen.value,
'addr':obj_addr.value
}
axios.post("/emp_mod", param).then((res) => {
console.log(res);
var cnt = res.data.cnt
if(cnt == 1) {
alert("정상적으로 수정되었습니다.");
obj_e_id.value = "";
obj_e_name.value = "";
obj_gen.value = "";
obj_addr.value = "";
fn_list();
} else {
alert("수정도중 문제가 생겼습니다.");
}
});
}
</script>
</head>
<body onload="fn_list()"> <!-- onload로 시작시 출력되게 함 -->
EMP<br>
<table border="1px">
<thead>
<tr>
<td>사번</td>
<td>이름</td>
<td>성별</td>
<td>주소</td>
</tr>
</thead>
<tbody id="my_tbody">
<tr>
<td colspan="4">
검색된 데이터가 없습니다.
</td>
</tr>
</tbody>
</table>
<table border="1px">
<tr>
<td>사번</td>
<td>
<input typd="text" id="e_id">
</td>
</tr>
<tr>
<td>이름</td>
<td>
<input type="text" id="e_name">
</td>
</tr>
<tr>
<td>성별</td>
<td>
<input type="text" id="gen">
</td>
</tr>
<tr>
<td>주소</td>
<td>
<input type="text" id="addr">
</td>
</tr>
<tr>
<td colspan="2">
<input type="button" value="추가" >
<input type="button" value="수정" onclick="fn_mod()">
<input type="button" value="삭제" >
</td>
</tr>
</table>
</body>
</html>

- 데이터 삭제
emp.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script type="text/javascript">
function fn_list(){
axios.post("/emp_list").then((res) => {
var obj_tbody = document.getElementById("my_tbody");
var list = res.data.list;
console.log(list);
console.log(list.length);
var txt = "";
for(var i=0; i<list.length;i++) {
var e_id = list[i].e_id;
var e_name = list[i].e_name;
var gen = list[i].gen;
var addr = list[i].addr;
txt += `
<tr>
<td><a href="javascript:fn_one('${e_id}')">${e_id}</a></td>
<td>${e_name}</td>
<td>${gen}</td>
<td>${addr}</td>
</tr>
`;
}
obj_tbody.innerHTML = txt;
});
}
function fn_del() {
var obj_e_id = document.getElementById("e_id");
var obj_e_name = document.getElementById("e_name");
var obj_gen = document.getElementById("gen");
var obj_addr = document.getElementById("addr");
var param = {
'e_id':obj_e_id.value,
}
axios.post("/emp_del", param).then((res) => {
console.log(res);
var cnt = res.data.cnt
if(cnt == 1) {
alert("정상적으로 삭제되었습니다.");
obj_e_id.value = "";
obj_e_name.value = "";
obj_gen.value = "";
obj_addr.value = "";
fn_list();
} else {
alert("삭제도중 문제가 생겼습니다.");
}
});
}
</script>
</head>
<body onload="fn_list()"> <!-- onload로 시작시 출력되게 함 -->
EMP<br>
<table border="1px">
<thead>
<tr>
<td>사번</td>
<td>이름</td>
<td>성별</td>
<td>주소</td>
</tr>
</thead>
<tbody id="my_tbody">
<tr>
<td colspan="4">
검색된 데이터가 없습니다.
</td>
</tr>
</tbody>
</table>
<table border="1px">
<tr>
<td>사번</td>
<td>
<input typd="text" id="e_id">
</td>
</tr>
<tr>
<td>이름</td>
<td>
<input type="text" id="e_name">
</td>
</tr>
<tr>
<td>성별</td>
<td>
<input type="text" id="gen">
</td>
</tr>
<tr>
<td>주소</td>
<td>
<input type="text" id="addr">
</td>
</tr>
<tr>
<td colspan="2">
<input type="button" value="추가" >
<input type="button" value="수정" >
<input type="button" value="삭제" onclick="fn_del()">
</td>
</tr>
</table>
</body>
</html>

반응형