반응형
axios를 이용한 동기(sync)와 비동기(async)
- 기본
my_flask.py
from flask import Flask,request,render_template, redirect, jsonify
from flask.helpers import make_response
from Cython.Compiler.Errors import message
from day12.daoemp import Daoemp
app = Flask(__name__)
@app.route('/')
def main():
return redirect("static/async.html")
if __name__ == '__main__':
app.run(debug=True, port=80, host='0.0.0.0')
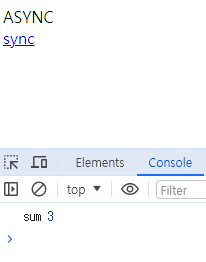
async.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script type="text/javascript">
function fn_sync(){
var a = 1;
var b = 2;
var sum = a+b;
console.log("sum",sum);
}
</script>
</head>
<body>
ASYNC<br>
<a href="javascript:fn_sync()">sync</a><br>
</body>
</html>

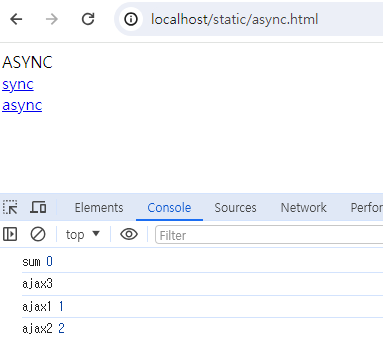
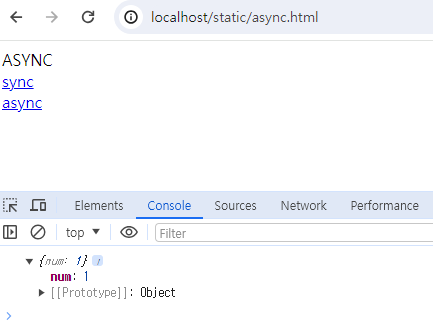
- async
my_flask.py
from flask import Flask,request,render_template, redirect, jsonify
from flask.helpers import make_response
from Cython.Compiler.Errors import message
from day12.daoemp import Daoemp
app = Flask(__name__)
@app.route('/')
def main():
return redirect("static/async.html")
@app.route('/get1', methods=['POST'])
def get1():
return jsonify(num = 1)
@app.route('/get2', methods=['POST'])
def get2():
return jsonify(num = 2)
if __name__ == '__main__':
app.run(debug=True, port=80, host='0.0.0.0')
async.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script type="text/javascript">
function fn_sync(){
var a = 1;
var b = 2;
var sum = a+b;
console.log("sum",sum);
}
function fn_async(){
var a = 0;
var b = 0;
axios.post("/get1").then((res) => {
a = res.data.num;
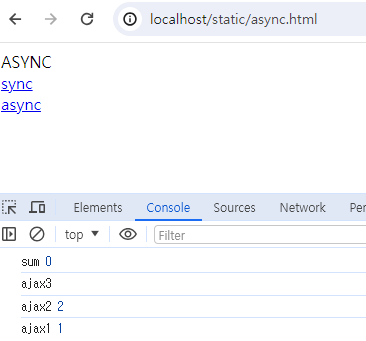
console.log("ajax1",res.data.num);
});
axios.post("/get2").then((res) => {
b = res.data.num;
console.log("ajax2",res.data.num);
});
var sum = a + b;
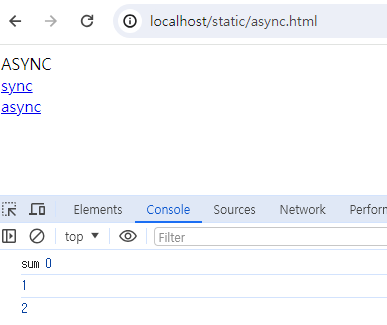
console.log("sum",sum)
console.log("ajax3");
}
</script>
</head>
<body>
ASYNC<br>
<a href="javascript:fn_sync()">sync</a><br>
<a href="javascript:fn_async()">async</a><br>
</body>
</html>

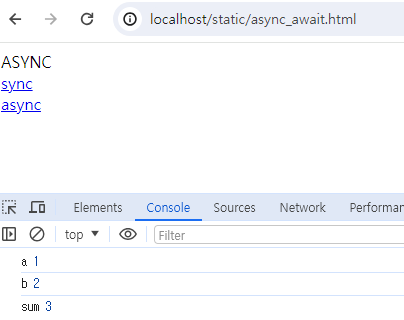
- sync
=> await 사용
my_flask.py
from flask import Flask,request,render_template, redirect, jsonify
from flask.helpers import make_response
from Cython.Compiler.Errors import message
from day12.daoemp import Daoemp
import time
app = Flask(__name__)
@app.route('/')
def main():
return redirect("static/async_await.html")
@app.route('/get1', methods=['POST'])
def get1():
time.sleep(1) #시간지연
return jsonify(num = 1)
@app.route('/get2', methods=['POST'])
def get2():
return jsonify(num = 2)
if __name__ == '__main__':
app.run(debug=True, port=80, host='0.0.0.0')
async_await.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script type="text/javascript">
function fn_sync(){
var a = 1;
var b = 2;
var sum = a+b;
console.log("sum",sum);
}
async function fn_async(){
var a = 0;
var b = 0;
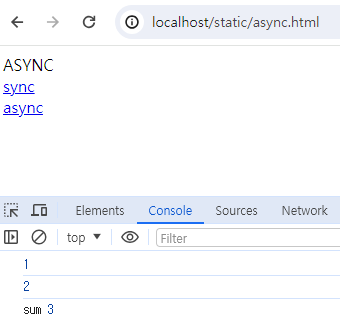
var res = await axios.post("/get1");
a = res.data.num;
console.log("a",a);
var res = await axios.post("/get2");
b = res.data.num;
console.log("b",b);
var sum = a + b;
console.log("sum",sum);
}
</script>
</head>
<body>
ASYNC<br>
<a href="javascript:fn_sync()">sync</a><br>
<a href="javascript:fn_async()">async</a><br>
</body>
</html>

- sleep 사용 (시간 지연)
my_flask.py
from flask import Flask,request,render_template, redirect, jsonify
from flask.helpers import make_response
from Cython.Compiler.Errors import message
from day12.daoemp import Daoemp
import time
app = Flask(__name__)
@app.route('/')
def main():
return redirect("static/async.html")
@app.route('/get1', methods=['POST'])
def get1():
time.sleep(1) #시간지연
return jsonify(num = 1)
@app.route('/get2', methods=['POST'])
def get2():
return jsonify(num = 2)
if __name__ == '__main__':
app.run(debug=True, port=80, host='0.0.0.0')

제이쿼리를 이용한 동기(sync)와 비동기(async)
- 기본
my_flask.py
from flask import Flask,request,render_template, redirect, jsonify
from flask.helpers import make_response
from Cython.Compiler.Errors import message
from day12.daoemp import Daoemp
import time
app = Flask(__name__)
@app.route('/')
def main():
return redirect("static/async.html")
@app.route('/get1', methods=['POST'])
def get1():
return jsonify(num = 1)
@app.route('/get2', methods=['POST'])
def get2():
return jsonify(num = 2)
if __name__ == '__main__':
app.run(debug=True, port=80, host='0.0.0.0')
async.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="jquery-3.7.1.js"></script>
<script type="text/javascript">
function fn_sync(){
var a = 1;
var b = 2;
var sum = a+b;
console.log("sum",sum);
}
function fn_async(){
$.ajax({
type: 'POST',
url: '/get1',
dataType : 'JSON',
contentType: "application/json",
success: function(resp){
console.log(resp);
}
})
}
</script>
</head>
<body>
ASYNC<br>
<a href="javascript:fn_sync()">sync</a><br>
<a href="javascript:fn_async()">async</a><br>
</body>
</html>

- async
async.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="jquery-3.7.1.js"></script>
<script type="text/javascript">
function fn_sync(){
var a = 1;
var b = 2;
var sum = a+b;
console.log("sum",sum);
}
function fn_async(){
var a = 0;
var b = 0;
$.ajax({
type: 'POST',
url: '/get1',
dataType : 'JSON',
contentType: "application/json",
success: function(resp){
console.log(resp.num);
a = resp.num;
}
})
$.ajax({
type: 'POST',
url: '/get2',
dataType : 'JSON',
contentType: "application/json",
success: function(resp){
console.log(resp.num);
b = resp.num;
}
})
var sum = a + b;
console.log("sum",sum);
}
</script>
</head>
<body>
ASYNC<br>
<a href="javascript:fn_sync()">sync</a><br>
<a href="javascript:fn_async()">async</a><br>
</body>
</html>

- sync
=> async : false 사용
async.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="jquery-3.7.1.js"></script>
<script type="text/javascript">
function fn_sync(){
var a = 1;
var b = 2;
var sum = a+b;
console.log("sum",sum);
}
function fn_async(){
var a = 0;
var b = 0;
$.ajax({
type: 'POST',
url: '/get1',
async : false,
dataType : 'JSON',
contentType: "application/json",
success: function(resp){
console.log(resp.num);
a = resp.num;
}
})
$.ajax({
type: 'POST',
url: '/get2',
async : false,
dataType : 'JSON',
contentType: "application/json",
success: function(resp){
console.log(resp.num);
b = resp.num;
}
})
var sum = a + b;
console.log("sum",sum);
}
</script>
</head>
<body>
ASYNC<br>
<a href="javascript:fn_sync()">sync</a><br>
<a href="javascript:fn_async()">async</a><br>
</body>
</html>

MVVM과 MVC 차이
MVVM는 깜빡임이 없음
정보를 하나만 보여주기 위해서 따로 페이지를 만들어야 함
MVC는 깜빡임이 있음
URL을 통해 편히 정보를 보여줄 수 있음
반응형
'Python' 카테고리의 다른 글
| [Python] 25장 flask를 Docker로 띄우기 (0) | 2024.04.11 |
|---|---|
| [Python] 24장 docker 설치 및 MySQL 설치 (0) | 2024.04.11 |
| [Python] 21장 제이쿼리, 또는 axios 를 이용한 flask (0) | 2024.04.09 |
| [Python] 20장 제이쿼리 예시 (0) | 2024.04.08 |
| [Python] 19장 자바스크립트 예시 (0) | 2024.04.08 |