반응형
실행 방법
1. Visual Studio Code 열기

2. File > Open Folder > 원하는 폴더에 workspace 설정

3. 파일 생성 > 코드 입력 > Ctrl + Alt + T 로 실행
console.log("내용!!");
+알아둘 것
더보기

1

2

3

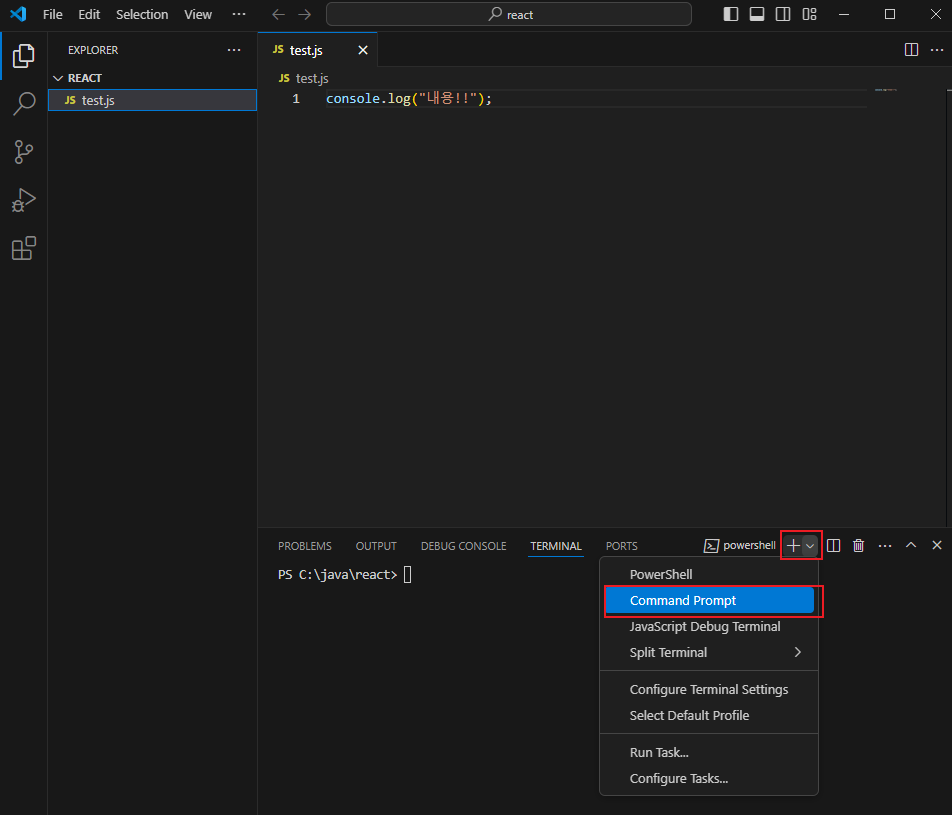
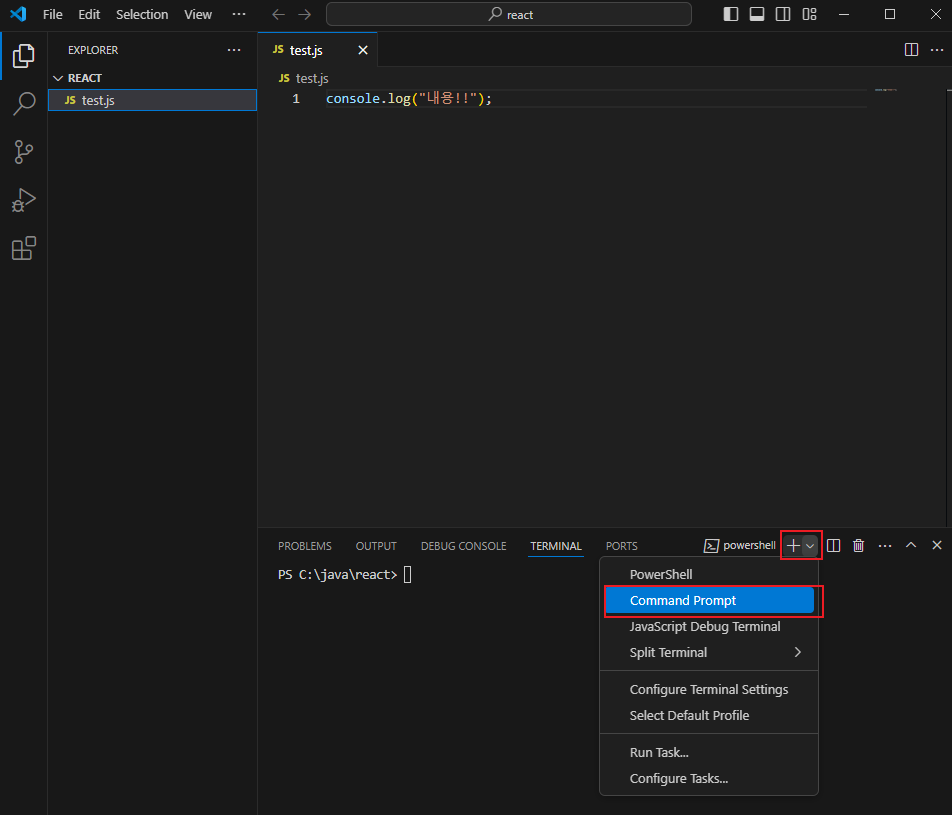
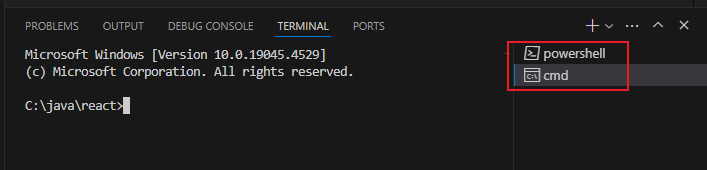
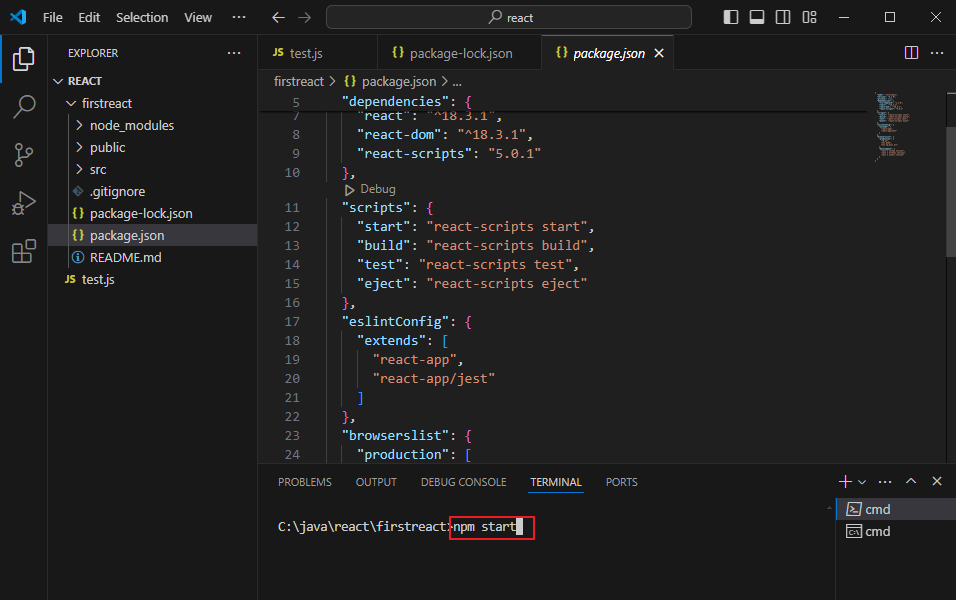
1. + 버튼 클릭 > Command Prompt 클릭

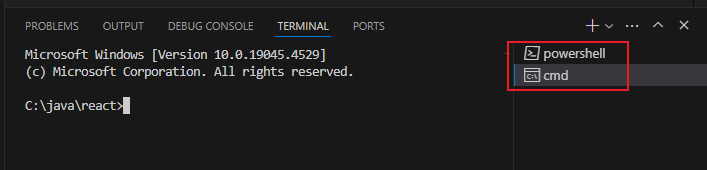
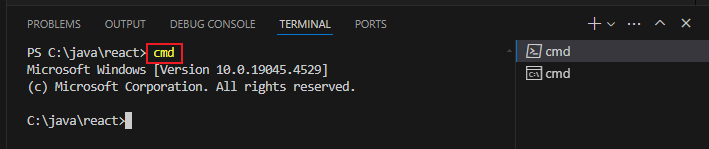
2. cmd버전이 추가된 것을 확인할 수 있음

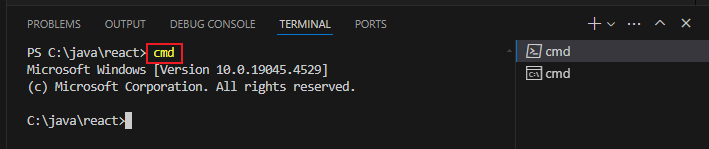
3. cmd를 입력하여 powershell를 cmd로 변경 가능
4. cls 로 TERMINAL 창 지우기
테스트

test.js
console.log("내용!!");
const temp = [];
for(let i=1; i<=10; i++) {
temp.push("숫자 " + i);
}
console.log("체크 : ", temp);

create-react-app 설치

1. npx create-react-app 폴더 이름 엔터 > y 엔터
폴더 이름 적을 시 대문자가 들어가면 안 됨
2. cd 폴더 로 위치 변경
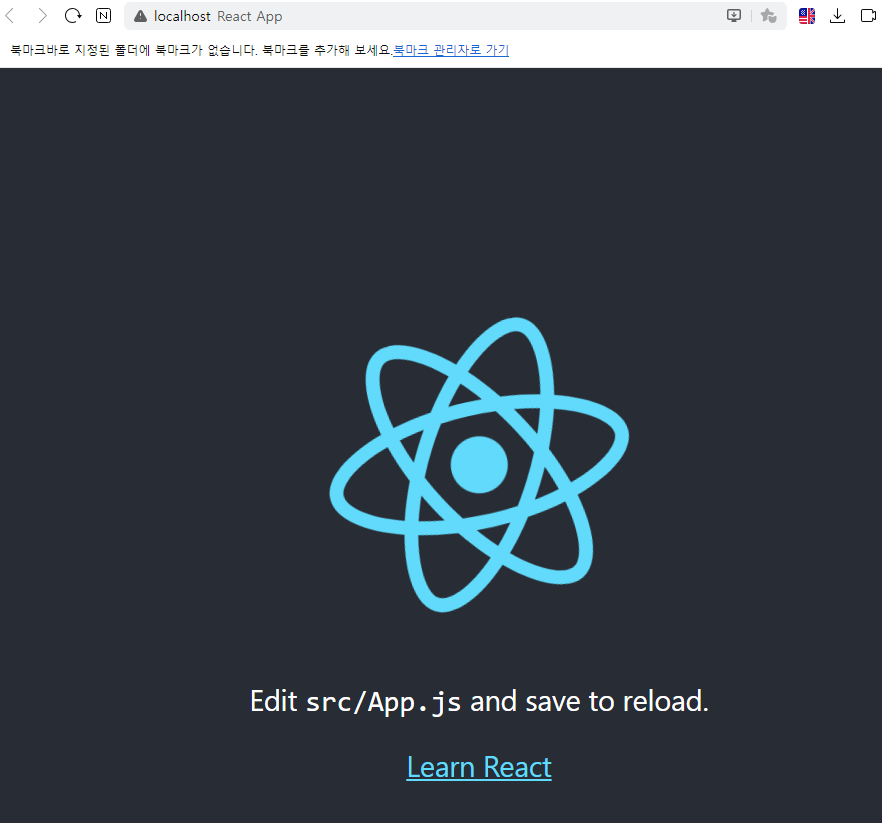
3. node server.js 로 실행

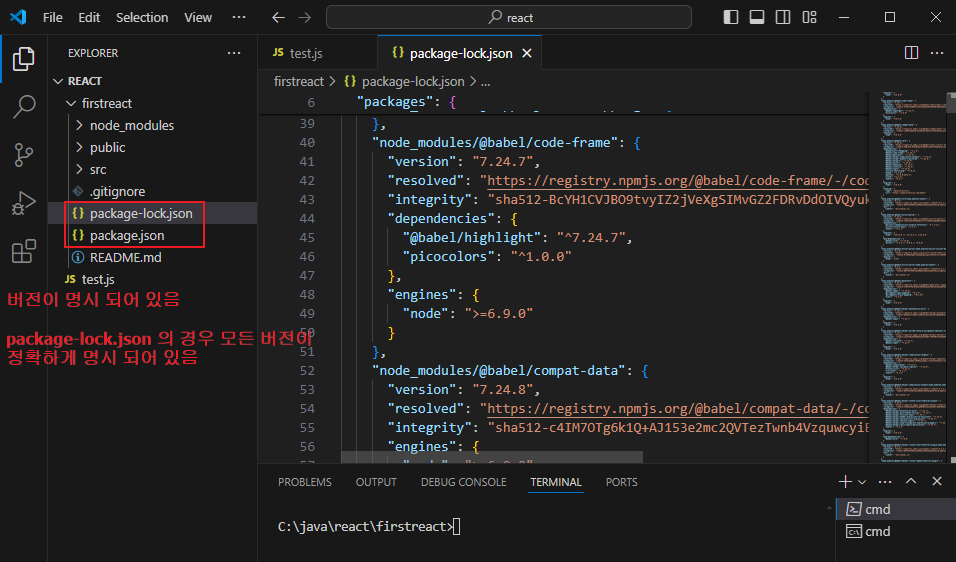
폴더 생성된 것 설명
- package-lock.json, package.json 파일 설명

- 실행 방법

- index.jsp와 index.html

=> 주석이 많기에 지운 최종 코드
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>React App</title>
</head>
<body>
<div id="root"></div>
</body>
</html>
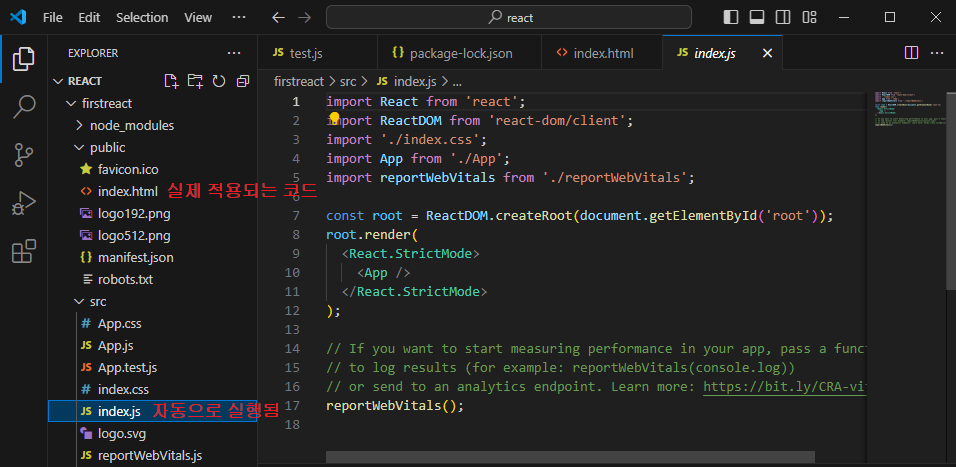
index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<App />
);
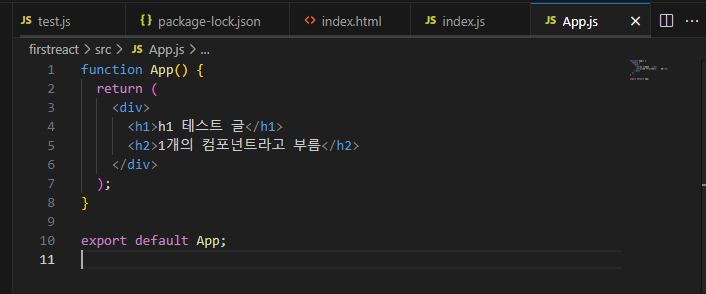
- App.js

App.js
function App() {
return (
<div>
<h1>h1 테스트 글</h1>
<h2>1개의 컴포넌트라고 부름</h2>
</div>
);
}
export default App;


반응형
'React & Node.js' 카테고리의 다른 글
| [React] 크롬 확장자를 이용한 컴포넌트 생성 (0) | 2024.07.17 |
|---|---|
| [React] 컴포넌트 생성 (0) | 2024.07.17 |
| [Node.js] Node.js 다운로드 및 설치 (0) | 2024.07.12 |