React (=front-framework)
: facebook에서 만든 화면(GUI) 라이브러리
node 없이도 쓸 수 있지만 그러면 불편함
facebook에서 만들어준 create-react-app 명령 이용(CRA라 불림) -> 개발 환경 간단히 구축(node개발서버 포함됨)
컴포넌트 개념이 핵심 (반복되는 부분 재활용 및 필요 부분에만 집중)
자바스크립트 배열 메소드가 많이 쓰임(map, filter, reduce...)
16.n 버전부터 class 키워드 대신 function 키워드를 많이 사용 -> Hook 을 사용 가능
=> class 키워드가 아닌 function 키워드 종류로 공부하는 것을 추천
기억할 것
nvm(node version manager)
npm(node package manager)
npx(npm executor => npn을 보다 편리하게 쓰임)
사용 방법

1. 폴더 생성
npx create-react-app 폴더이름

2. 코드 수정 및 변경 후 실행( npm start )
폴더로 이동 후 실행해야 함

=> 바로바로 실행되기에 서버를 내리지 않아도 됨

- cmd 창에서 입력할 코드
| 코드 | 뜻 |
| npx create-react-app 이름 | 폴더이름을 생성 |
| npm start | 실행 |
파일들 설명

index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>시작 화면</title>
</head>
<body>
<div id="root"></div> <!-- 이거 하나만 있는게 관례 -->
</body>
</html>
index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<App />
);
App.js
/* JSX XML, Syntax eXtention */
function App() {
return (
<div>
<h1>테스트 내용</h1>
</div>
);
}
export default App;
설정
진행의 편리를 위해 설치할 것
- install

왼쪽에 있는 아이콘 클릭 > react 검색 > install 클릭

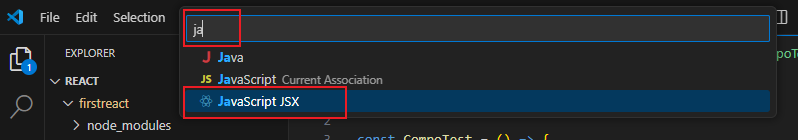
- 자동완성

1. 하단에 있는 JavaScript 클릭

2. 두번째 클릭

3. java 검색 > JavaScript JSX 클릭
컴포넌트 생성

CompoTest.js
import React from 'react'
const CompoTest = () => {
return (
<div>
<h1>첫번째 컴포넌트</h1>
<h2>컴포넌트 내용</h2>
<h3>테스트 내용</h3>
<h4>index.js 파일로 가봄</h4>
<h5>테스트 확인 가능</h5>
</div>
)
}
export default CompoTest
index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
// import App from './App';
import CompoTest from './CompoTest';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<CompoTest />
);

- 같은 걸 두 번 출력
index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
// import App from './App';
import CompoTest from './CompoTest';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
//한곳에는 태그 하나만! 두 개를 쓸 경우 하나로 묶어야 함
<div>
<CompoTest />
<CompoTest />
</div>
);

파라미터 값 응용
- 파라미터 값 넘기기
CompoTest.js
props 를 파라미터로 여기면 됨
import React from 'react'
const CompoTest = (props) => {
console.log("props:", props); //props로 이름이 정해져 있음
return (
<div>
<h1>첫번째 컴포넌트</h1>
<h2>컴포넌트 내용</h2>
<h3>테스트 내용</h3>
<h4>index.js 파일로 가봄</h4>
<h5>테스트 확인 가능</h5>
</div>
)
}
export default CompoTest
index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
// import App from './App';
import CompoTest from './CompoTest';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
//한곳에는 태그 하나만! 두 개를 쓸 경우 하나로 묶어야 함
<div>
<CompoTest name="component" age="1"/>
</div>
);

- 파라미터 값 받기
CompoTest.js
import React from 'react'
const CompoTest = (props) => {
console.log("props:", props); //props로 이름이 정해져 있음
return (
<div>
<h1>{props.name} 첫번째 컴포넌트</h1>
<h2>{props.age} 컴포넌트 내용</h2>
<h3>테스트 내용</h3>
<h4>index.js 파일로 가봄</h4>
<h5>테스트 확인 가능</h5>
</div>
)
}
export default CompoTest
index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
// import App from './App';
import CompoTest from './CompoTest';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<div>
<CompoTest name="component" age="1"/>
</div>
);

=> 아래와 같이 더 편하게 쓸 수 있음
import React from 'react'
//구조분해 Destructuring let { name } = {name:"이름", nickname:"닉네임"}
const CompoTest = ({name,age}) => {
return (
<div>
<h1>{name} 첫번째 컴포넌트</h1>
<h2>{age} 컴포넌트 내용</h2>
<h3>테스트 내용</h3>
<h4>index.js 파일로 가봄</h4>
<h5>테스트 확인 가능</h5>
</div>
)
}
export default CompoTest
- 다중의 컴포넌트
index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
// import App from './App';
import CompoTest from './CompoTest';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
//한곳에는 태그 하나만! 두 개를 쓸 경우 하나로 묶어야 함
<div>
<CompoTest name="component1" age="1"/>
<CompoTest name="component2" age="2"/>
<CompoTest name="component3" age="3"/>
</div>
);

'React & Node.js' 카테고리의 다른 글
| [React] 크롬 확장자를 이용한 컴포넌트 생성 (0) | 2024.07.17 |
|---|---|
| [Node.js] 실행 방법 및 테스트 (0) | 2024.07.12 |
| [Node.js] Node.js 다운로드 및 설치 (0) | 2024.07.12 |