연습용
테이블 생성 및 데이터 삽입
---------------------------------------------
--공통코드정보
CREATE TABLE COM_CODE_INFO(
COM_CODE VARCHAR2(10),
COM_CODE_NM VARCHAR2(150),
DESCRIPTIONS VARCHAR2(300),
CONSTRAINT PK_CCI PRIMARY KEY(COM_CODE)
);
INSERT INTO COM_CODE_INFO
VALUES('ENT01','전사관계자구분','전사관계자구분');
INSERT INTO COM_CODE_INFO
VALUES('CUR01','현직무구분','현직무구분');
INSERT INTO COM_CODE_INFO
VALUES('PFL01','프로필구분','프로필구분');
INSERT INTO COM_CODE_INFO
VALUES('CRE01','경력구분','경력구분');
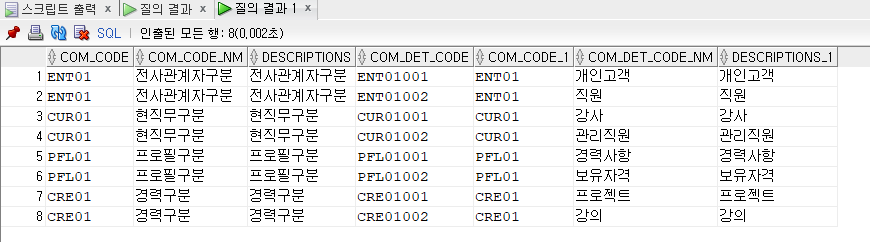
SELECT COM_CODE, COM_CODE_NM, DESCRIPTIONS
FROM COM_CODE_INFO
ORDER BY COM_CODE;
CREATE TABLE COM_DET_CODE_INFO(
COM_DET_CODE VARCHAR2(10),
COM_CODE VARCHAR2(10),
COM_DET_CODE_NM VARCHAR2(150),
DESCRIPTIONS VARCHAR2(300),
CONSTRAINT PK_CDCI PRIMARY KEY(COM_DET_CODE),
CONSTRAINT FK_CDCI FOREIGN KEY(COM_CODE) REFERENCES COM_CODE_INFO(COM_CODE)
);
INSERT INTO COM_DET_CODE_INFO
VALUES('ENT01001','ENT01','개인고객','개인고객');
INSERT INTO COM_DET_CODE_INFO
VALUES('ENT01002','ENT01','직원','직원');
INSERT INTO COM_DET_CODE_INFO
VALUES('CUR01001','CUR01','강사','강사');
INSERT INTO COM_DET_CODE_INFO
VALUES('CUR01002','CUR01','관리직원','관리직원');
INSERT INTO COM_DET_CODE_INFO
VALUES('PFL01001','PFL01','경력사항','경력사항');
INSERT INTO COM_DET_CODE_INFO
VALUES('PFL01002','PFL01','보유자격','보유자격');
INSERT INTO COM_DET_CODE_INFO
VALUES('CRE01001','CRE01','프로젝트','프로젝트');
INSERT INTO COM_DET_CODE_INFO
VALUES('CRE01002','CRE01','강의','강의');
------------------------------------------------
--두 개의 테이블을 내부 조인하기
SELECT C.COM_CODE, C.COM_CODE_NM, C.DESCRIPTIONS
, D.COM_DET_CODE, D.COM_CODE, D.COM_DET_CODE_NM, D.DESCRIPTIONS
FROM COM_CODE_INFO C, COM_DET_CODE_INFO D
WHERE C.COM_CODE = D.COM_CODE;
--ANSI표준
SELECT C.COM_CODE, C.COM_CODE_NM, C.DESCRIPTIONS
, D.COM_DET_CODE, D.COM_CODE, D.COM_DET_CODE_NM, D.DESCRIPTIONS
FROM COM_CODE_INFO C
INNER JOIN COM_DET_CODE_INFO D ON (C.COM_CODE = D.COM_CODE);

- create
ComCodeInfoVO.java
package kr.or.ddit.vo;
import java.util.List;
import lombok.Data;
//공통 코드 정보
@Data
public class ComCodeInfoVO {
private String comCode;
private String comCodeNm;
private String descriptions;
//COM_CODE_INFO : COM_DET_CODE_INFO = 1 : N
private List<ComDetCodeInfoVO> comDetCodeInfoVOList;
}
ComDetCodeInfoVO.java
package kr.or.ddit.vo;
import lombok.Data;
//공통 상세 코드 정보
@Data
public class ComDetCodeInfoVO {
private String comDetCode;
private String comCode;
private String comDetCodeNm;
private String descriptions;
}
mybatisAlias.xml
</configuration> 안에 추가
<typeAlias type="kr.or.ddit.vo.ComCodeInfoVO" alias="comCodeInfoVO"/>
<typeAlias type="kr.or.ddit.vo.ComDetCodeInfoVO" alias="comDetCodeInfoVO"/>
ComCodeInfoController.java
package kr.or.ddit.controller;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import kr.or.ddit.service.ComCodeInfoService;
import kr.or.ddit.vo.ComCodeInfoVO;
import lombok.Getter;
import lombok.extern.slf4j.Slf4j;
@Slf4j
@RequestMapping("/comCodeInfo")
@Controller
public class ComCodeInfoController {
@Autowired
ComCodeInfoService comCodeInfoService;
//등록 뷰
@GetMapping("/create")
public String create() {
//forwarding
return "comCodeInfo/create";
}
//입력 실행
@PostMapping("/createPost")
public String createPost(ComCodeInfoVO comCodeInfoVO) {
log.info("createPost->comCodeInfoVO : " + comCodeInfoVO);
int result = this.comCodeInfoService.createPost(comCodeInfoVO);
log.info("createPost->result : " + result);
//입력 후 상세로 이동
return "redirect:/comCodeInfo/detail?comCode=" + comCodeInfoVO.getComCode();
}
//상세 뷰
@GetMapping("/detail")
public String detail(ComCodeInfoVO comCodeInfoVO) {
//forwarding
return "comCodeInfo/detail";
}
//수정 실행
@PostMapping("/updatePost")
public String updatePost(ComCodeInfoVO comCodeInfoVO) {
//수정 후 상세로 이동
return "redirect:/comCodeInfo/detail?comCode="+comCodeInfoVO.getComCode();
}
//삭제 실행
@PostMapping("/deletePost")
public String deletePost(ComCodeInfoVO comCodeInfoVO) {
//삭제 후 목록으로 이동
return "redirect:/comCodeInfo/list";
}
//목록 뷰
@GetMapping("/list")
public String list() {
//forwarding
return "comCodeInfo/list";
}
}
ComCodeInfoService.java
package kr.or.ddit.service;
import java.util.List;
import java.util.Map;
import kr.or.ddit.vo.ComCodeInfoVO;
public interface ComCodeInfoService{
//등록 뷰
public List<ComCodeInfoVO> create();
//입력 실행
public int createPost(ComCodeInfoVO comCodeInfoVO);
//상세 뷰
public ComCodeInfoVO detail(ComCodeInfoVO comCodeInfoVO);
//수정 실행
public int updatePost(ComCodeInfoVO comCodeInfoVO);
//삭제 실행
public int deletePost(ComCodeInfoVO comCodeInfoVO);
//목록 뷰
public List<ComCodeInfoVO> list(Map<String, Object> map);
}
ComCodeInfoServiceImpl.java
package kr.or.ddit.service.impl;
import java.util.List;
import java.util.Map;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import kr.or.ddit.mapper.ComCodeInfoMapper;
import kr.or.ddit.service.ComCodeInfoService;
import kr.or.ddit.vo.ComCodeInfoVO;
@Service
public class ComCodeInfoServiceImpl implements ComCodeInfoService{
@Autowired
ComCodeInfoMapper comCodeInfoMapper;
//등록 뷰
public List<ComCodeInfoVO> create(){
return this.comCodeInfoMapper.create();
}
//입력 실행
public int createPost(ComCodeInfoVO comCodeInfoVO) {
return this.comCodeInfoMapper.createPost(comCodeInfoVO);
}
//상세 뷰
public ComCodeInfoVO detail(ComCodeInfoVO comCodeInfoVO) {
return this.comCodeInfoMapper.detail(comCodeInfoVO);
}
//수정 실행
public int updatePost(ComCodeInfoVO comCodeInfoVO) {
return this.comCodeInfoMapper.updatePost(comCodeInfoVO);
}
//삭제 실행
public int deletePost(ComCodeInfoVO comCodeInfoVO) {
return this.comCodeInfoMapper.deletePost(comCodeInfoVO);
}
//목록 뷰
public List<ComCodeInfoVO> list(Map<String, Object> map){
return this.comCodeInfoMapper.list(map);
}
}
ComCodeInfoMapper.java
package kr.or.ddit.mapper;
import java.util.List;
import java.util.Map;
import kr.or.ddit.vo.ComCodeInfoVO;
public interface ComCodeInfoMapper {
//등록 뷰
public List<ComCodeInfoVO> create();
//입력 실행
public int createPost(ComCodeInfoVO comCodeInfoVO);
//상세 뷰
public ComCodeInfoVO detail(ComCodeInfoVO comCodeInfoVO);
//수정 실행
public int updatePost(ComCodeInfoVO comCodeInfoVO);
//삭제 실행
public int deletePost(ComCodeInfoVO comCodeInfoVO);
//목록 뷰
public List<ComCodeInfoVO> list(Map<String, Object> map);
}
comCodeInfo_SQL.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="kr.or.ddit.mapper.ComCodeInfoMapper">
<!-- 등록 뷰 -->
<select id="create" resultType="comCodeInfoVO">
SELECT COM_CODE, COM_CODE_NM, DESCRIPTIONS
FROM COM_CODE_INFO
</select>
<!-- 입력 실행 -->
<insert id="createPost" parameterType="comCodeInfoVO">
INSERT INTO COM_CODE_INFO(COM_CODE, COM_CODE_NM
<if test="descriptions!=null and descriptions!=''">
, DESCRIPTIONS
</if>
)
VALUES(#{comCode}, #{comCodeNm}
<if test="descriptions!=null and descriptions!=''">
, #{descriptions}
</if>
)
</insert>
<!-- 상세 뷰 -->
<select id="detail" parameterType="comCodeInfoVO"
resultType="comCodeInfoVO">
SELECT COM_CODE, COM_CODE_NM, DESCRIPTIONS
FROM COM_CODE_INFO
WHERE COM_CODE = #{comCode}
</select>
<!-- 수정 실행 -->
<update id="updatePost" parameterType="comCodeInfoVO">
UPDATE COM_CODE_INFO
SET COM_CODE_NM = #{comCodeNm}
<if test="descriptions!=null and descriptions!=''">
, DESCRIPTIONS = #{descriptions}
</if>
WHERE COM_CODE = #{comCode}
</update>
<!-- 삭제 실행 -->
<delete id="deletePost" parameterType="comCodeInfoVO">
DELETE FROM COM_CODE_INFO
WHERE COM_CODE = #{comCode}
</delete>
<!-- 목록 뷰 -->
<select id="list" parameterType="hashMap" resultType="comCodeInfoVO">
SELECT COM_CODE, COM_CODE_NM, DESCRIPTIONS
FROM COM_CODE_INFO
</select>
</mapper>
create.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib uri="http://www.springframework.org/security/tags" prefix="sec" %>
<h3>공통코드</h3>
<div class="row">
<div class="col-md-6">
<form action="/comCodeInfo/createPost" method="post">
<div class="card card-primary">
<div class="card-header">
<h3 class="card-title">공통코드</h3>
</div>
<div class="card-body">
<div class="form-group">
<label for="comCode">공통 코드</label>
<input type="text" id="comCode" name="comCode" class="form-control"
placeholder="공통 코드" required />
</div>
<div class="form-group">
<label for="comCodeNum">공통 코드 명</label>
<input type="text" id="comCodeNm" name="comCodeNm" class="form-control"
placeholder="공통 코드 명" required />
</div>
<div class="form-group">
<label for="descriptions">설명</label>
<textarea id="descriptions" name="descriptions"
cols="30" rows="5" class="form-control"
placeholder="설명" ></textarea>
</div>
</div>
<div class="card-footer">
<button type="submit" class="btn btn-primary">공통 코드 등록</button>
</div>
</div>
<sec:csrfInput/>
</form>
</div>
<div class="col-md-6">
<div class="card card-info">
<div class="card-header">
<h3 class="card-title">공통 상세 코드</h3>
</div>
<div class="card-body">
<div class="form-group">
<label for="comDetCode">공통 상세 코드</label>
<input type="text" id="comDetCode" name="comDetCode" class="form-control"
placeholder="공통 상세 코드" required />
</div>
<div class="form-group">
<label for="comDetCodeNm">공통 상세 코드 명</label>
<input type="text" id="comDetCodeNm" name="comDetCodeNm" class="form-control"
placeholder="공통 상세 코드 명" required />
</div>
<div class="form-group">
<label for="descriptions2">설명</label>
<textarea id="descriptions2" name="descriptions2"
cols="30" rows="5" class="form-control"
placeholder="설명" ></textarea>
</div>
</div>
<div class="card-footer">
<button type="submit" class="btn btn-primary">공통 상세 코드 등록</button>
</div>
</div>
</div>
</div>

- aside
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ taglib prefix="sec" uri="http://www.springframework.org/security/tags"%>
<!-- Main Sidebar Container -->
<aside class="main-sidebar sidebar-dark-primary elevation-4">
<!-- Brand Logo -->
<a href="index3.html" class="brand-link"> <img
src="/resources/adminlte/dist/img/AdminLTELogo.png"
alt="AdminLTE Logo" class="brand-image img-circle elevation-3"
style="opacity: .8"> <span class="brand-text font-weight-light">AdminLTE
3</span>
</a>
<!-- Sidebar -->
<div class="sidebar">
<!-- Sidebar user panel (optional) -->
<!-- /// 로그인 안함 시작 /// -->
<!-- isAnonymous() 는 로그인 안 했을 때 true -> 아래 코드 실행 -->
<sec:authorize access="isAnonymous()"> <!-- 인가 : 권한 -->
<div class="user-panel mt-3 pb-3 mb-3 d-flex">
<div class="image">
<img src="/resources/adminlte/dist/img/user2-160x160.jpg"
class="img-circle elevation-2" alt="User Image">
</div>
<div class="info">
<a href="#" class="d-block">Alexander Pierce</a>
</div>
</div>
</sec:authorize>
<!-- /// 로그인 안함 끝 /// -->
<!-- /// 로그인 함 시작 /// -->
<sec:authorize access="isAuthenticated()">
<!-- principal : 사용자정보 객체
var속성이 있으면 JSTL변수에 할당.
var속성이 없으면 화면에 출력.-->
<sec:authentication property="principal.member" var="member"/>
<sec:authentication property="principal.member.memberAuthVOList" var="memberAuthVOList" />
<c:forEach var="memberAuthVO" items="${memberAuthVOList}" varStatus="stat">
<p>${memberAuthVO.auth}</p>
</c:forEach>
<div class="user-panel mt-3 pb-3 mb-3 d-flex">
<div class="image">
<img src="/resources/upload/mang6.jpg"
class="img-circle elevation-2" alt="User Image">
</div>
<div class="info">
<a href="#" class="d-block">${member.userName}님 환영합니다.</a>
<form action="/logout" method="post"> <!-- 꼭 post여야함 -->
<button type="submit" class="btn btn-block btn-secondary btn-xs">로그아웃</button>
<sec:csrfInput/>
</form>
</div>
</div>
</sec:authorize>
<!-- /// 로그인 함 끝 /// -->
<!-- SidebarSearch Form -->
<div class="form-inline">
<div class="input-group" data-widget="sidebar-search">
<input class="form-control form-control-sidebar" type="search"
placeholder="Search" aria-label="Search">
<div class="input-group-append">
<button class="btn btn-sidebar">
<i class="fas fa-search fa-fw"></i>
</button>
</div>
</div>
</div>
<!-- Sidebar Menu -->
<nav class="mt-2">
<ul class="nav nav-pills nav-sidebar flex-column"
data-widget="treeview" role="menu" data-accordion="false">
<!-- Add icons to the links using the .nav-icon class
with font-awesome or any other icon font library -->
<li class="nav-item menu-open"><a href="#"
class="nav-link active"> <i
class="nav-icon fas fa-tachometer-alt"></i>
<p>
Dashboard <i class="right fas fa-angle-left"></i>
</p>
</a>
<ul class="nav nav-treeview">
<li class="nav-item"><a href="./index.html"
class="nav-link active"> <i class="far fa-circle nav-icon"></i>
<p>Dashboard v1</p>
</a></li>
<li class="nav-item"><a href="./index2.html" class="nav-link">
<i class="far fa-circle nav-icon"></i>
<p>Dashboard v2</p>
</a></li>
<li class="nav-item"><a href="./index3.html" class="nav-link">
<i class="far fa-circle nav-icon"></i>
<p>Dashboard v3</p>
</a></li>
</ul></li>
<li class="nav-item"><a href="pages/widgets.html"
class="nav-link"> <i class="nav-icon fas fa-th"></i>
<p>
Widgets <span class="right badge badge-danger">New</span>
</p>
</a></li>
<!-- //////////// 공통 코드 관리 시작 //////////// -->
<li class="nav-item">
<a href="#" class="nav-link">
<i class="nav-icon fas fa-copy"></i>
<p>
공통 코드 관리
</p>
</a>
<ul class="nav nav-treeview">
<li class="nav-item">
<a href="/comCOdeInfo/create" class="nav-link">
<i class="far fa-circle nav-icon"></i>
<p>공통 코드 목록</p>
</a>
</li>
<li class="nav-item">
<a href="/comCOdeInfo/list" class="nav-link">
<i class="far fa-circle nav-icon"></i>
<p>공통 코드 목록</p>
</a>
</li>
</ul>
</li>
<!-- //////////// 공통 코드 관리 끝 //////////// -->
<li class="nav-item"><a href="#" class="nav-link"> <i
class="nav-icon fas fa-copy"></i>
<p>
Layout Options <i class="fas fa-angle-left right"></i> <span
class="badge badge-info right">6</span>
</p>
</a>
<ul class="nav nav-treeview">
<li class="nav-item"><a href="pages/layout/top-nav.html"
class="nav-link"> <i class="far fa-circle nav-icon"></i>
<p>Top Navigation</p>
</a></li>
<li class="nav-item"><a
href="pages/layout/top-nav-sidebar.html" class="nav-link"> <i
class="far fa-circle nav-icon"></i>
<p>Top Navigation + Sidebar</p>
</a></li>
<li class="nav-item"><a href="pages/layout/boxed.html"
class="nav-link"> <i class="far fa-circle nav-icon"></i>
<p>Boxed</p>
</a></li>
<li class="nav-item"><a
href="pages/layout/fixed-sidebar.html" class="nav-link"> <i
class="far fa-circle nav-icon"></i>
<p>Fixed Sidebar</p>
</a></li>
<li class="nav-item"><a
href="pages/layout/fixed-sidebar-custom.html" class="nav-link">
<i class="far fa-circle nav-icon"></i>
<p>
Fixed Sidebar <small>+ Custom Area</small>
</p>
</a></li>
<li class="nav-item"><a href="pages/layout/fixed-topnav.html"
class="nav-link"> <i class="far fa-circle nav-icon"></i>
<p>Fixed Navbar</p>
</a></li>
<li class="nav-item"><a href="pages/layout/fixed-footer.html"
class="nav-link"> <i class="far fa-circle nav-icon"></i>
<p>Fixed Footer</p>
</a></li>
<li class="nav-item"><a
href="pages/layout/collapsed-sidebar.html" class="nav-link">
<i class="far fa-circle nav-icon"></i>
<p>Collapsed Sidebar</p>
</a></li>
</ul></li>
<li class="nav-item"><a href="#" class="nav-link"> <i
class="nav-icon fas fa-chart-pie"></i>
<p>
Charts <i class="right fas fa-angle-left"></i>
</p>
</a>
<ul class="nav nav-treeview">
<li class="nav-item"><a href="pages/charts/chartjs.html"
class="nav-link"> <i class="far fa-circle nav-icon"></i>
<p>ChartJS</p>
</a></li>
<li class="nav-item"><a href="pages/charts/flot.html"
class="nav-link"> <i class="far fa-circle nav-icon"></i>
<p>Flot</p>
</a></li>
<li class="nav-item"><a href="pages/charts/inline.html"
class="nav-link"> <i class="far fa-circle nav-icon"></i>
<p>Inline</p>
</a></li>
<li class="nav-item"><a href="pages/charts/uplot.html"
class="nav-link"> <i class="far fa-circle nav-icon"></i>
<p>uPlot</p>
</a></li>
</ul></li>
<li class="nav-item"><a href="#" class="nav-link"> <i
class="nav-icon fas fa-tree"></i>
<p>
UI Elements <i class="fas fa-angle-left right"></i>
</p>
</a>
<ul class="nav nav-treeview">
<li class="nav-item"><a href="pages/UI/general.html"
class="nav-link"> <i class="far fa-circle nav-icon"></i>
<p>General</p>
</a></li>
<li class="nav-item"><a href="pages/UI/icons.html"
class="nav-link"> <i class="far fa-circle nav-icon"></i>
<p>Icons</p>
</a></li>
<li class="nav-item"><a href="pages/UI/buttons.html"
class="nav-link"> <i class="far fa-circle nav-icon"></i>
<p>Buttons</p>
</a></li>
<li class="nav-item"><a href="pages/UI/sliders.html"
class="nav-link"> <i class="far fa-circle nav-icon"></i>
<p>Sliders</p>
</a></li>
<li class="nav-item"><a href="pages/UI/modals.html"
class="nav-link"> <i class="far fa-circle nav-icon"></i>
<p>Modals & Alerts</p>
</a></li>
<li class="nav-item"><a href="pages/UI/navbar.html"
class="nav-link"> <i class="far fa-circle nav-icon"></i>
<p>Navbar & Tabs</p>
</a></li>
<li class="nav-item"><a href="pages/UI/timeline.html"
class="nav-link"> <i class="far fa-circle nav-icon"></i>
<p>Timeline</p>
</a></li>
<li class="nav-item"><a href="pages/UI/ribbons.html"
class="nav-link"> <i class="far fa-circle nav-icon"></i>
<p>Ribbons</p>
</a></li>
</ul></li>
<li class="nav-item"><a href="#" class="nav-link"> <i
class="nav-icon fas fa-edit"></i>
<p>
Forms <i class="fas fa-angle-left right"></i>
</p>
</a>
<ul class="nav nav-treeview">
<li class="nav-item"><a href="pages/forms/general.html"
class="nav-link"> <i class="far fa-circle nav-icon"></i>
<p>General Elements</p>
</a></li>
<li class="nav-item"><a href="pages/forms/advanced.html"
class="nav-link"> <i class="far fa-circle nav-icon"></i>
<p>Advanced Elements</p>
</a></li>
<li class="nav-item"><a href="pages/forms/editors.html"
class="nav-link"> <i class="far fa-circle nav-icon"></i>
<p>Editors</p>
</a></li>
<li class="nav-item"><a href="pages/forms/validation.html"
class="nav-link"> <i class="far fa-circle nav-icon"></i>
<p>Validation</p>
</a></li>
</ul></li>
<li class="nav-item"><a href="#" class="nav-link"> <i
class="nav-icon fas fa-table"></i>
<p>
Tables <i class="fas fa-angle-left right"></i>
</p>
</a>
<ul class="nav nav-treeview">
<li class="nav-item"><a href="pages/tables/simple.html"
class="nav-link"> <i class="far fa-circle nav-icon"></i>
<p>Simple Tables</p>
</a></li>
<li class="nav-item"><a href="pages/tables/data.html"
class="nav-link"> <i class="far fa-circle nav-icon"></i>
<p>DataTables</p>
</a></li>
<li class="nav-item"><a href="pages/tables/jsgrid.html"
class="nav-link"> <i class="far fa-circle nav-icon"></i>
<p>jsGrid</p>
</a></li>
</ul></li>
<li class="nav-header">EXAMPLES</li>
<li class="nav-item"><a href="pages/calendar.html"
class="nav-link"> <i class="nav-icon far fa-calendar-alt"></i>
<p>
Calendar <span class="badge badge-info right">2</span>
</p>
</a></li>
<li class="nav-item"><a href="pages/gallery.html"
class="nav-link"> <i class="nav-icon far fa-image"></i>
<p>Gallery</p>
</a></li>
<li class="nav-item"><a href="pages/kanban.html"
class="nav-link"> <i class="nav-icon fas fa-columns"></i>
<p>Kanban Board</p>
</a></li>
<li class="nav-item"><a href="#" class="nav-link"> <i
class="nav-icon far fa-envelope"></i>
<p>
Mailbox <i class="fas fa-angle-left right"></i>
</p>
</a>
<ul class="nav nav-treeview">
<li class="nav-item"><a href="pages/mailbox/mailbox.html"
class="nav-link"> <i class="far fa-circle nav-icon"></i>
<p>Inbox</p>
</a></li>
<li class="nav-item"><a href="pages/mailbox/compose.html"
class="nav-link"> <i class="far fa-circle nav-icon"></i>
<p>Compose</p>
</a></li>
<li class="nav-item"><a href="pages/mailbox/read-mail.html"
class="nav-link"> <i class="far fa-circle nav-icon"></i>
<p>Read</p>
</a></li>
</ul></li>
<li class="nav-item"><a href="#" class="nav-link"> <i
class="nav-icon fas fa-book"></i>
<p>
Pages <i class="fas fa-angle-left right"></i>
</p>
</a>
<ul class="nav nav-treeview">
<li class="nav-item"><a href="pages/examples/invoice.html"
class="nav-link"> <i class="far fa-circle nav-icon"></i>
<p>Invoice</p>
</a></li>
<li class="nav-item"><a href="pages/examples/profile.html"
class="nav-link"> <i class="far fa-circle nav-icon"></i>
<p>Profile</p>
</a></li>
<li class="nav-item"><a href="pages/examples/e-commerce.html"
class="nav-link"> <i class="far fa-circle nav-icon"></i>
<p>E-commerce</p>
</a></li>
<li class="nav-item"><a href="pages/examples/projects.html"
class="nav-link"> <i class="far fa-circle nav-icon"></i>
<p>Projects</p>
</a></li>
<li class="nav-item"><a
href="pages/examples/project-add.html" class="nav-link"> <i
class="far fa-circle nav-icon"></i>
<p>Project Add</p>
</a></li>
<li class="nav-item"><a
href="pages/examples/project-edit.html" class="nav-link"> <i
class="far fa-circle nav-icon"></i>
<p>Project Edit</p>
</a></li>
<li class="nav-item"><a
href="pages/examples/project-detail.html" class="nav-link"> <i
class="far fa-circle nav-icon"></i>
<p>Project Detail</p>
</a></li>
<li class="nav-item"><a href="pages/examples/contacts.html"
class="nav-link"> <i class="far fa-circle nav-icon"></i>
<p>Contacts</p>
</a></li>
<li class="nav-item"><a href="pages/examples/faq.html"
class="nav-link"> <i class="far fa-circle nav-icon"></i>
<p>FAQ</p>
</a></li>
<li class="nav-item"><a href="pages/examples/contact-us.html"
class="nav-link"> <i class="far fa-circle nav-icon"></i>
<p>Contact us</p>
</a></li>
</ul></li>
<li class="nav-item"><a href="#" class="nav-link"> <i
class="nav-icon far fa-plus-square"></i>
<p>
Extras <i class="fas fa-angle-left right"></i>
</p>
</a>
<ul class="nav nav-treeview">
<li class="nav-item"><a href="#" class="nav-link"> <i
class="far fa-circle nav-icon"></i>
<p>
Login & Register v1 <i class="fas fa-angle-left right"></i>
</p>
</a>
<ul class="nav nav-treeview">
<li class="nav-item"><a href="pages/examples/login.html"
class="nav-link"> <i class="far fa-circle nav-icon"></i>
<p>Login v1</p>
</a></li>
<li class="nav-item"><a href="pages/examples/register.html"
class="nav-link"> <i class="far fa-circle nav-icon"></i>
<p>Register v1</p>
</a></li>
<li class="nav-item"><a
href="pages/examples/forgot-password.html" class="nav-link">
<i class="far fa-circle nav-icon"></i>
<p>Forgot Password v1</p>
</a></li>
<li class="nav-item"><a
href="pages/examples/recover-password.html" class="nav-link">
<i class="far fa-circle nav-icon"></i>
<p>Recover Password v1</p>
</a></li>
</ul></li>
<li class="nav-item"><a href="#" class="nav-link"> <i
class="far fa-circle nav-icon"></i>
<p>
Login & Register v2 <i class="fas fa-angle-left right"></i>
</p>
</a>
<ul class="nav nav-treeview">
<li class="nav-item"><a href="pages/examples/login-v2.html"
class="nav-link"> <i class="far fa-circle nav-icon"></i>
<p>Login v2</p>
</a></li>
<li class="nav-item"><a
href="pages/examples/register-v2.html" class="nav-link"> <i
class="far fa-circle nav-icon"></i>
<p>Register v2</p>
</a></li>
<li class="nav-item"><a
href="pages/examples/forgot-password-v2.html" class="nav-link">
<i class="far fa-circle nav-icon"></i>
<p>Forgot Password v2</p>
</a></li>
<li class="nav-item"><a
href="pages/examples/recover-password-v2.html" class="nav-link">
<i class="far fa-circle nav-icon"></i>
<p>Recover Password v2</p>
</a></li>
</ul></li>
<li class="nav-item"><a href="pages/examples/lockscreen.html"
class="nav-link"> <i class="far fa-circle nav-icon"></i>
<p>Lockscreen</p>
</a></li>
<li class="nav-item"><a
href="pages/examples/legacy-user-menu.html" class="nav-link">
<i class="far fa-circle nav-icon"></i>
<p>Legacy User Menu</p>
</a></li>
<li class="nav-item"><a
href="pages/examples/language-menu.html" class="nav-link"> <i
class="far fa-circle nav-icon"></i>
<p>Language Menu</p>
</a></li>
<li class="nav-item"><a href="pages/examples/404.html"
class="nav-link"> <i class="far fa-circle nav-icon"></i>
<p>Error 404</p>
</a></li>
<li class="nav-item"><a href="pages/examples/500.html"
class="nav-link"> <i class="far fa-circle nav-icon"></i>
<p>Error 500</p>
</a></li>
<li class="nav-item"><a href="pages/examples/pace.html"
class="nav-link"> <i class="far fa-circle nav-icon"></i>
<p>Pace</p>
</a></li>
<li class="nav-item"><a href="pages/examples/blank.html"
class="nav-link"> <i class="far fa-circle nav-icon"></i>
<p>Blank Page</p>
</a></li>
<li class="nav-item"><a href="starter.html" class="nav-link">
<i class="far fa-circle nav-icon"></i>
<p>Starter Page</p>
</a></li>
</ul></li>
<li class="nav-item"><a href="#" class="nav-link"> <i
class="nav-icon fas fa-search"></i>
<p>
Search <i class="fas fa-angle-left right"></i>
</p>
</a>
<ul class="nav nav-treeview">
<li class="nav-item"><a href="pages/search/simple.html"
class="nav-link"> <i class="far fa-circle nav-icon"></i>
<p>Simple Search</p>
</a></li>
<li class="nav-item"><a href="pages/search/enhanced.html"
class="nav-link"> <i class="far fa-circle nav-icon"></i>
<p>Enhanced</p>
</a></li>
</ul></li>
<li class="nav-header">MISCELLANEOUS</li>
<li class="nav-item"><a href="iframe.html" class="nav-link">
<i class="nav-icon fas fa-ellipsis-h"></i>
<p>Tabbed IFrame Plugin</p>
</a></li>
<li class="nav-item"><a href="https://adminlte.io/docs/3.1/"
class="nav-link"> <i class="nav-icon fas fa-file"></i>
<p>Documentation</p>
</a></li>
<li class="nav-header">MULTI LEVEL EXAMPLE</li>
<li class="nav-item"><a href="#" class="nav-link"> <i
class="fas fa-circle nav-icon"></i>
<p>Level 1</p>
</a></li>
<li class="nav-item"><a href="#" class="nav-link"> <i
class="nav-icon fas fa-circle"></i>
<p>
Level 1 <i class="right fas fa-angle-left"></i>
</p>
</a>
<ul class="nav nav-treeview">
<li class="nav-item"><a href="#" class="nav-link"> <i
class="far fa-circle nav-icon"></i>
<p>Level 2</p>
</a></li>
<li class="nav-item"><a href="#" class="nav-link"> <i
class="far fa-circle nav-icon"></i>
<p>
Level 2 <i class="right fas fa-angle-left"></i>
</p>
</a>
<ul class="nav nav-treeview">
<li class="nav-item"><a href="#" class="nav-link"> <i
class="far fa-dot-circle nav-icon"></i>
<p>Level 3</p>
</a></li>
<li class="nav-item"><a href="#" class="nav-link"> <i
class="far fa-dot-circle nav-icon"></i>
<p>Level 3</p>
</a></li>
<li class="nav-item"><a href="#" class="nav-link"> <i
class="far fa-dot-circle nav-icon"></i>
<p>Level 3</p>
</a></li>
</ul></li>
<li class="nav-item"><a href="#" class="nav-link"> <i
class="far fa-circle nav-icon"></i>
<p>Level 2</p>
</a></li>
</ul></li>
<li class="nav-item"><a href="#" class="nav-link"> <i
class="fas fa-circle nav-icon"></i>
<p>Level 1</p>
</a></li>
<li class="nav-header">LABELS</li>
<li class="nav-item"><a href="#" class="nav-link"> <i
class="nav-icon far fa-circle text-danger"></i>
<p class="text">Important</p>
</a></li>
<li class="nav-item"><a href="#" class="nav-link"> <i
class="nav-icon far fa-circle text-warning"></i>
<p>Warning</p>
</a></li>
<li class="nav-item"><a href="#" class="nav-link"> <i
class="nav-icon far fa-circle text-info"></i>
<p>Informational</p>
</a></li>
</ul>
</nav>
<!-- /.sidebar-menu -->
</div>
<!-- /.sidebar -->
</aside>
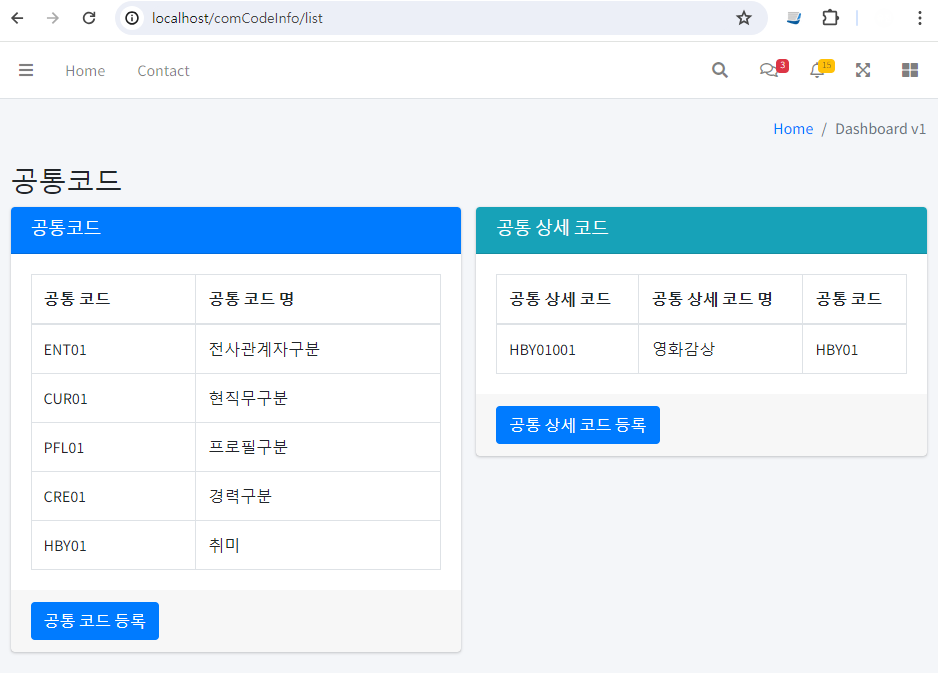
- list
ComCodeInfoController.java
list 부분 수정
//목록 뷰
@GetMapping("/list")
public String list(Map<String, Object> map, Model model) {
List<ComCodeInfoVO> comCodeInfoVOList
= this.comCodeInfoService.list(map);
log.info("list->comCodeInfoVOList : " + comCodeInfoVOList);
model.addAttribute("comCodeInfoVOList", comCodeInfoVOList);
//forwarding
return "comCodeInfo/list";
}
list.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<h3>공통코드</h3>
<div class="row">
<div class="col-md-6">
<form action="/comCodeInfo/createPost" method="post">
<div class="card card-primary">
<div class="card-header">
<h3 class="card-title">공통코드</h3>
</div>
<div class="card-body">
<!-- ////// 공통 코드 목록 시작 ////// -->
<table class="table table-bordered">
<thead>
<tr>
<th>공통 코드</th>
<th>공통 코드 명</th>
</tr>
</thead>
<tbody>
<c:forEach var="comCodeInfoVO" items="${comCodeInfoVOList}"
varStatus="stat">
<tr>
<td>${comCodeInfoVO.comCode}</td>
<td>${comCodeInfoVO.comCodeNm}</td>
</tr>
</c:forEach>
</tbody>
</table>
<!-- ////// 공통 코드 목록 끝 ////// -->
</div>
<div class="card-footer">
<button type="submit" class="btn btn-primary">공통 코드 등록</button>
</div>
</div>
<sec:csrfInput/>
</form>
</div>
<div class="col-md-6">
<div class="card card-info">
<div class="card-header">
<h3 class="card-title">공통 상세 코드</h3>
</div>
<div class="card-body">
<!-- ////// 공통 상세 코드 목록 시작 ////// -->
<table class="table table-bordered">
<thead>
<tr>
<th>공통 상세 코드</th>
<th>공통 상세 코드 명</th>
<th>공통 코드</th>
</tr>
</thead>
<tbody>
<tr>
<td>HBY01001</td>
<td>영화감상</td>
<td>HBY01</td>
</tr>
</tbody>
</table>
<!-- ////// 공통 상세 코드 목록 끝 ////// -->
</div>
<div class="card-footer">
<button type="submit" class="btn btn-primary">공통 상세 코드 등록</button>
</div>
</div>
</div>
</div>

- 공통 상세 코드
ComDetCodeInfoController.java
package kr.or.ddit.controller;
import java.util.List;
import java.util.Map;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import kr.or.ddit.service.ComDetCodeInfoService;
import kr.or.ddit.vo.ComDetCodeInfoVO;
import lombok.Getter;
import lombok.extern.slf4j.Slf4j;
@Slf4j
@RequestMapping("/comDetCodeInfo")
@Controller
public class ComDetCodeInfoController {
@Autowired
ComDetCodeInfoService comDetCodeInfoService;
//등록 뷰
@GetMapping("/create")
public String create() {
//forwarding
return "comCodeInfo/create";
}
//입력 실행
@PostMapping("/createPost")
public String createPost(ComDetCodeInfoVO comDetCodeInfoVO) {
log.info("createPost->ComDetCodeInfoVO : " + comDetCodeInfoVO);
int result = this.comDetCodeInfoService.createPost(comDetCodeInfoVO);
log.info("createPost->result : " + result);
//입력 후 상세로 이동
return "redirect:/comCodeInfo/detail?comCode=" + comDetCodeInfoVO.getComCode();
}
//상세 뷰
@GetMapping("/detail")
public String detail(ComDetCodeInfoVO comDetCodeInfoVO) {
//forwarding
return "comCodeInfo/detail";
}
//수정 실행
@PostMapping("/updatePost")
public String updatePost(ComDetCodeInfoVO comDetCodeInfoVO) {
//수정 후 상세로 이동
return "redirect:/comCodeInfo/detail?comCode="+comDetCodeInfoVO.getComCode();
}
//삭제 실행
@PostMapping("/deletePost")
public String deletePost(ComDetCodeInfoVO comDetCodeInfoVO) {
//삭제 후 목록으로 이동
return "redirect:/comCodeInfo/list";
}
//목록 뷰
@GetMapping("/list")
public String list(Map<String, Object> map, Model model) {
List<ComDetCodeInfoVO> comDetCodeInfoVOList
= this.comDetCodeInfoService.list(map);
log.info("list->ComDetCodeInfoVOList : " + comDetCodeInfoVOList);
model.addAttribute("ComDetCodeInfoVOList", comDetCodeInfoVOList);
//forwarding
return "comCodeInfo/list";
}
//요청 파라미터 : {"comCode":"HBY01"}
//기본키+1
@ResponseBody
@PostMapping("/getNextComDetCode")
public String getNextComDetCode(@RequestBody ComDetCodeInfoVO comDetCodeInfoVO) {
log.info("getNextComDetCode->comDetCodeInfoVO : " + comDetCodeInfoVO);
String comDetCode =
this.comDetCodeInfoService.getNextComDetCode(comDetCodeInfoVO);
log.info("comDetCode : " + comDetCode);
return comDetCode;
}
}
ComDetCodeInfoService.java
package kr.or.ddit.service;
import java.util.List;
import java.util.Map;
import kr.or.ddit.vo.ComDetCodeInfoVO;
public interface ComDetCodeInfoService{
//등록 뷰
public List<ComDetCodeInfoVO> create();
//입력 실행
public int createPost(ComDetCodeInfoVO comDetCodeInfoVO);
//상세 뷰
public ComDetCodeInfoVO detail(ComDetCodeInfoVO comDetCodeInfoVO);
//수정 실행
public int updatePost(ComDetCodeInfoVO comDetCodeInfoVO);
//삭제 실행
public int deletePost(ComDetCodeInfoVO comDetCodeInfoVO);
//목록 뷰
public List<ComDetCodeInfoVO> list(Map<String, Object> map);
//기본키+1
public String getNextComDetCode(ComDetCodeInfoVO comDetCodeInfoVO);
}
ComDetCodeInfoServiceImpl.java
package kr.or.ddit.service.impl;
import java.util.List;
import java.util.Map;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import kr.or.ddit.mapper.ComCodeInfoMapper;
import kr.or.ddit.mapper.ComDetCodeInfoMapper;
import kr.or.ddit.service.ComCodeInfoService;
import kr.or.ddit.service.ComDetCodeInfoService;
import kr.or.ddit.vo.ComDetCodeInfoVO;
@Service
public class ComDetCodeInfoServiceImpl implements ComDetCodeInfoService{
@Autowired
ComDetCodeInfoMapper comDetCodeInfoMapper;
//등록 뷰
public List<ComDetCodeInfoVO> create(){
return this.comDetCodeInfoMapper.create();
}
//입력 실행
public int createPost(ComDetCodeInfoVO comDetCodeInfoVO) {
return this.comDetCodeInfoMapper.createPost(comDetCodeInfoVO);
}
//상세 뷰
public ComDetCodeInfoVO detail(ComDetCodeInfoVO comDetCodeInfoVO) {
return this.comDetCodeInfoMapper.detail(comDetCodeInfoVO);
}
//수정 실행
public int updatePost(ComDetCodeInfoVO comDetCodeInfoVO) {
return this.comDetCodeInfoMapper.updatePost(comDetCodeInfoVO);
}
//삭제 실행
public int deletePost(ComDetCodeInfoVO comDetCodeInfoVO) {
return this.comDetCodeInfoMapper.deletePost(comDetCodeInfoVO);
}
//목록 뷰
public List<ComDetCodeInfoVO> list(Map<String, Object> map){
return this.comDetCodeInfoMapper.list(map);
}
//기본키+1
@Override
public String getNextComDetCode(ComDetCodeInfoVO comDetCodeInfoVO) {
return this.comDetCodeInfoMapper.getNextComDetCode(comDetCodeInfoVO);
}
}
ComDetCodeInfoMapper.java
package kr.or.ddit.mapper;
import java.util.List;
import java.util.Map;
import kr.or.ddit.vo.ComDetCodeInfoVO;
public interface ComDetCodeInfoMapper {
//등록 뷰
public List<ComDetCodeInfoVO> create();
//입력 실행
public int createPost(ComDetCodeInfoVO comDetCodeInfoVO);
//상세 뷰
public ComDetCodeInfoVO detail(ComDetCodeInfoVO comDetCodeInfoVO);
//수정 실행
public int updatePost(ComDetCodeInfoVO comDetCodeInfoVO);
//삭제 실행
public int deletePost(ComDetCodeInfoVO comDetCodeInfoVO);
//목록 뷰
public List<ComDetCodeInfoVO> list(Map<String, Object> map);
//기본키+1
public String getNextComDetCode(ComDetCodeInfoVO comDetCodeInfoVO);
}
comDetCodeInfo_SQL.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="kr.or.ddit.mapper.ComDetCodeInfoMapper">
<!-- 등록 뷰 -->
<select id="create" resultType="comDetCodeInfoVO">
SELECT COM_DET_CODE, COM_CODE
, COM_DET_CODE_nm, DESCRIPTIONS
FROM COM_DET_CODE_INFO
</select>
<!-- 입력 실행 -->
<insert id="createPost" parameterType="comDetCodeInfoVO">
INSERT INTO COM_DET_CODE_INFO(COM_DET_CODE, COM_CODE
, COM_DET_CODE_NM
<if test="descriptions!=null and descriptions!=''">
, DESCRIPTIONS
</if>
)
VALUES(#{comDetCode}, #{comCode}, #{comDetCodeNm}
<if test="descriptions!=null and descriptions!=''">
, #{descriptions}
</if>
)
</insert>
<!-- 상세 뷰 -->
<select id="detail" parameterType="comDetCodeInfoVO"
resultType="comDetCodeInfoVO">
SELECT COM_DET_CODE, COM_CODE
, COM_DET_CODE_NM, DESCRIPTIONS
FROM COM_DET_CODE_INFO
WHERE COM_DET_CODE = #{comDetCode}
</select>
<!-- 수정 실행 -->
<update id="updatePost" parameterType="comDetCodeInfoVO">
UPDATE COM_DET_CODE_INFO
SET COM_DET_CODE_NM = #{comDetCodeNm}
<if test="descriptions!=null and descriptions!=''">
, DESCRIPTIONS = #{descriptions}
</if>
WHERE COM_DET_CODE = #{comDetCode}
</update>
<!-- 삭제 실행 -->
<delete id="deletePost" parameterType="comDetCodeInfoVO">
DELETE FROM COM_DET_CODE_INFO
WHERE COM_DET_CODE = #{comDetCode}
</delete>
<!-- 목록 뷰 -->
<select id="list" parameterType="hashMap" resultType="comDetCodeInfoVO">
SELECT COM_DET_CODE, COM_CODE
, COM_DET_CODE_nm, DESCRIPTIONS
FROM COM_DET_CODE_INFO
</select>
<!-- 기본키+1 -->
<!-- comDetCodeInfoVO{..comCode=HBY01..} -->
<select id="getNextComDetCode" parameterType="comDetCodeInfoVO" resultType="String">
SELECT NVL(SUBSTR(MAX(COM_DET_CODE),1,5)
|| TRIM(TO_CHAR(SUBSTR(MAX(COM_DET_CODE),6) + 1,'000')),#{comCode}||'001')
FROM COM_DET_CODE_INFO
WHERE COM_CODE = #{comCode}
</select>
</mapper>
ComCodeInfoController.java
입력 뷰(등록 뷰) 수정
//입력 뷰
@GetMapping("/create")
public String create(Model model) {
List<ComCodeInfoVO> comCodeInfoVOList
= this.comCodeInfoService.create();
model.addAttribute("comCodeInfoVOList", comCodeInfoVOList);
//forwarding
return "comCodeInfo/create";
}
create.jsp
공통 상세 코드에서 select 추가
<div class="card-body">
<div class="form-group">
<label for="selcomCode">공통 코드</label>
<select id="selcomCode" name="comCode" class="form-control custom-select">
<option selected disabled>공통 코드 선택</option>
<c:forEach var="comCodeInfoVO" items="${comCodeInfoVOList}" varStatus="">
<option value="${comCodeInfoVO.comCode}">${comCodeInfoVO.comCodeNm}</option>
</c:forEach>
</select>
</div>
자바 스크립트 추가(ajax)
<%@ taglib uri="http://www.springframework.org/security/tags" prefix="sec" %>
<script type="text/javascript" src="/resources/js/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("#selComCode").on("change",function(){
let comCode = $(this).val();
console.log("comCode : " + comCode);
let data = {
"comCode":comCode
};
console.log("data : ", data);
$.ajax({
url:"/comDetCodeInfo/getNextComDetCode",
contentType:"application/json;charset=utf-8",
data:JSON.stringify(data),
type:"post",
dataType:"text", //응답 타입
beforeSend:function(xhr){
xhr.setRequestHeader("${_csrf.headerName}","${_csrf.token}");
},
success:function(result){
console.log("result : ", result);
$("#comDetCode").val(result);
}
});
});
});
</script>


'스프링 프레임워크' 카테고리의 다른 글
| [스프링 프레임워크] 31장 sweetalert, 모달, 사진 파일 D드라이브에 저장 (0) | 2024.05.21 |
|---|---|
| [스프링 프레임워크] 30장 다음 우편번호, 주소 가져오기, 계층형 구조 (0) | 2024.05.20 |
| [스프링 프레임워크] 29장 자동 로그인, 스프링 시큐리티 애너테이션 (1) | 2024.05.20 |
| [스프링 프레임워크] 28장 스프링 시큐리티2 (0) | 2024.05.17 |
| [스프링 프레임워크] 27장 스프링 시큐리티1 (0) | 2024.05.16 |