반응형
정규 표현식
: 특정한 규칙을 가진 문자열의 집합을 표현하는 데 사용되는 형식 언어
특정 형태를 찾아내기 위해 패턴으로 표현한 수식
ex) 주민등록번호, 전화번호, 이메일
- 사용 형식
var 변수이름 = /정규표현식/[Flag];
- 메소드 종류
| 메소드 | 설명 |
| test() | 정규 표현식에 부합한지 판단 true / false로 반환 |
| exec() | 정규 표현식에 부합한 문자 추출하여 반환 |
- 표현 방법 (기본 메타 문자 종류)
| 메타 문자 | 설명 |
| ^x | 문자열이 x로 시작 |
| x$ | 문자열이 x로 종료 |
| .x | 임의의 한 문자를 표현 (문자열이 x로 끝남) |
| x+ | x가 한 번 이상 반복 필수 |
| x? | x가 존재하거나 존재하지 않음 |
| x* | x가 0번이상 반복 선택 |
| x|y | x 또는 y 찾음 (or 연산자 의미) |
| (x) | ()안의 내용 캡처, 그룹화 |
| (x)(y) | 앞에서부터 그룹 번호 부여하여 캡처 배열 형식으로 돌림 |
| (x)(?.y) | 캡처하지 않은 그룹 생성 시 ?:를 사용 결과 값 배열에 캡처하지 않은 그룹은 들어가지 않음 |
| x{n} | x를 n번 반복 |
| x{n.} | x를 n번 이상 반복 |
| x{n,m} | x를 n번 이상 m번 이하 반복 |
- 표현 방법 (문자 클래스 종류)
| 문자 클래스 | 설명 |
| [xy] | x 또는 y를 찾음 |
| [^xy] | x, y를 제외하고 문자 하나 찾음 |
| [x-z] | x부터 z 사이의 문자 중 하나 찾음 |
| \^ | ^(특수문자)를 문자 자체로 포함 |
| \b | 문자와 공백 사이 문자 찾음 |
| \B | 공백 제외한 문자와 공백 사이 문자 찾음 |
| \d | 숫자 찾음 |
| \D | 숫자 아닌 값을 찾음 |
| \s | 공백 문자 찾음 |
| \S | 공백이 아닌 문자 찾음 |
| \t | Tab 문자 찾음 |
| \v | Vertical Tab 문자 찾음 |
| \w | 알파벨 + 숫자 + _ 찾음 |
| \W | 알파벨 + 숫자 + _ 를 제외한 모든 문자 찾음 |
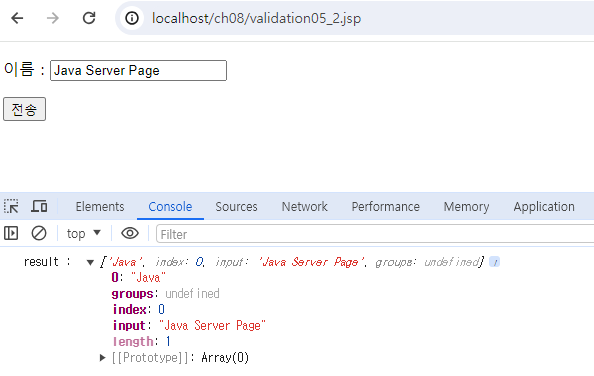
정규식 예제
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>Validation</title>
<script type="text/javascript">
function checkForm() {
let regExp = /Server/i; // 정규 표현식 선언. i : ignore(대소문자 구별 안함)
let str = document.frm.title.value;
let result = regExp.exec(str);
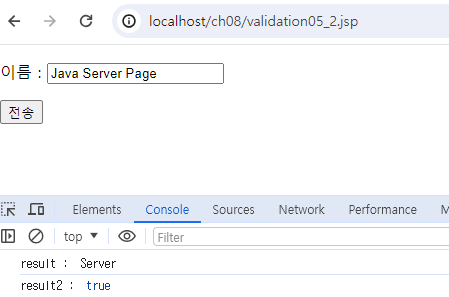
let result2 = regExp.test(str); // 주로 if문을 쓰기 위해 사용
console.log("result : ", result[0]);
console.log("result2 : ", result2);
}
</script>
</head>
<body>
<form name="frm" action="">
<!-- Java Server Page -->
<p>이름 : <input type="text" name="title" /></p>
<p><input type="button" value="전송" onclick="checkForm()" /></p>
</form>
</body>
</html>


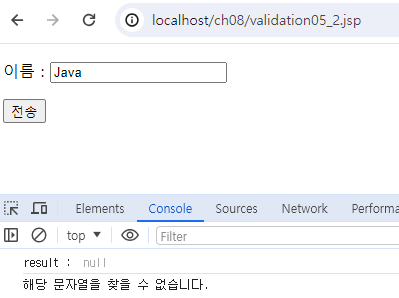
- test()를 if로 사용할때
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>Validation</title>
<script type="text/javascript">
function checkForm() {
let regExp = /Server/i; // 정규 표현식 선언. i : ignore(대소문자 구별 안함)
let str = document.frm.title.value;
let result = regExp.exec(str);
console.log("result : ", result);
if(!regExp.test(str)) {
console.log("해당 문자열을 찾을 수 없습니다.");
return;
}
}
</script>
</head>
<body>
<form name="frm" action="">
<!-- Java Server Page -->
<p>이름 : <input type="text" name="title" /></p>
<p><input type="button" value="전송" onclick="checkForm()" /></p>
</form>
</body>
</html>

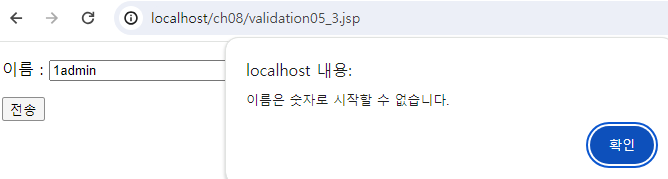
- 이름의 첫글자를 숫자로 시작 불가능하게 진행
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>Validation</title>
<script type="text/javascript">
function checkForm() {
// 이름은 숫자로 시작할 수 없습니다.
let str = document.frm.title.value; //1admin
// 정규표현식 생성(문자형식), [a-z] : a~z사이의 문자
let regExp = /^[a-z|A-Z|ㄱ-ㅎ|ㅏ-ㅣ|가-힣]/;
if(!regExp.test(str)){ // 테스트 통과 못함
alert("이름은 숫자로 시작할 수 없습니다.");
document.frm.title.select();
return;
}
alert("통과!");
}
</script>
</head>
<body>
<form name="frm" action="">
<!-- Java Server Page -->
<p>이름 : <input type="text" name="title" /></p>
<p><input type="button" value="전송" onclick="checkForm()" /></p>
</form>
</body>
</html>


- 회원가입 (아이디, 비밀번호, 이름, 연락처, 이메일)
validation06.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>Validate</title>
<script type="text/javascript">
function checkMember() {
// 아이디는 문자로 시작
let regExpId = /^[a-z|A-Z|ㄱ-ㅎ|ㅏ-ㅣ|가-힣]/;
// 이름은 한글만 입력
let regExpName = /^[가-힣]*$/; // 한글 한 글자로 시작하고 0번 이상 반복하며, 끝나는 글자도 한글
// 비밀번호는 숫자만 입력
let regExpPasswd = /^[0-9]*$/; // 숫자 한 글자가 0번 이상 반복하며, 끝나는 글자도 숫자
// 연락처 형식(010-111-2222, 010-1111-2222)
// {3} : 딱 3회, {3,4} : 3이상 4이하
let regExpPhone = /^\d{3}-\d{3,4}-\d{4}$/; //
// 이메일 형식(02test-_\.02test@naver-_\..com(kr))
// i : ignore(대소문자 구분 안함)
let regExpEmail =
/^[0-9|a-z|A-Z]([-_\.]?[0-9a-zA-Z])*@[0-9a-zA-Z]([-_\.]?[0-9a-zA-Z])*\.[a-zA-Z]{2,3}$/i;
let form = document.Member;
let id = form.id.value;
let name = form.name.value;
let passwd = form.passwd.value;
let phone = form.phone1.value + "-" + form.phone2.value + "-" + form.phone3.value;
let email = form.email.value;
// JSON Object
let data = {
"id" :id,
"name" :name,
"passwd" :passwd,
"phone" :phone,
"email" :email
};
console.log("data : ", data);
if(!regExpId.test(id)){
alert("아이디는 문자로 시작해주세요.");
form.id.select();
return;
}
// 이름은 한글만 입력
if(!regExpName.test(name)) {
alert("이름은 한글만 입력해주세요");
form.name.select();
return;
}
//비밀번호는 숫자만 입력
if(!regExpPasswd.test(passwd)){
alert("비밀번호는 숫자만 입력해주세요");
form.passwd.select();
return;
}
//연락처 형식 준수(010-111-2222, 010-1111-2222)
if(!regExpPhone.test(phone)){
alert("연락처를 확인해주세요");
form.phone1.select();
return;
}
//이메일 형식 준수(02test-_\.02test@naver-_\..com(kr))
if(!regExpEmail.test(email)){
alert("이메일을 확인해주세요");
form.email.select();
return;
}
//유효성검사 통과
form.submit();
}
</script>
</head>
<body>
<h3>회원 가입</h3>
<form action="validation06_process.jsp" name="Member" method="post">
<p>아이디 : <input type="text" name="id" /></p>
<p>비밀번호 : <input type="password" name="passwd" /></p>
<p>이름 : <input type="text" name="name" /></p>
<p>연락처 :
<select name="phone1">
<option value="010">010</option>
<option value="011">011</option>
<option value="016">016</option>
<option value="017">017</option>
<option value="019">019</option>
</select> -
<input type="text" maxlength="4" size="4" name="phone2" /> -
<input type="text" maxlength="4" size="4" name="phone3" />
</p>
<p>이메일 : <input type="text" name="email" /></p>
<p><input type="button" value="가입하기" onclick="checkMember()" /></p>
</form>
</body>
</html>
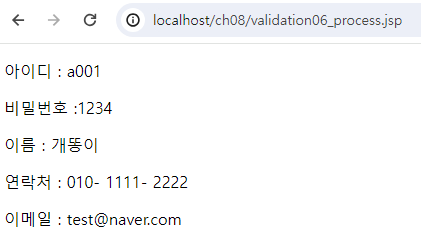
validation06_process.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<%
// 문자 인코딩 유형 처리
request.setCharacterEncoding("UTF-8");
%>
<!--요청파라미터. 파라미터 목록. name=value => VO 또는 Map
?id=a001&passwd=java
-->
<p>아이디 : <%=request.getParameter("id")%></p>
<p>비밀번호 :<%=request.getParameter("passwd")%></p>
<p>이름 : <%=request.getParameter("name")%></p>
<p>연락처 : <%=request.getParameter("phone1")%>-
<%=request.getParameter("phone2")%>-
<%=request.getParameter("phone3")%></p>
<p>이메일 : <%=request.getParameter("email")%></p>
</body>
</html>

반응형
'스프링' 카테고리의 다른 글
| [스프링] 16장 시큐리티, 쇼핑몰 시스템5(시큐리티 작업) (0) | 2024.04.15 |
|---|---|
| [스프링] 15장 쇼핑몰 시스템4 (0) | 2024.04.12 |
| [스프링] 13장 유효성 검사 (0) | 2024.04.11 |
| [스프링] 11장 파일 업로드 (0) | 2024.04.09 |
| [스프링] 10.5장 과제 (0) | 2024.04.08 |