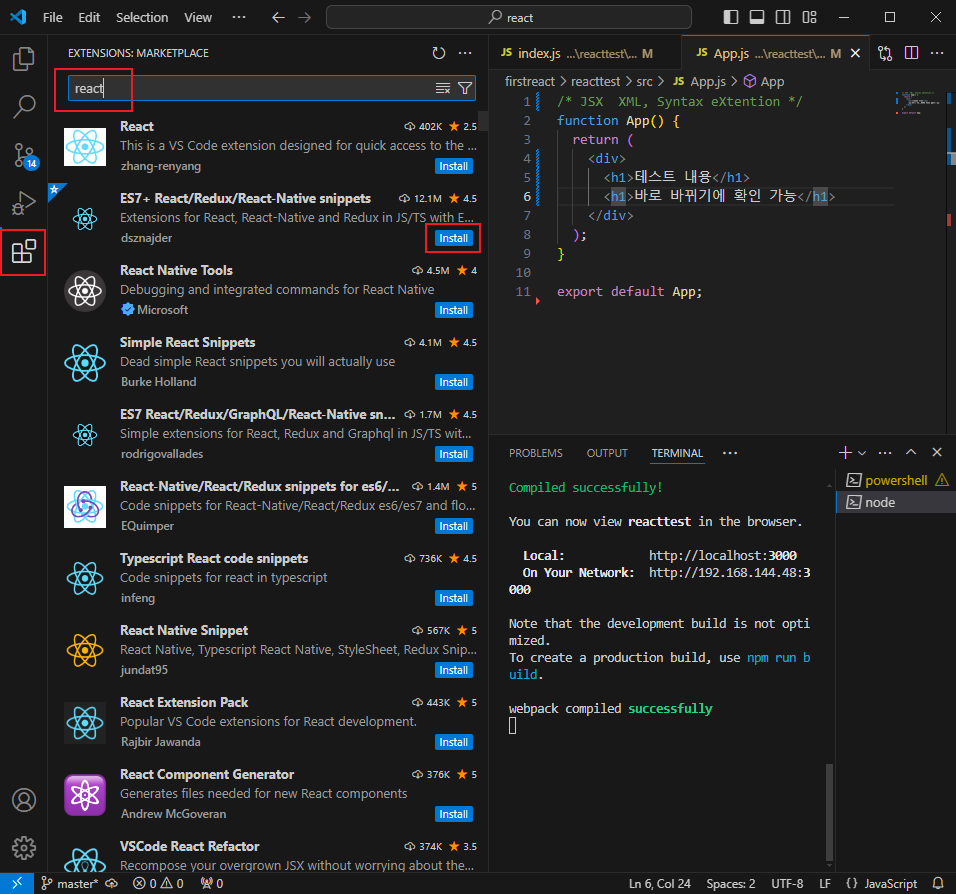
크롬 확장자 다운로드
1. 하단의 페이지로 이동
https://chrome.google.com/webstore/category/extensions?hl=ko
Chrome Web Store
브라우저에 새로운 기능을 추가하고 탐색 환경을 맞춤설정합니다.
chromewebstore.google.com

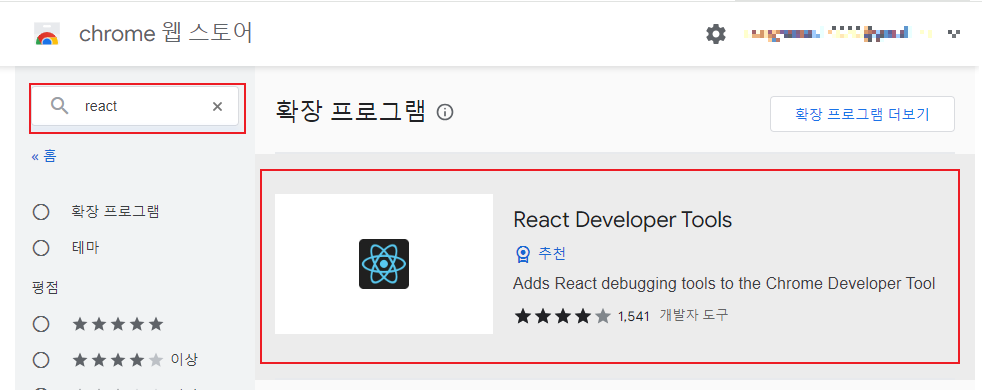
2. react 검색 > 클릭

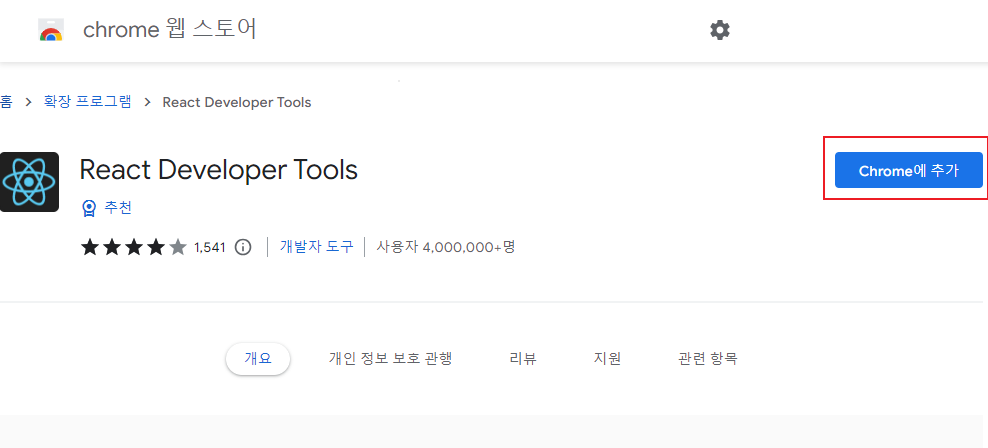
3. Chrome에 추가 > 창 껐다가 키기
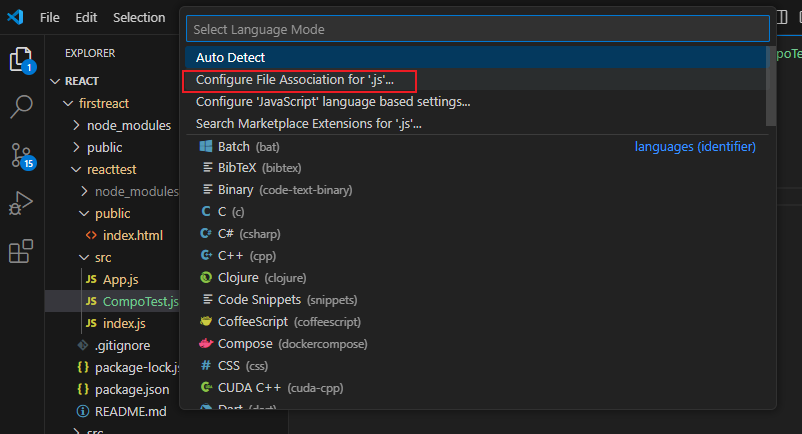
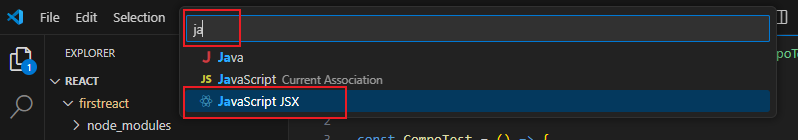
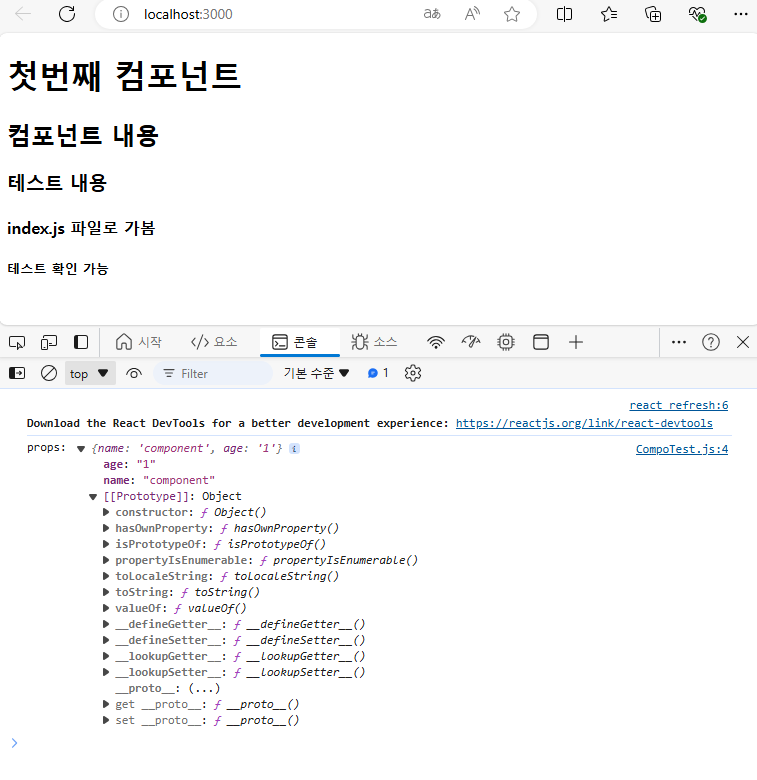
- 사용 방법

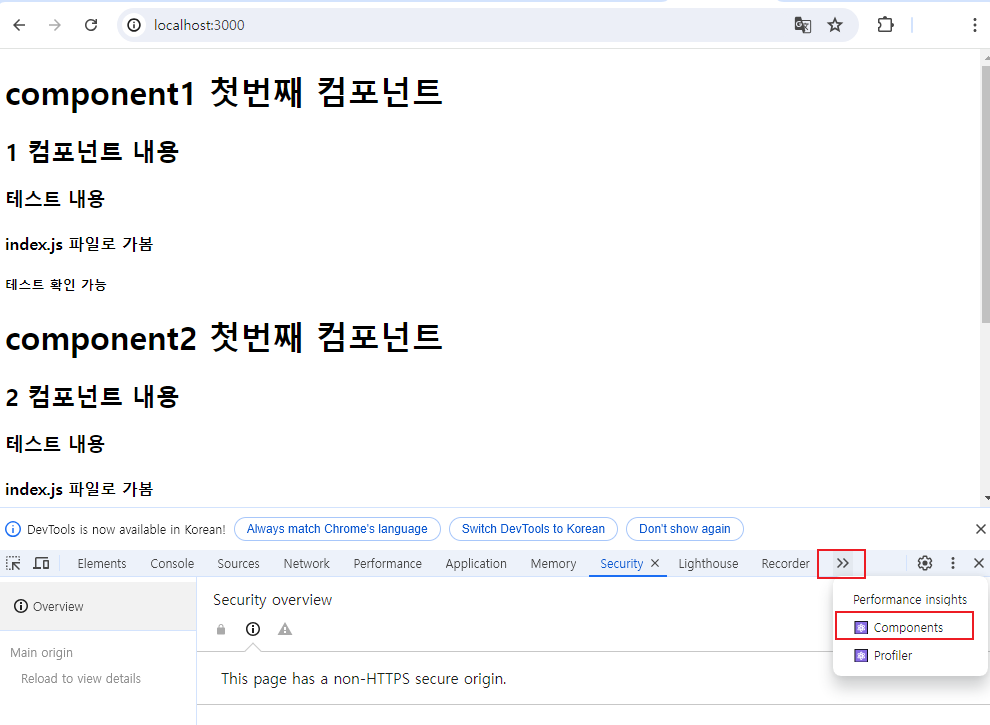
F12 > >> 클릭 > Components 클릭
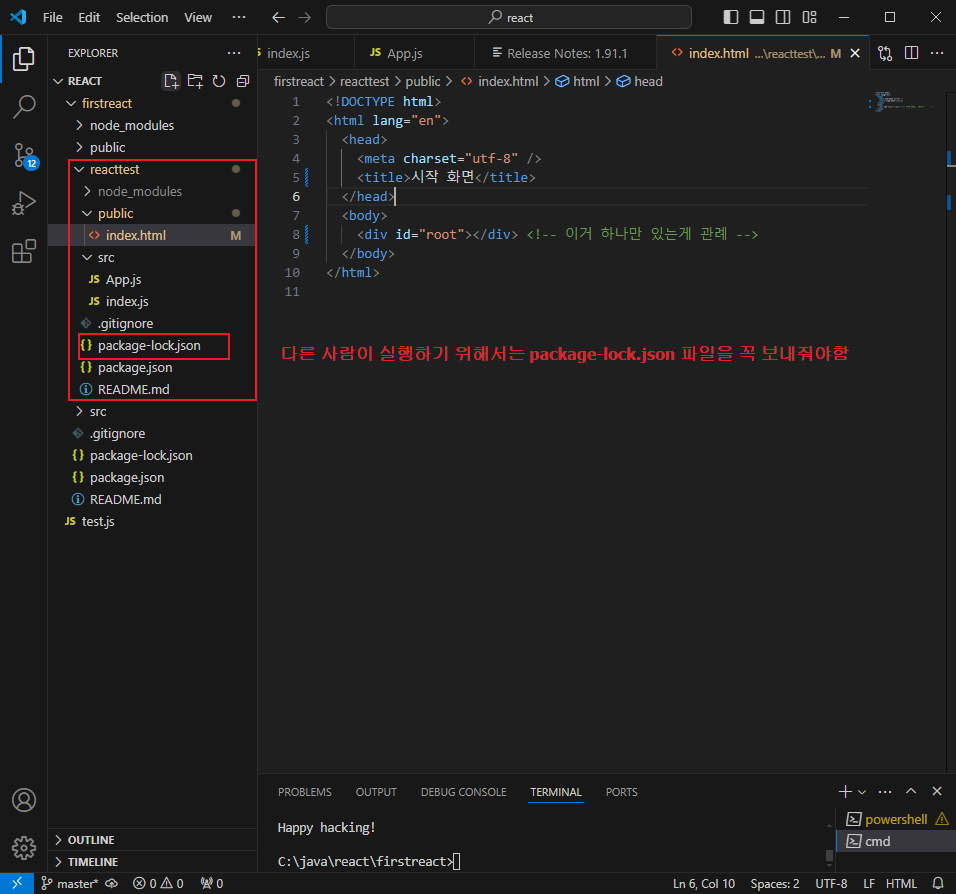
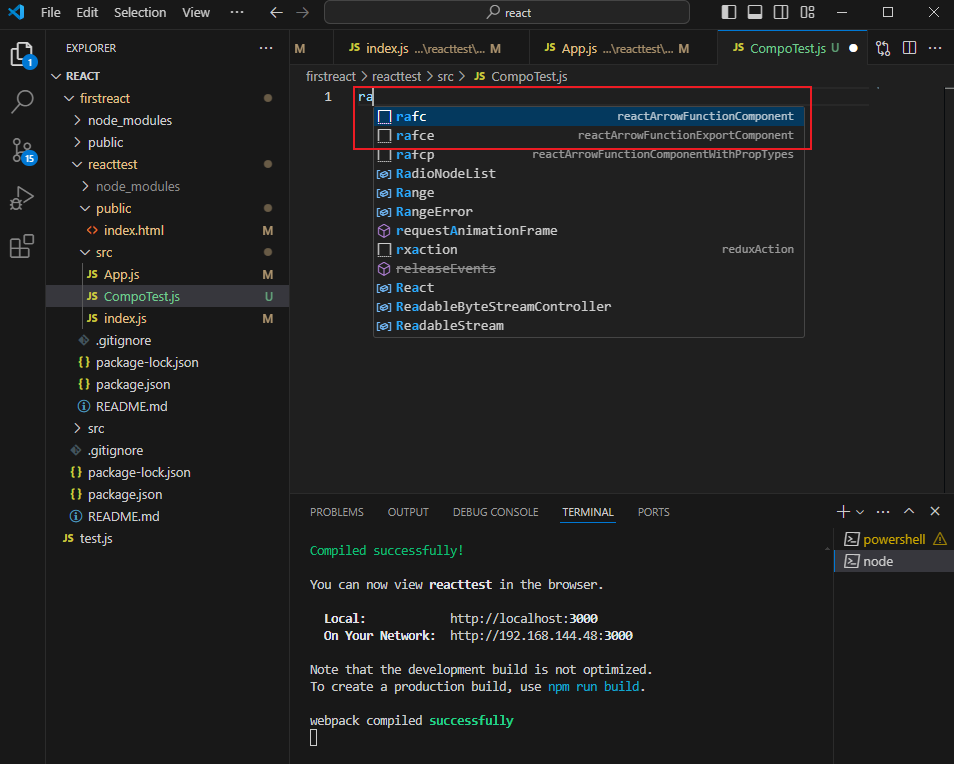
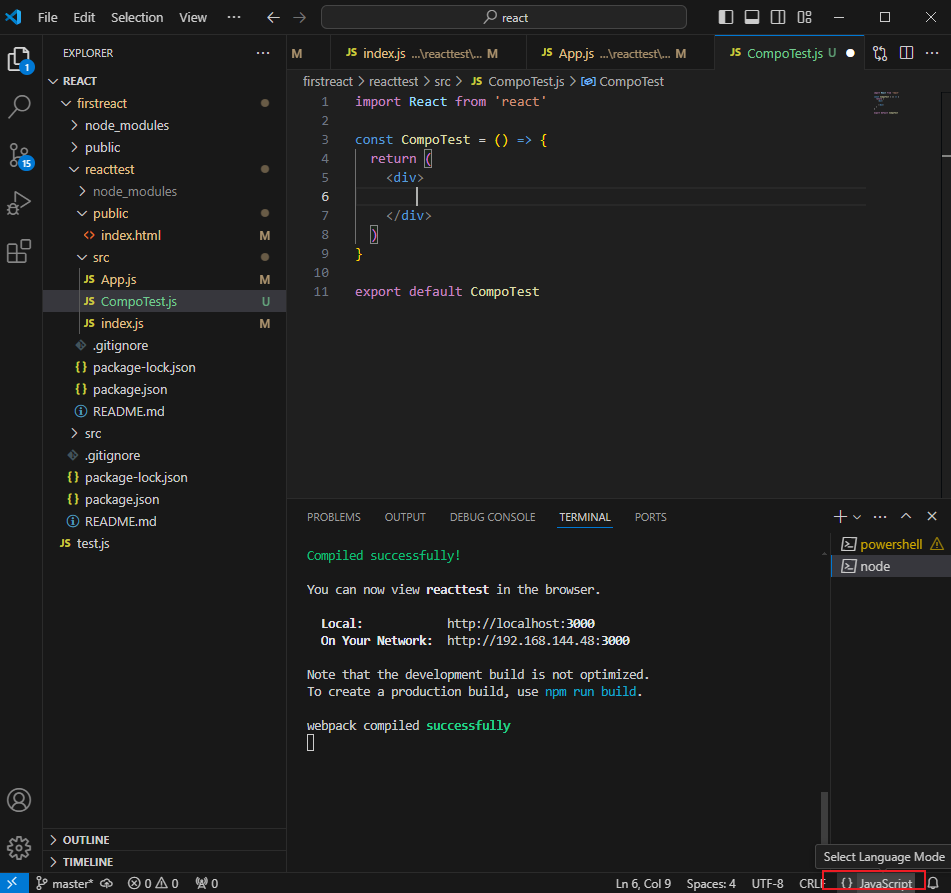
컴포넌트 생성

CompoTest.js
import React from 'react'
import Components from './Components'
//구조분해 Destructuring let { name } = {name:"이름", nickname:"닉네임"}
const CompoTest = ({name,age}) => {
// console.log("props:", props); //props로 이름이 정해져 있음
return (
<div>
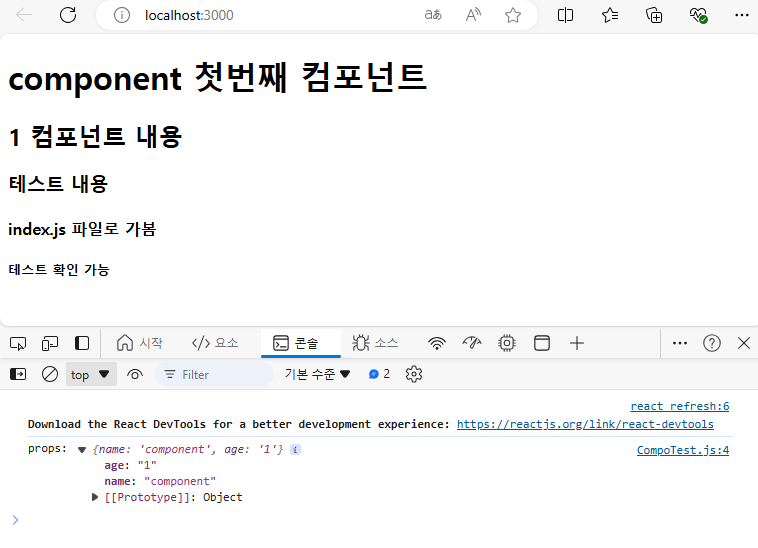
<h1>{name} 첫번째 컴포넌트</h1>
<h2>{age} 컴포넌트 내용</h2>
<Components name="크롬 이용" age="3" context="내용" />
<h3>테스트 내용</h3>
<h4>index.js 파일로 가봄</h4>
<h5>테스트 확인 가능</h5>
</div>
)
}
export default CompoTest
Components.js
import React from 'react'
const Components = ({name, context}) => {
return (
<div style={{border:"2px solid black", backgroundColor:"skyblue"}}>
이름 : <input type="text" value={name} />
나이 : <input type="number" value="" />
내용 : <textarea value={context}></textarea>
</div>
)
}
export default Components

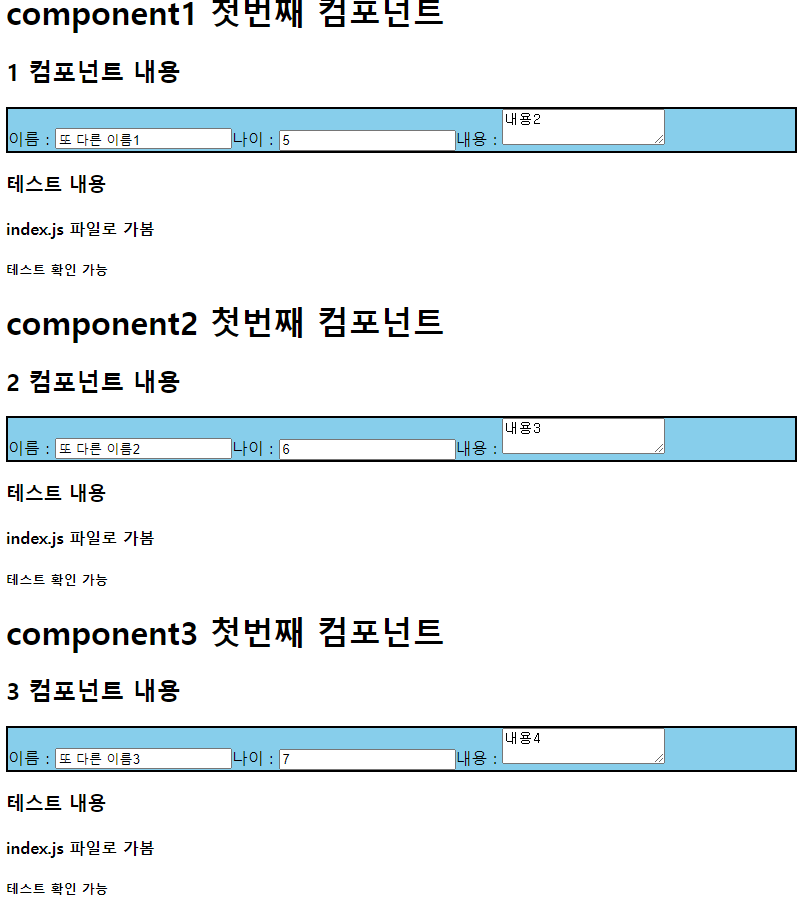
- 응용
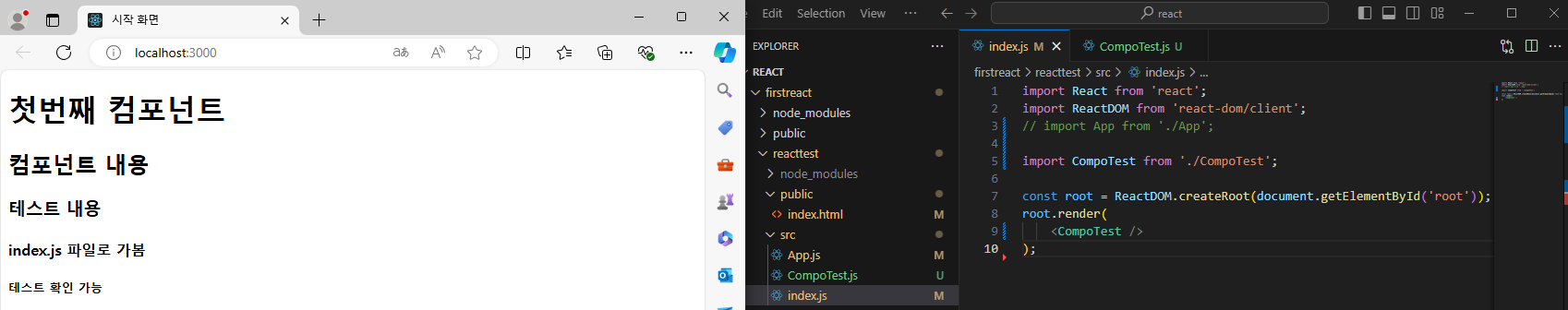
index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
// import App from './App';
import CompoTest from './CompoTest';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<div>
<CompoTest name="component1" age="1" name2="또 다른 이름1" age2="5" context="내용2"/>
<CompoTest name="component2" age="2" name2="또 다른 이름2" age2="6" context="내용3"/>
<CompoTest name="component3" age="3" name2="또 다른 이름3" age2="7" context="내용4"/>
</div>
);
CompoTest.js
import React from 'react'
import Components from './Components'
const CompoTest = ({name,age,name2,age2,context}) => {
return (
<div>
<h1>{name} 첫번째 컴포넌트</h1>
<h2>{age} 컴포넌트 내용</h2>
<Components name={name2} age={age2} context={context} />
<h3>테스트 내용</h3>
<h4>index.js 파일로 가봄</h4>
<h5>테스트 확인 가능</h5>
</div>
)
}
export default CompoTest
Components.js
import React from 'react'
const Components = ({name, context, age}) => {
return (
<div style={{border:"2px solid black", backgroundColor:"skyblue"}}>
이름 : <input type="text" value={name} />
나이 : <input type="number" value={age} />
내용 : <textarea defaultValue={context}></textarea>
</div>
)
}
export default Components

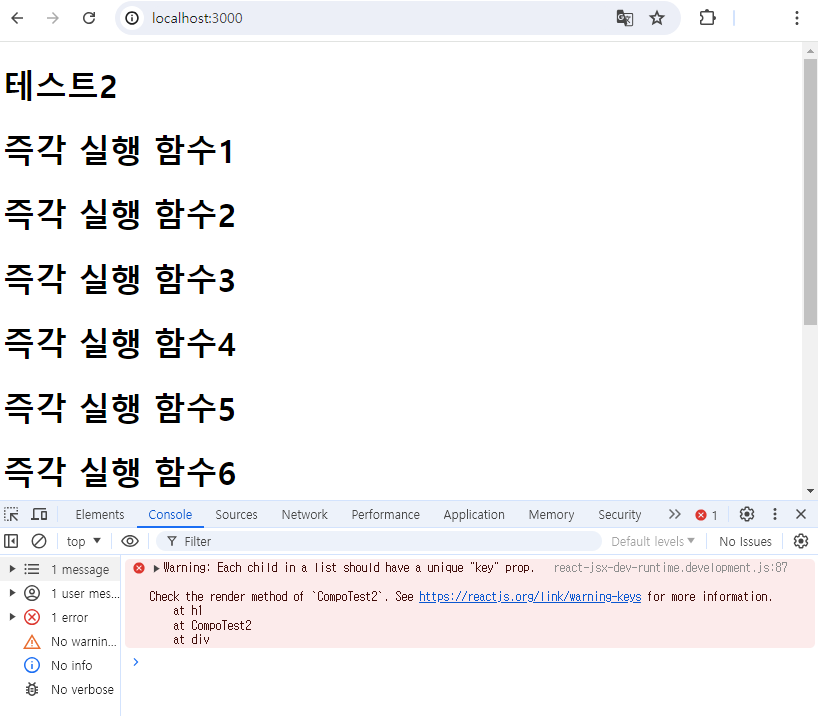
즉각 실행 함수를 이용한 for문

CompoTest2.js
import React from 'react'
const CompoTest2 = () => {
return (
<div>
<h1>테스트2</h1>
{
/* 직접 반복문은 못 씀
for(let i=1; i<=10; i++) {
}
*/
//즉각실행 함수
(function() {
const name = [];
for(let i=1; i<=10; i++) {
name.push(<h1>즉각 실행 함수{i}</h1>)
}
return name /* 배열 리턴 jsx를 포함하고 있음 */
})()
}
</div>
)
}
export default CompoTest2
index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
// import App from './App';
import CompoTest2 from './CompoTest2';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<div>
<CompoTest2 />
</div>
);

=> 위의 방식으로 할 경우 에러 발생
key 를 추가함
CompoTest2.js
import React from 'react'
const CompoTest2 = () => {
return (
<div>
<h1>테스트2</h1>
{
//즉각실행 함수
(function() {
const name = [];
for(let i=1; i<=10; i++) {
name.push(<h1 key={i}>즉각 실행 함수{i}</h1>)
}
return name /* 배열 리턴 jsx를 포함하고 있음 */
})()
}
</div>
)
}
export default CompoTest2
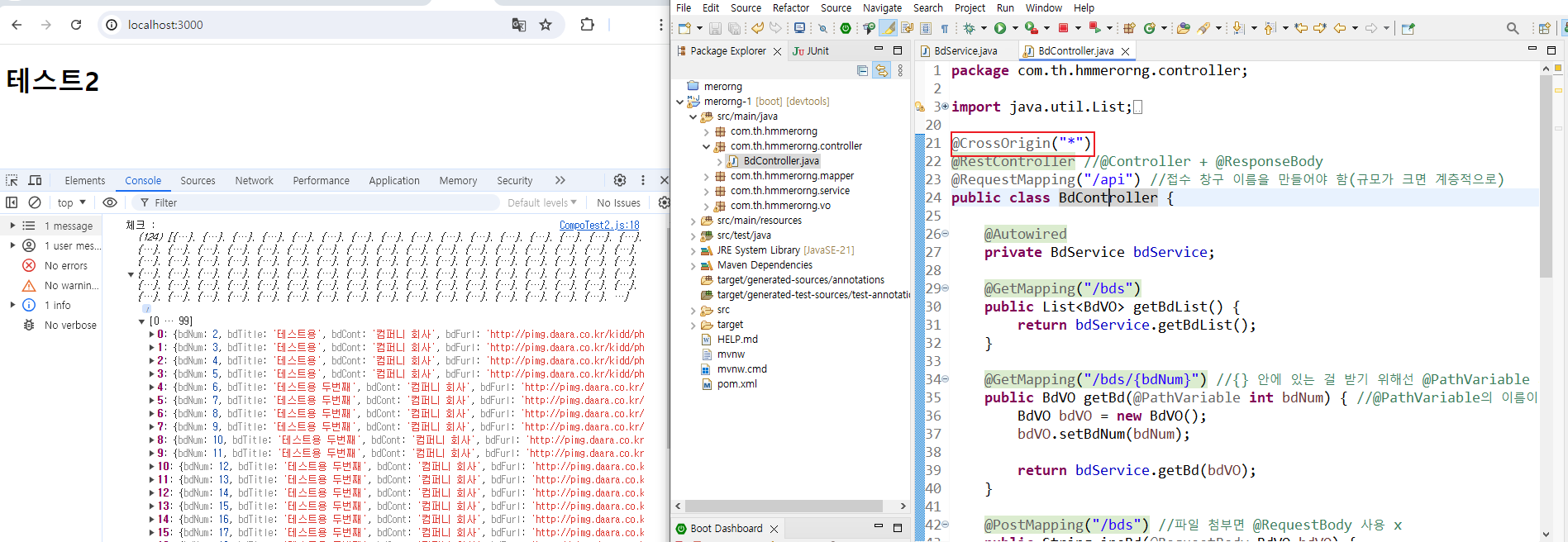
다른 서버를 동시에 이용한 CrossOrigin 처리
CompoTest2.js
import React from 'react'
const CompoTest2 = () => {
return (
<div>
<h1>테스트2</h1>
{
(function() {
/* 2개의 서버가 서로 다름에 주의, 8004, 3000 */
fetch("http://localhost:8004/api/bds").then((response)=>{
response.json().then((rslt)=>{
console.log("체크 : ",rslt);
})
})
})()
}
</div>
)
}
export default CompoTest2
과거의 코드를 이용

- 데이터 이용 : 컴포넌트 생성
Bd.js
import React from 'react'
const Bd = () => {
return (
<div style={{"border":"5px groove black"}}> { /* 스타일도 객체기에 중괄호를 한 번 더 해줘야함 */}
<div>BD넘</div>
<div>BD제목</div>
<div>BD내용</div>
<div>
<img src="" alt="사진"/>
</div>
</div>
)
}
export default Bd
CompoTest2.js
import React from 'react'
import Bd from './Bd'
const CompoTest2 = () => {
return (
<div>
<h1>테스트2</h1>
<Bd />
{
(function() {
fetch("http://localhost:8004/api/bds").then((response)=>{
response.json().then((rslt)=>{
console.log("체크 : ",rslt);
})
})
})()
}
</div>
)
}
export default CompoTest2

=> 응용
Bd.js
import React from 'react'
const Bd = ({bdNum, bdTitle, bdCont, bdFurl}) => {
return (
<div style={{"border":"5px groove black"}}> { /* 스타일도 객체기에 중괄호를 한 번 더 해줘야함 */}
<div>{bdNum}</div>
<div>{bdTitle}</div>
<div>{bdCont}</div>
<div>
<img src={bdFurl} alt="사진"/>
</div>
</div>
)
}
export default Bd
CompoTest2.js
import React from 'react'
import Bd from './Bd'
const CompoTest2 = () => {
return (
<div>
<h1>테스트2</h1>
<Bd />
{
(function() {
fetch("http://localhost:8004/api/bds").then((response)=>{
response.json().then((rslt)=>{
console.log("체크1 : ",rslt);
//비동기니까 여기에 처리해야 함
//map : 새로운 배열을 리턴
let rsltMap = rslt.map((bd)=>{
return <Bd bdNum={bd.bdNum} bdTitle={bd.bdTitle}
bdCont={bd.bdCont} bdFurl={bd.bdFurl}/>
})
console.log("체크2 : ", rsltMap);
return rsltMap
})
})
})()
}
</div>
)
}
export default CompoTest2

'React & Node.js' 카테고리의 다른 글
| [React] 컴포넌트 생성 (0) | 2024.07.17 |
|---|---|
| [Node.js] 실행 방법 및 테스트 (0) | 2024.07.12 |
| [Node.js] Node.js 다운로드 및 설치 (0) | 2024.07.12 |