내장 객체
: JSP 페이지에서 사용할 수 있도록 JSP 컨테이너에 미리 정의된 객체
import문 없이 자유롭게 사용 가능
객체를 생성하지 않고 직접 호출하여 사용
ex) out.print
- 내장 객체의 9가지 종류
| 내장 객체 | 설명 |
| request | HTTP 요청 정보 저장 |
| response | HTTP의 응답정보(상태정보) 저장 |
| out | jsp에 출력할 내용 |
| session | 세션 정보 저장 |
| application | 웹의 콘텍스트 정보를 저장 (웹 브라우저끼리 정보 공유) |
| pageContext | 페이지끼리의 정보 저장 |
| page | 자바 클래스로 JSP 페이지를 나타냄 |
| config | 설정 정보 저장 |
| exception | 예외 발생 처리 |

request 내장 객체
: JSP 페이지에서 가장 많이 사용되는 기본 내장 객체
웹 브라우저 -> 서버의 JSP 페이지로 전달하는 정보를 저장
- 요청 파라미터 관련 메소드 종류
| 요청 파라미터 관련 메소드 | 반환 유형 | 설명 |
| getParameter(String name) | String | 파라미터 이름이 name인 값 전달받음 |
| getParameterValues(String name) | String[] | 파라미터 이름이 name인 값을 배열로 전달받음 |
| getParameterNames() | java.util.Enumeration | 파라미터 이름과 값을 Enumeration 객체 타입으로 전달받음 |
| getParameterMap() | java.util.Map | 파라미터 이름과 값을 Map객체 타입으로 전달받음 |
- 요청 HTTP 헤더 관련 메소드의 종류
| 요청 HTTP 헤더 관련 메소드 | 반환 유형 | 설명 |
| getHeader(String name) | String | name의 헤더 값 가져옴 |
| getHeaders(String name) | Enumeration | name의 헤더 목록을 가져옴 |
| getHeaderNames() | Enumeration | 모든 헤더 이름을 가져옴 |
| getIntHeader(String name) | int | name의 헤더 값을 정수로 가져옴 |
| getDateHeader(String name) | long | name의 헤더 값을 시간 값으로 가져옴 |
| getCookies() | javax.servlet.http.Cookie | 모든 쿠키 값 가져옴 |
request 객체 예시1 (요청 파라미터 관련 메소드)
request.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>Implicit Objexts(내장 객체)</title>
</head>
<body>
<!-- 폼페이지
요청 URI : process.jsp
요청파라미터 : name=개똥이
요청방식 : post(가려서 보냄)
-->
<form action="process.jsp" method="post">
<!-- 폼데이터 -->
<p>
이름 : <input type="text" name="name" />
<!-- submit : 요청실행 -->
<input type="submit" value="전송" />
</p>
</form>
</body>
</html>submit 사용 시 name에 있는 값을 파라미터 형태로 보냄.
파라미터는 request 객체에 담겨 페이지를 이동할때 이동됨
process.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<%
/*
요청 URI : process.jsp
요청파라미터 : name=개똥이 (=> request객체(생명주기 : 동일한 요청)에 들어있음)
요청방식 : post(가려서 보냄)
*/
// 한글처리
request.setCharacterEncoding("UTF-8");
// 요청파라미터 : ?이름1=값1&이름2=값2&이름3=값3
// name=value 형태
String name = request.getParameter("name"); // 개똥이
%>
<!-- 표현문 -->
<p>이름 : <%=name%></p>
</body>
</html>


- 다중 값 전송
request02.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>Implicit Objexts(내장 객체)</title>
</head>
<body>
<!-- 폼페이지
요청 URI : request02_process.jsp
요청파라미터 : id=개똥이&passwd=java
요청방식 : post(가려서 보냄)
-->
<form action="request02_process.jsp" method="post">
<!-- 폼데이터 -->
<p>아이디 : <input type="text" name="id" /></p>
<p>비밀번호 : <input type="password" name="passwd" /></p>
<!-- submit : 요청실행 -->
<p><input type="submit" value="전송" /></p>
</form>
</body>
</html>
request02_process.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<% // 스크립틀릿
/*
요청URI : request02_process.jsp
요청파라미터 : id=a001&passwd=java
요청방식 : post(가려서 보냄)
*/
request.setCharacterEncoding("UTF-8");
String id = request.getParameter("id");
String passwd = request.getParameter("passwd");
%>
<p>아이디 : <%=id%></p>
<p>비밀번호 : <%=passwd%></p>
</body>
</html>


- textarea와 select 사용
request04.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>Implicit Objexts(내장 객체)</title>
</head>
<body>
<!-- 폼페이지
요청URI : request04_process.jsp
요청파라미터 : id=a001&passwd=java®Date=2024-04-01®Time=11:05&gender=female
요청방식 : post(가려서 보냄)
-->
<form action="request04_process.jsp" method="post">
<!-- 폼데이터 -->
<p>아이디 : <input type="text" name="id" /></p>
<p>비밀번호 : <input type="password" name="passwd" /></p>
<p><input type="data" name="regDate" placeholder="가입일" /></p>
<p><input type="time" name="regTime" placeholder="가입시간" /></p>
<p>
<textarea rows="5" cols="30" name="introduce" placeholder="가입인사"></textarea>
</p>
<p>
<select name="gender">
<option>선택해주세요</option>
<option value="female">여성</option>
<option value="male">남성</option>
</select>
</p>
<p><input type="submit" value="전송" /></p>
</form>
</body>
</html>
request04_process.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<% // 스크립틀릿
/*
요청URI : request04_process.jsp
요청파라미터 : id=a001&passwd=java®Date=2024-04-01®Time=11:05&gender=female
요청방식 : post(가려서 보냄)
*/
request.setCharacterEncoding("UTF-8");
String id = request.getParameter("id");
String passwd = request.getParameter("passwd");
String regDate = request.getParameter("regDate");
String regTime = request.getParameter("regTime");
String introduce = request.getParameter("introduce");
String gender = request.getParameter("gender");
%>
<p>아이디 : <%=id%></p>
<p>비밀번호 : <%=passwd%></p>
<p>가입일 : <%=regDate%></p>
<p>가입시간 : <%=regTime%></p>
<p>가입인사 : <%=introduce%></p>
<p>성별 : <%=gender%></p>
</body>
</html>

request 객체 예시2 (HTTP 헤더 관련 메소드)
=> 헤더에 있는 값도 가져올 수 있음
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<% // 스크립틀릿
/*
요청URI : request02_process.jsp
요청파라미터 : id=a001&passwd=java
요청방식 : post(가려서 보냄)
*/
request.setCharacterEncoding("UTF-8");
String id = request.getParameter("id");
String passwd = request.getParameter("passwd");
// 헤더에 있는 host라는 name에 매핑되어 있는 값 보기
String hostValue = request.getHeader("host");
//헤더에 있는 accept-language라는 name에 매핑되어있는 값 보기
String alValue = request.getHeader("accept-language");
%>
<p>아이디 : <%=id%></p>
<p>비밀번호 : <%=passwd%></p>
<p>호스트명 : <%=hostValue%></p>
<p>설정된 언어 : <%=alValue%></p>
</body>
</html>



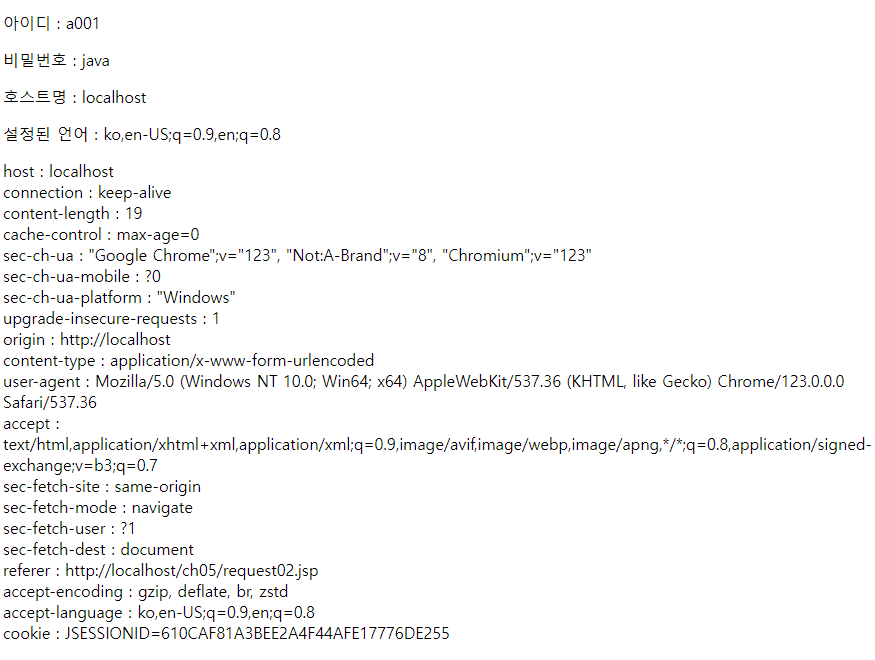
- 헤더 관련 메소드 예시2
<%@page import="java.util.Enumeration"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<% // 스크립틀릿
/*
요청URI : request02_process.jsp
요청파라미터 : id=a001&passwd=java
요청방식 : post(가려서 보냄)
*/
request.setCharacterEncoding("UTF-8");
String id = request.getParameter("id");
String passwd = request.getParameter("passwd");
// 헤더에 있는 host라는 name에 매핑되어 있는 값 보기
String hostValue = request.getHeader("host");
//헤더에 있는 accept-language라는 name에 매핑되어있는 값 보기
String alValue = request.getHeader("accept-language");
%>
<p>아이디 : <%=id%></p>
<p>비밀번호 : <%=passwd%></p>
<p>호스트명 : <%=hostValue%></p>
<p>설정된 언어 : <%=alValue%></p>
<%
//모든 헤더의 이름을 가져와보자 => 리턴타입 : Enumeration(열거형)
Enumeration en = request.getHeaderNames();
// hasMoreElements() : 값이 있을때에만 반복
while(en.hasMoreElements()) {
// 현재 헤더 이름을 가져옴(Object(컵) -> String(텀블러)으로 downcasting)
String headerName = (String)en.nextElement();
// request.getHeader("host"); headerName : host
String headerValue = request.getHeader(headerName);
out.print(headerName + " : " + headerValue + "<br />");
}
%>
</body>
</html>

request 객체 예시3 (웹 브라우저/서버 관련 메소드)
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>요청정보 확인</title>
</head>
<body>
<p>IP주소 : <%=request.getRemoteAddr()%></p>
<p>요청 파라미터 길이 : <%=request.getContentLength()%></p>
<p>문자 인코딩 : <%=request.getCharacterEncoding()%></p>
<p>콘텐츠 유형(MIME) : <%=request.getContentType()%></p>
<p>요청 프로토콜 : <%=request.getProtocol()%></p>
<p>요청메소드 : <%=request.getMethod()%></p>
<p>요청URI 경로 : <%=request.getRequestURI()%></p>
<p>contextPath : <%=request.getContextPath()%></p>
<p>서버 이름 : <%=request.getServerName()%></p>
<p>서버 포트 번호 : <%=request.getServerPort()%></p>
<p>쿼리스트링(요청파라미터) : <%=request.getQueryString()%></p>
</body>
</html>


'스프링' 카테고리의 다른 글
| [스프링] 8.5장 과제 (0) | 2024.04.01 |
|---|---|
| [스프링] 8장 response 객체 (0) | 2024.04.01 |
| [스프링] 6.5장 과제 (0) | 2024.04.01 |
| [스프링] 6장 쇼핑몰 시스템 (0) | 2024.03.29 |
| [스프링] 5장 디렉티브 (0) | 2024.03.28 |