유효성 검사(validation)
: 입력한 데이터 값이 특정 규칙에 맞게 입력되었는지 검증하는 것
유효하지 않은 데이터 값을 입력할 시 부적합하다고 판명 -> 다시 폼 페이지로 되돌림
ex) 나이 입력, 회원 가입 시 아이디 중복 검사, 아이디 비밀번호 검사, IP 패킷 검사
=> 핸들러 함수 사용
- 핸들러 함수
: 폼 페이지에서 이벤트 발생(submit 클릭)시 유효성 검사를 위해 매핑하는 메소드
자바 스크립트를 이용하여 코드를 작성
유효성 검사 예시
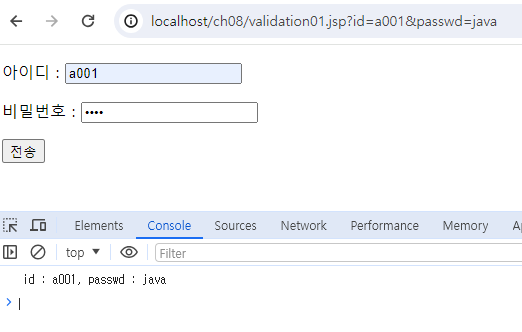
- 아이디, 비밀번호 값 확인
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>Validation</title>
<script type="text/javascript">
function checkform() {
let id = document.loginForm.id.value;
let passwd = document.loginForm.passwd.value;
console.log("id : " + id + ", passwd : " + passwd);
}
</script>
</head>
<body>
<!-- 폼페이지
action 생략 : action="validation01.jsp" method="get"
-->
<form name="loginForm">
<p>아이디 : <input type="text" name="id" /></p>
<p>비밀번호 : <input type="password" name="passwd" /></p>
<!-- checkform() : 핸들러 함수 -->
<p><input type="button" value="전송" onclick="checkform()" /></p>
</form>
</body>
</html>

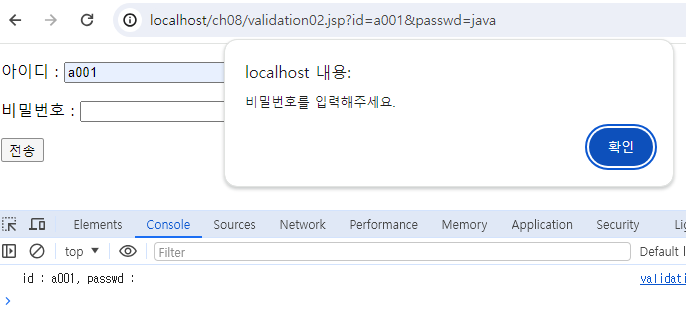
- 유효성 검사 체크
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>Validation</title>
<script type="text/javascript">
function checkLogin() {
let form = document.loginForm;
let id = form.id.value;
let passwd = form.passwd.value;
console.log("id : " + id + ", passwd : " + passwd);
if(id=="") {
alert("아이디를 입력해주세요.");
form.id.focus(); //해당 입력 항목에 커서를 위치
return;
} else if(passwd == "") {
alert("비밀번호를 입력해주세요.");
form.passwd.focus();
return;
}
//위의 분기문을 잘 통과
form.submit();
}
</script>
</head>
<body>
<!-- 폼페이지
action 생략 : action="validation01.jsp" method="get"
-->
<form name="loginForm">
<p>아이디 : <input type="text" name="id" /></p>
<p>비밀번호 : <input type="password" name="passwd" /></p>
<!-- checkLogin() : 핸들러 함수 -->
<p><input type="button" value="전송" onclick="checkLogin()" /></p>
</form>
</body>
</html>

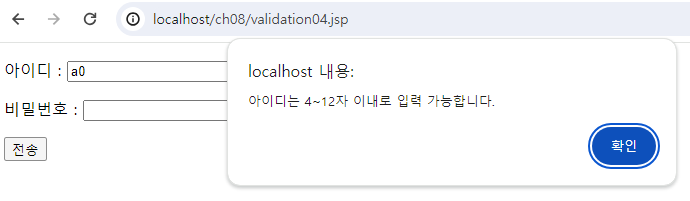
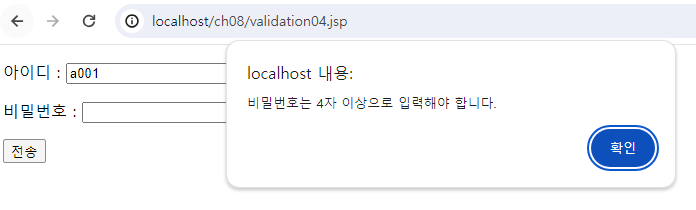
- 아이디, 비밀번호 글자 수 제한
validation04.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>validation</title>
<script type="text/javascript">
function checkLogin(){
let form = document.loginForm;
// 아이디 : 4~12자 이내로 입력
if(form.id.value.length < 4 || form.id.value.length > 12) {
alert("아이디는 4~12자 이내로 입력 가능합니다.");
form.id.select();
return;
}
// 비밀번호 : 4자 이상으로 입력
if(form.passwd.value.length < 4) {
alert("비밀번호는 4자 이상으로 입력해야 합니다.");
form.passwd.select(); // focus() : 커서를 위치
return;
}
// 모두 통과했다면
form.submit();
}
</script>
</head>
<body>
<!-- 폼페이지
요청 URI : validation04_process.jsp
요청 파라미터 : {id=a001&passwd=java}
요청방식 : post
-->
<form name="loginForm" action="validation04_process.jsp" method="post">
<p>아이디 : <input type="text" name="id" /></p>
<p>비밀번호 : <input type="password" name="passwd" /></p>
<!-- checkLogin() : 핸들러 함수 -->
<p><input type="button" value="전송" onclick="checkLogin()" /></p>
</form>
</body>
</html>
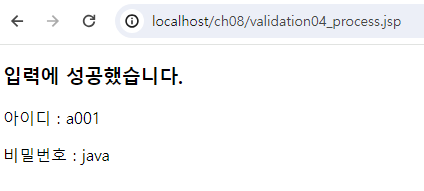
validation04_process.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<h3>입력에 성공했습니다.</h3>
<!-- 폼페이지
요청 URI : validation04_process.jsp
요청 파라미터 : {id=a001&passwd=java}
요청방식 : post
-->
<%
// 문자 인코딩 유형 처리
request.setCharacterEncoding("UTF-8");
String id = request.getParameter("id"); //a001
String passwd = request.getParameter("passwd"); //java
%>
<p>아이디 : <%=id%></p>
<p>비밀번호 : <%=passwd%></p>
</body>
</html>



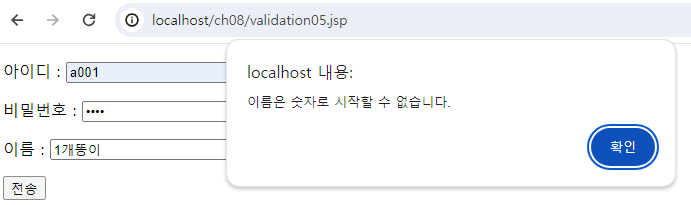
- 이름 유효성 추가
validation05.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>validation</title>
<script type="text/javascript">
function checkLogin(){
let form = document.loginForm;
// 아이디 : 4~12자 이내로 입력
if(form.id.value.length < 4 || form.id.value.length > 12) {
alert("아이디는 4~12자 이내로 입력 가능합니다.");
form.id.select();
return;
}
// 비밀번호 : 4자 이상으로 입력
if(form.passwd.value.length < 4) {
alert("비밀번호는 4자 이상으로 입력해야 합니다.");
form.passwd.select(); // focus() : 커서를 위치
return;
}
// "1admin".substr(0,1) => 1
// It is Not a Number : 그것은 숫자가 아니다.
// isNaN
if(!isNaN(form.name.value.substr(0,1))){ // 1
// 숫자라면
alert("이름은 숫자로 시작할 수 없습니다.");
form.name.focus();
return;
}
// 모두 통과했다면
form.submit();
}
</script>
</head>
<body>
<!-- 폼페이지
요청 URI : validation04_process.jsp
요청 파라미터 : {id=a001&passwd=java}
요청방식 : post
-->
<form name="loginForm" action="validation04_process.jsp" method="post">
<p>아이디 : <input type="text" name="id" /></p>
<p>비밀번호 : <input type="password" name="passwd" /></p>
<p>이름 : <input type="text" name="name" /></p>
<!-- checkLogin() : 핸들러 함수 -->
<p><input type="button" value="전송" onclick="checkLogin()" /></p>
</form>
</body>
</html>

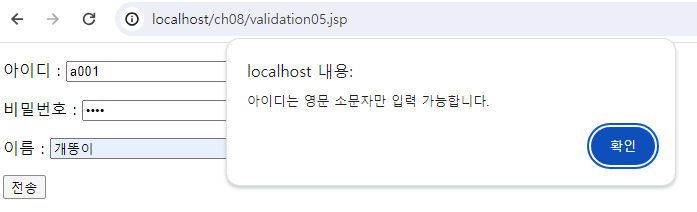
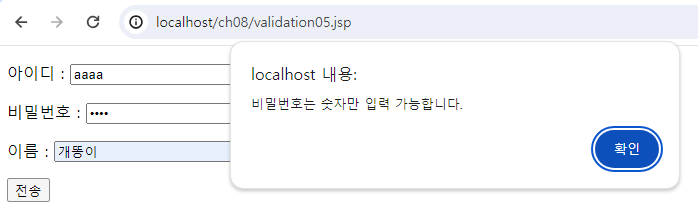
- 아이디 영문 소문자만 가능, 비밀번호는 숫자만 입력 가능
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>validation</title>
<script type="text/javascript">
function checkLogin(){
let form = document.loginForm;
// 아이디 : 4~12자 이내로 입력
if(form.id.value.length < 4 || form.id.value.length > 12) {
alert("아이디는 4~12자 이내로 입력 가능합니다.");
form.id.select();
return;
}
// A001 = > 아이디는 영문 소문자만 가능
for(let i=0;i<form.id.value.length; i++) {
let ch = form.id.value.charAt(i);
if( (ch<'a' || ch>'z')&&(ch>='A' || ch<='Z')&&(ch>='0' || ch<='9') ) {
alert("아이디는 영문 소문자만 입력 가능합니다.");
form.id.select();
return;
}
}
// 비밀번호 : 4자 이상으로 입력
if(form.passwd.value.length < 4) {
alert("비밀번호는 4자 이상으로 입력해야 합니다.");
form.passwd.select(); // focus() : 커서를 위치
return;
}
// 비밀번호는 숫자만 입력 가능. isNaN
if( isNaN(form.passwd.value) ) {
alert("비밀번호는 숫자만 입력 가능합니다.");
form.passwd.select();
return;
}
// "1admin".substr(0,1) => 1
// It is Not a Number : 그것은 숫자가 아니다.
// isNaN
if(!isNaN(form.name.value.substr(0,1))){ // 1
// 숫자라면
alert("이름은 숫자로 시작할 수 없습니다.");
form.name.focus();
return;
}
// 모두 통과했다면
form.submit();
}
</script>
</head>
<body>
<!-- 폼페이지
요청 URI : validation04_process.jsp
요청 파라미터 : {id=a001&passwd=java}
요청방식 : post
-->
<form name="loginForm" action="validation04_process.jsp" method="post">
<p>아이디 : <input type="text" name="id" /></p>
<p>비밀번호 : <input type="password" name="passwd" /></p>
<p>이름 : <input type="text" name="name" /></p>
<!-- checkLogin() : 핸들러 함수 -->
<p><input type="button" value="전송" onclick="checkLogin()" /></p>
</form>
</body>
</html>


'스프링' 카테고리의 다른 글
| [스프링] 15장 쇼핑몰 시스템4 (0) | 2024.04.12 |
|---|---|
| [스프링] 14장 정규 표현식 (0) | 2024.04.12 |
| [스프링] 11장 파일 업로드 (0) | 2024.04.09 |
| [스프링] 10.5장 과제 (0) | 2024.04.08 |
| [스프링] 10장 쇼핑몰 시스템2 (0) | 2024.04.02 |