디렉티브
- 디렉티브 태그의 3 종류
| 디렉티브 명 | 설명 |
| include 디렉티브 태그 | JSP 페이지의 특정 영역에 다른 문서를 포함 예시) <%@ include file="menu.jsp" %> |
| page 디렉티브 태그 | JSP 페이지에 대한 정보를 설정 ex) 언어 등등 예시) <%@ page import="java.util.Date"%> |
| taglib 디렉티브 태그 | JSP 페이지에서 사용할 태그 라이브러리 설정 예시) <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> |
page 디렉티브 태그의 속성
| 속성 | 설명 | 기본 값 |
| language | 프로그래밍 언어 설정 | java |
| contentType | 콘텐츠 유형 설정 | text/html |
| pageEncoding | 문자 인코딩 설정 | UTF-8 |
| import | 사용할 자바 클래스 설정 | |
| errorPage | 오류 발생 시 보여줄 오류 페이지 설정 | |
| isErrorPage | 오류 페이지인지 여부 설정 | True |
- contentType 타입 변환
1. application/msword 로 변환
파일을 word 문서로 다운 받을 수 있음
<%@ page language="java" contentType="application/msword; charset=UTF-8"%>
<%@ page import="java.util.Date"%>
<!DOCTYPE html>
<html>
<head>
<title>Directives Tag</title>
</head>
<body>
Today is : <%=new Date() %>
</body>
</html>

2. text/xml 로 변환
xml 파일로 출력됨
<%@ page language="java" contentType="text/xml; charset=UTF-8"%>
<%@ page import="java.util.Date"%>
<!DOCTYPE html>
<html>
<head>
<title>Directives Tag</title>
</head>
<body>
<h2>contentType 디렉티브 태그</h2>
<h4>text/html : HTML 출력</h4>
<h4>charset=utf-8 : 문자 인코딩</h4>
</body>
</html>

- errorPage 속성
: 오류 발생시 띄워줄 페이지 설정
<%@ page errorPage="MyErrorPage.jsp" %>

+ 용어 설명
프로세스 : 실행중인 프로그램. CPU를 점유하고 있는 상태
예외처리 :
1. page 디렉티브의 errorPage속성을 활용
2. web.xml의 filter를 활용
3. try~catch~를 활용하는 방법
4. spring프레임워크의 어노테이션을 활용하는 방법
page_errorPage.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<%@ page errorPage="page_errorPage_error.jsp" %>
<!DOCTYPE html>
<html>
<head>
<title>Directives Tag</title>
</head>
<body>
<% // 스크립틀릿
// 지역변수 : 아래쪽에서만 변수 활용 가능
String str = null;
// 오류 발생! (null은 toString()할 수 없음)
out.print(str.toString());
%>
<!-- 표현문 -> 지역변수에 할당된 데이터를 화면에 출력 -->
<%=str%>
</body>
</html>
page_errorPage_error.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>시스템 점검 안내</title>
</head>
<body>
<img src="/images/error.jpg" />
</body>
</html>

- isErrorPage 속성
: 오류 페이지인지 확인
<%@ page isErrorPage="true" %>
<!-- 기본이 false -->
- printStackTrace 사용
page_errorPage2.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<%@ page errorPage="page_errorPage2_error.jsp" %>
<!DOCTYPE html>
<html>
<head>
<title>Directives Tag</title>
</head>
<body>
<% // 스크립틀릿
int result = 3/0;
%>
<%=result%>
</body>
</html>
page_errorPage2_error.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<%@ page isErrorPage="true" %>
<%@page import="java.io.PrintWriter"%>
<!--
isErrorPage : 현재 JSP 페이지가 오류 페이지인지 여부를 설정
-->
<!DOCTYPE html>
<html>
<head>
<title>시스템 점검 안내</title>
</head>
<body>
<img src="/images/error.jpg" />
<%
// exception : JSP 내장객체
exception.printStackTrace(new PrintWriter(out));
%>
</body>
</html>

- getMessage 사용
page_errorPage.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<%@ page errorPage="page_errorPage_error.jsp" %>
<!DOCTYPE html>
<html>
<head>
<title>Directives Tag</title>
</head>
<body>
<% // 스크립틀릿
// 지역변수 : 아래쪽에서만 변수 활용 가능
String str = null;
// 오류 발생! (null은 toString()할 수 없음)
out.print(str.toString());
%>
<!-- 표현문 -> 지역변수에 할당된 데이터를 화면에 출력 -->
<%=str%>
</body>
</html>
page_errorPage_error.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<%@ page isErrorPage="true" %>
<!DOCTYPE html>
<html>
<head>
<title>시스템 점검 안내</title>
</head>
<body>
<img src="/images/error.jpg" />
<%=exception.getMessage()%>
</body>
</html>

잘 사용하지 않는 page 디렉티브
1. session
: HTTP 세션 사용 여부를 설정
자동으로 사용하는 경우 true로 설정
<%@ page session="true" %>
2. buffer
: 출력 버퍼 크기 설정
none과 버퍼 크기로 설정
<%@ page buffer="none" %>
<%@ page buffer="32KB" %>
3. autoFlush
: 출력 버퍼 자동 비우기
<%@ page autoFlush="true" %>
4. isThreadSafe
: 멀티스레드 처리
<%@ page isThreadSafe="true" %>
5. info
: jsp 페이지 설명을 위한 설정
<%@ page info="Home Page JSP" %>
6. isELIgnored
: 표현 언어를 처리하지 않음
<%@ page isELIgnored="true" %>
7. isScriptingEnabled
: 스크립트 태그를 사용하지 않음
<%@ page isScriptingEnabled="false" %>
include 디렉티브 태그
: 외부 파일의 내용을 포함하는 태그
<%@ include file="파일명" %>
include01.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<%@ page import="java.net.URLEncoder"%>
<!DOCTYPE html>
<html>
<head>
<title>Directives Tag</title>
</head>
<body>
<%
// 지역변수
String memId = "개똥이";
// 상단의 UTF-8로 인한 인코딩
out.print("<h5>" + memId + "</h5>");
// 전송되는 데이터의 인코딩
memId = URLEncoder.encode(memId);
%>
<h4>----현재 페이지 영역----</h4>
<h5><%=memId%></h5>
</body>
</html>

- header 파일 추가
include01_header.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<%! // 선언물
// 전역 변수
int pageCount = 0;
// 전역 메소드, 리턴 타입 : void
void addCount(){
// 1 증가
pageCount++;
}
%>
<%
// 스크립틀릿
// 전역 메소드를 호출 => 방문수 1 증가
addCount();
%>
<p>이 사이트 방문은 <%=pageCount%>번째 입니다.</p>

include01.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<%@ page import="java.net.URLEncoder"%>
<!DOCTYPE html>
<html>
<head>
<title>Directives Tag</title>
</head>
<body>
<%
// 지역변수
String memId = "개똥이";
// 상단의 UTF-8로 인한 인코딩
out.print("<h5>" + memId + "</h5>");
// 전송되는 데이터의 인코딩
memId = URLEncoder.encode(memId);
%>
<%@ include file="include01_header.jsp" %>
<h4>----현재 페이지 영역----</h4>
<h5><%=memId%></h5>
</body>
</html>

- footer 파일 추가
include01.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<%@ page import="java.net.URLEncoder"%>
<!DOCTYPE html>
<html>
<head>
<title>Directives Tag</title>
</head>
<body>
<%
// 지역변수
String memId = "개똥이";
// 상단의 UTF-8로 인한 인코딩
out.print("<h5>" + memId + "</h5>");
// 전송되는 데이터의 인코딩
memId = URLEncoder.encode(memId);
%>
<%@ include file="include01_header.jsp" %>
<h4>----현재 페이지 영역----</h4>
<h5><%=memId%></h5>
<!--
1. include 디렉티브 : 파라미터 전달(x), 정적
include file="include01_footer.jsp?memId="+memId (x)
=> jsp:include 를 사용함 (jsp 액션 태그)
-->
<!-- 2. jsp 액션 태그 -->
<jsp:include page="include01_footer.jsp">
<jsp:param value="<%=memId%>" name="memId"/>
</jsp:include>
</body>
</html>
include01_footer.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<%@ page import="java.net.URLDecoder"%>
<!--
/ch03/include01_footer.jsp?memId=%EA%B0%9C%EB%98%A5%EC%9D%B4
요청 파라미터(memId=%EA%B0%9C%EB%98%A5%EC%9D%B4)는
request객체에 들어있음
-->
<%
String memId
= request.getParameter("memId"); // %EA%B0%9C%EB%98%A5%EC%9D%B4
memId = URLDecoder.decode(memId); // 개똥이
%>
Copyright <%=memId%>

include02.jsp
<%@page import="java.net.URLEncoder"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>Directives Tag</title>
</head>
<body>
<%
String memId = "이수빈";
memId = URLEncoder.encode(memId);
%>
<!-- header : 일시가 바뀜 -->
<%@ include file="include02_header.jsp" %>
<p>방문해 주셔서 감사합니다.</p>
<!-- footer : jsp액션태그를 통해 내 이름을 파라미터로 전달 -->
<jsp:include page="include02_footer.jsp">
<jsp:param value="<%=memId%>" name="memId"/>
</jsp:include>
</body>
</html>
include02_header.jsp
<%@page import="java.util.Date"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<div id="divTm">2024-03-28 11:43:12 오전</div>
<script>
// document.ElementById('divTm')
function tim() {
let date = new Date();
let year = date.getFullYear();
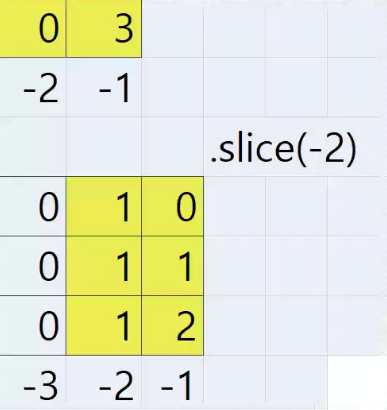
let month = ('0' + (date.getMonth()+1)).slice(-2);
let day = ('0' + date.getDate()).slice(-2);
let hou = ('0' + date.getHours()).slice(-2);
let min = ('0' + date.getMinutes()).slice(-2);
let sec = ('0' + date.getSeconds()).slice(-2);
let amPm;
if(hou/12 == 0) {
amPm = "오전";
} else {
amPm = "오후";
hou = ('0' + (hou - 12)).slice(-2);
}
console.log(year+"-"+month+"-"+day);
console.log(hou+":"+min+":"+sec+" "+amPm);
let divTm = document.getElementById('divTm');
divTm.innerHTML = year+"-"+month+"-"+day+" "+hou+":"+min+":"+sec+" "+amPm;
}
setInterval(tim, 1000);
</script>
include02_footer.jsp
<%@page import="java.net.URLDecoder"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<%
String memId = request.getParameter("memId");
memId = URLDecoder.decode(memId);
%>
Copyright <%=memId%>

'스프링' 카테고리의 다른 글
| [스프링] 6.5장 과제 (0) | 2024.04.01 |
|---|---|
| [스프링] 6장 쇼핑몰 시스템 (0) | 2024.03.29 |
| [스프링] 4.5장 과제 (0) | 2024.03.28 |
| [스프링] 4장 선언문, 표현문 (0) | 2024.03.27 |
| [스프링] 2장 프로젝트 생성 및 설정 방법 (0) | 2024.03.25 |