과거의 파일 이용하여 수정하기
=> 포트 번호만 수정함
daoemp.py
import pymysql
class Daoemp:
def __init__(self):
self.con = pymysql.connect(host='localhost', port=3306, user='root',
password='python', db='python', charset='utf8')
self.cur = self.con.cursor(pymysql.cursors.DictCursor)
def selectList(self):
sql = f"""
SELECT
e_id,
e_name,
gen,
addr
FROM
emp
"""
self.cur.execute(sql)
list = self.cur.fetchall()
return list
def select(self,e_id):
sql = f"""
SELECT
e_id,
e_name,
gen,
addr
FROM
emp
WHERE
e_id = '{e_id}'
"""
self.cur.execute(sql)
# list = self.cur.fetchall()
list = self.cur.fetchone()
return list
# return list[0] #vo 방식으로 리턴해주기에 권장함
def insert(self,e_id,e_name,gen,addr):
sql = f"""
INSERT INTO
emp (e_id, e_name, gen, addr)
VALUES ('{e_id}','{e_name}','{gen}','{addr}')
"""
cnt = self.cur.execute(sql)
self.con.commit() #꼭 해야함
return cnt
def update(self,e_id,e_name,gen,addr):
sql = f"""
UPDATE emp
SET
e_name = '{e_name}',
gen = '{gen}',
addr = '{addr}'
WHERE
e_id = '{e_id}'
"""
cnt = self.cur.execute(sql)
self.con.commit() #꼭 해야함
return cnt
def delete(self,e_id):
sql = f"""
DELETE FROM emp
WHERE
e_id = '{e_id}'
"""
cnt = self.cur.execute(sql)
self.con.commit() #꼭 해야함
return cnt
def __del__(self):
self.cur.close()
self.con.close()
if __name__ == '__main__':
de = Daoemp()
cnt = de.delete('3')
print("cnt",cnt)
+도커 파일
도커 테스트
docker build -t my-mysql-image .
docker run -d --name my-mysql-container -p 3306:3306 my-mysql-image
docker pull mysql
docker images
docker run --name mysql-container -e MYSQL_ROOT_PASSWORD=python -d -p 3306:3306 mysql:latest

1. docker_mysql 폴더 오른쪽 마우스 클릭 > Properties 클릭

2. 주소 복사하기

3. cmd 창에서 cd 위치 붙여넣기 > 위의 코드 붙여넣기

4. Docker 실행하여 images 에서 추가된 것 확인
+ img 확인 방법

- 실행 방법
docker run -d -p 5000:5000 flask-app

1. cmd 창에서 위의 코드 입력

2. 파일 생성
Dockerfile
FROM python:3.8-alpine
COPY . /app
WORKDIR /app
RUN pip3 install flask
RUN chmod +x /app/my_flask.py
CMD ["python3", "my_flask.py"]
my_flask.py
from flask import Flask,request,render_template, redirect, jsonify
from flask.helpers import make_response
app = Flask(__name__)
@app.route('/')
def main():
return 'Hello Docker'
if __name__ == '__main__':
app.run(debug=True, port=5000, host='0.0.0.0')

3. 127.0.0.1:5000번으로 진행
MVVM 이용하여 실행하기 (Docker 연결 x)
- 필수!!
위의 폴더에서 있는 daoemp 파일 열기 > host에 자신의 host 번호 입력 (localhost 입력 시 불가능!)
- 실행 (마리아DB 사용)
1. 폴더 위치로 cmd 이동

2. 아래 코드 차례대로 cmd에 입력
docker build -t flask-app .
docker run -d --name flask-app-container -p 5000:5000 -p 3305:3305 flask-app

3. 크롬 창에 127.0.0.1:5000 입력
MVVM 이용하여 실행하기 (Docker 연결 o)
- 실행 (마리아DB 사용)

+도커 파일 내용 확인
# Dockerfile
# MySQL 이미지를 기반으로 이미지 생성
FROM mysql:latest
# MySQL 설정
ENV MYSQL_ROOT_PASSWORD=python
#ENV MYSQL_DATABASE=mysql
#ENV MYSQL_USER=root
#ENV MYSQL_PASSWORD=python
# 포트 설정 (기본 MySQL 포트는 3306)
EXPOSE 3306
1. docker_mysql의 폴더 위치로 cmd 이동
docker build -t my-mysql-image .
docker run -d --name my-mysql-container -p 3306:3306 my-mysql-image
2. cmd 창에 위의 코드 입력

3. Containers에서 실행되는 것들 확인

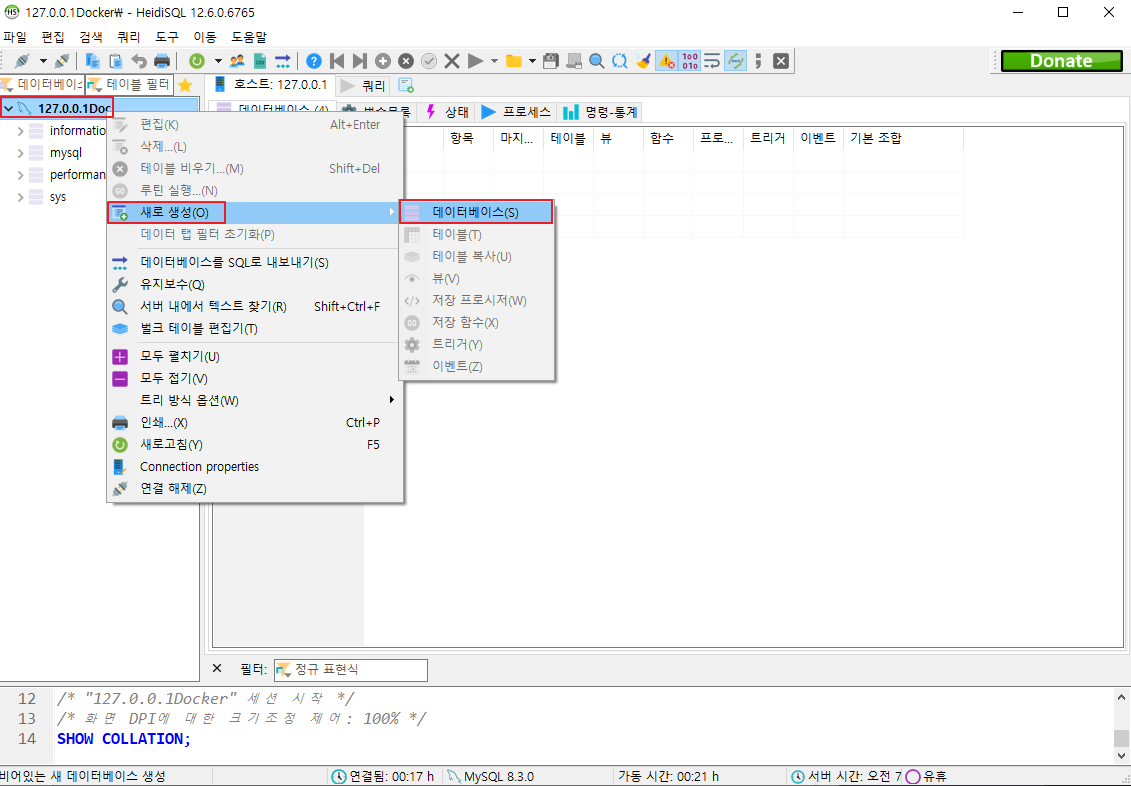
4. HeidiSQL에서 데이터 베이스 python 생성 > emp 테이블 생성 > 열 추가 > 저장

5. 데이터 삽입

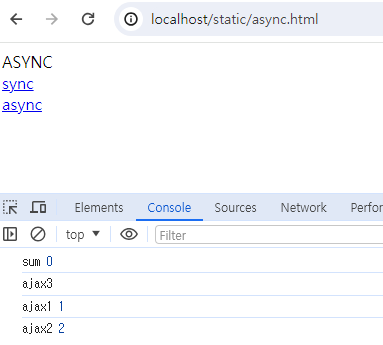
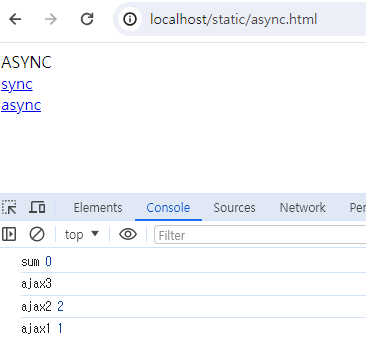
4. localhost:5000 실행하여 결과 확인
'Python' 카테고리의 다른 글
| [Python] 27장 DOCKER를 이용한 MVC 패턴과 MYSQL 추가 (0) | 2024.04.15 |
|---|---|
| [Python] 26장 DOCKER COMPOE (0) | 2024.04.15 |
| [Python] 24장 docker 설치 및 MySQL 설치 (0) | 2024.04.11 |
| [Python] 23장 axios 또는 ajax를 이용한 동기, 비동기 (0) | 2024.04.11 |
| [Python] 21장 제이쿼리, 또는 axios 를 이용한 flask (0) | 2024.04.09 |