반응형
제이쿼리 이용
- 메시지 값 전달
my_flask.py
from flask import Flask,request,render_template, redirect, jsonify
from flask.helpers import make_response
app = Flask(__name__)
@app.route('/')
def main():
return redirect("static/jq01.html")
@app.route('/ajax', methods=['POST'])
def ajax():
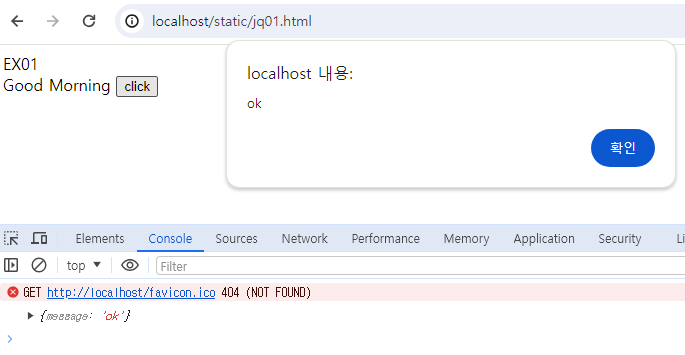
return jsonify(message = "ok")
if __name__ == '__main__':
app.run(debug=True, port=80, host='0.0.0.0')
jq01.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="jquery-3.7.1.js"></script>
<script type="text/javascript">
function myclick(){
var param = {
'menu':"짬뽕"
}
$.ajax({
type: 'POST',
url: '/ajax',
data: JSON.stringify(param),
dataType : 'JSON',
contentType: "application/json",
success: function(resp){
console.log(resp);
alert(resp.message);
}
})
}
$(document).ready(function(){
$("#btn").on("click", function(event) {
myclick();
});
});
</script>
</head>
<body>
EX01<br>
<span id="my_span">Good Morning</span>
<input type="button" value="click" id="btn">
</body>
</html>

- flask에서 파라미터 값 확인
my_flask.py
from flask import Flask,request,render_template, redirect, jsonify
from flask.helpers import make_response
app = Flask(__name__)
@app.route('/')
def main():
return redirect("static/jq01.html")
@app.route('/ajax', methods=['POST'])
def ajax():
data = request.get_json()
print(data['menu'])
return jsonify(message = "ok")
if __name__ == '__main__':
app.run(debug=True, port=80, host='0.0.0.0')
jq01.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="jquery-3.7.1.js"></script>
<script type="text/javascript">
function myclick(){
var param = {
'menu':"짬뽕"
}
$.ajax({
type: 'POST',
url: '/ajax',
data: JSON.stringify(param),
dataType : 'JSON',
contentType: "application/json",
success: function(resp){
console.log(resp);
alert(resp.message);
}
})
}
$(document).ready(function(){
$("#btn").on("click", function(event) {
myclick();
});
});
</script>
</head>
<body>
EX01<br>
<span id="my_span">Good Morning</span>
<input type="button" value="click" id="btn">
</body>
</html>

axios 이용한 CDN 방식

- 메시지 값 전달
my_flask.py
from flask import Flask,request,render_template, redirect, jsonify
from flask.helpers import make_response
app = Flask(__name__)
@app.route('/')
def main():
return redirect("static/jq01.html")
@app.route('/axios', methods=['POST'])
def axios():
# data = request.get_json()
# print(data.data)
return jsonify(message = "ok")
if __name__ == '__main__':
app.run(debug=True, port=80, host='0.0.0.0')
axios.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script type="text/javascript">
function myclick(){
var param = {
'menu':"짬뽕"
}
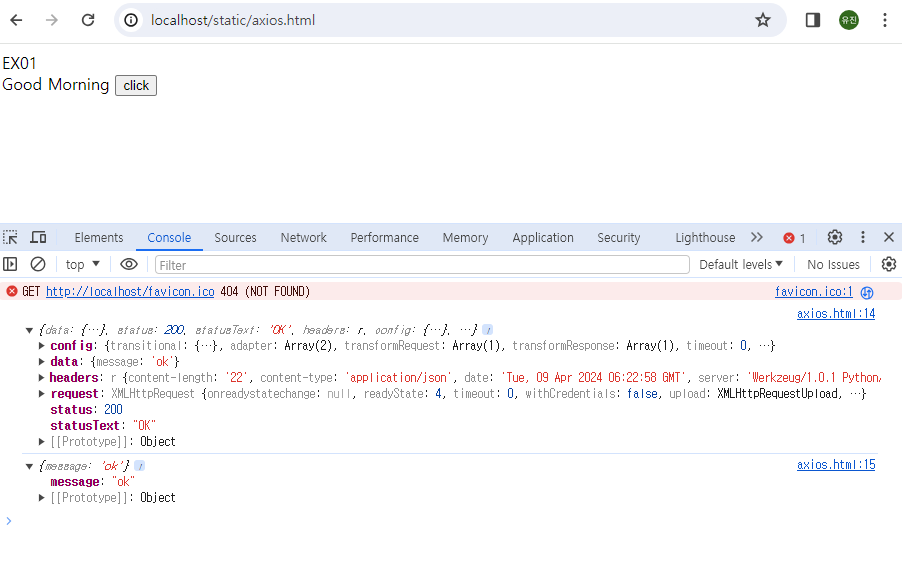
axios.post("/axios").then((res) => {
console.log(res);
});
}
</script>
</head>
<body>
EX01<br>
<span id="my_span">Good Morning</span>
<input type="button" value="click" id="btn" onclick="myclick()">
</body>
</html>

- flask에서 파라미터 값 확인
my_flask.py
from flask import Flask,request,render_template, redirect, jsonify
from flask.helpers import make_response
app = Flask(__name__)
@app.route('/')
def main():
return redirect("static/jq01.html")
@app.route('/axios', methods=['POST'])
def axios():
data = request.get_json()
# print(data)
print(data['menu'])
return jsonify(message = "ok")
if __name__ == '__main__':
app.run(debug=True, port=80, host='0.0.0.0')
axios.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script type="text/javascript">
function myclick(){
var param = {
'menu':"짬뽕"
}
axios.post("/axios", param).then((res) => {
console.log(res);
console.log(res.data);
});
}
</script>
</head>
<body>
EX01<br>
<span id="my_span">Good Morning</span>
<input type="button" value="click" id="btn" onclick="myclick()">
</body>
</html>

반응형
'Python' 카테고리의 다른 글
| [Python] 24장 docker 설치 및 MySQL 설치 (0) | 2024.04.11 |
|---|---|
| [Python] 23장 axios 또는 ajax를 이용한 동기, 비동기 (0) | 2024.04.11 |
| [Python] 20장 제이쿼리 예시 (0) | 2024.04.08 |
| [Python] 19장 자바스크립트 예시 (0) | 2024.04.08 |
| [Python] 18.5장 과제 (0) | 2024.04.05 |